Merge branch 'master' of https://gitee.com/beijing_hongye_huicheng/lilishop-ui
commit
3498de4529
25
README.md
25
README.md
|
|
@ -9,11 +9,12 @@
|
||||||
##### 交流 qq 1群 961316482(已满)
|
##### 交流 qq 1群 961316482(已满)
|
||||||
##### 交流 qq 2群 875294241(已满)
|
##### 交流 qq 2群 875294241(已满)
|
||||||
##### 交流 qq 3群 263785057(已满)
|
##### 交流 qq 3群 263785057(已满)
|
||||||
##### 交流 qq 4群 674617534
|
##### 交流 qq 4群 674617534 (已满)
|
||||||
|
##### 交流 qq 5群 594675235
|
||||||
|
|
||||||
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
||||||

|

|
||||||
|
|
@ -55,7 +56,7 @@ PS:手机验证码为 ‘111111’
|
||||||
|
|
||||||
**商城 小程序/公众号/APP**:扫描二维码
|
**商城 小程序/公众号/APP**:扫描二维码
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### 快速本地部署
|
### 快速本地部署
|
||||||
|
|
||||||
|
|
@ -74,24 +75,24 @@ PS:手机验证码为 ‘111111’
|
||||||
|
|
||||||
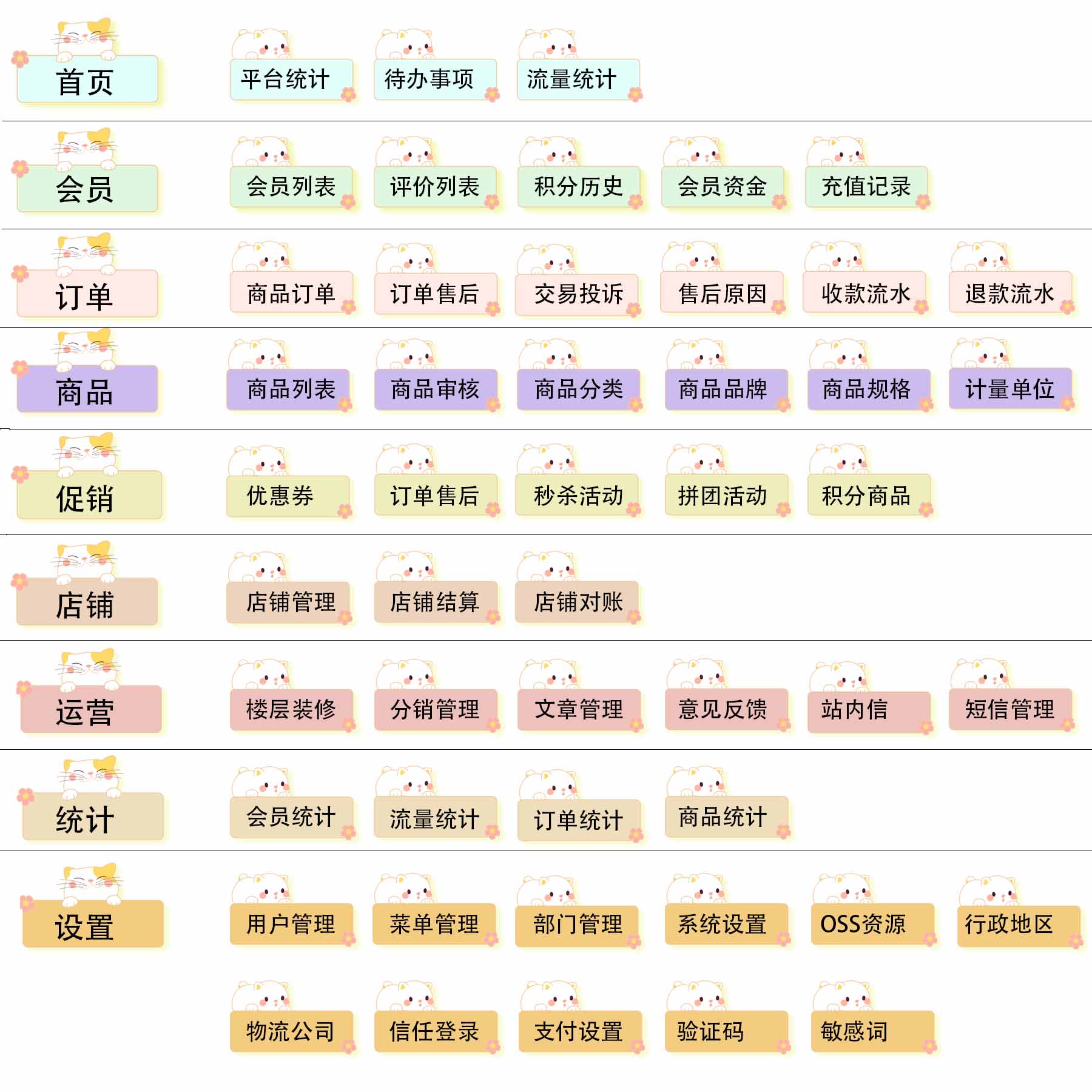
#### 平台管理端功能
|
#### 平台管理端功能
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
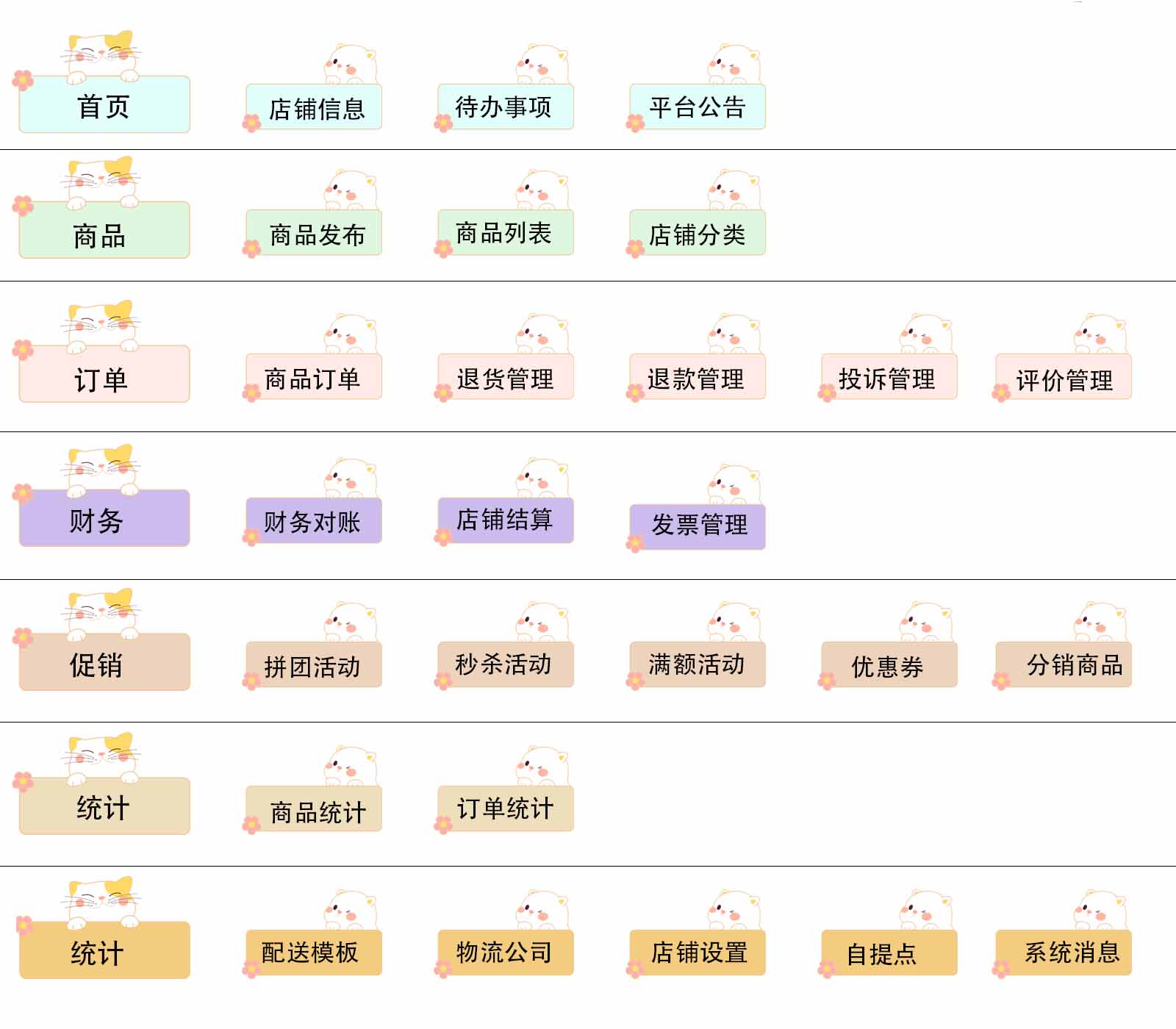
#### 卖家功能
|
#### 卖家功能
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### 商城前端功能展示
|
### 商城前端功能展示
|
||||||
|
|
||||||
#### 商城移动端
|
#### 商城移动端
|
||||||
|
|
||||||
<img src="https://pickmall.cn/assets/imgs/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
<img src="https://static.pickmall.cn/images/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||||
|
|
||||||
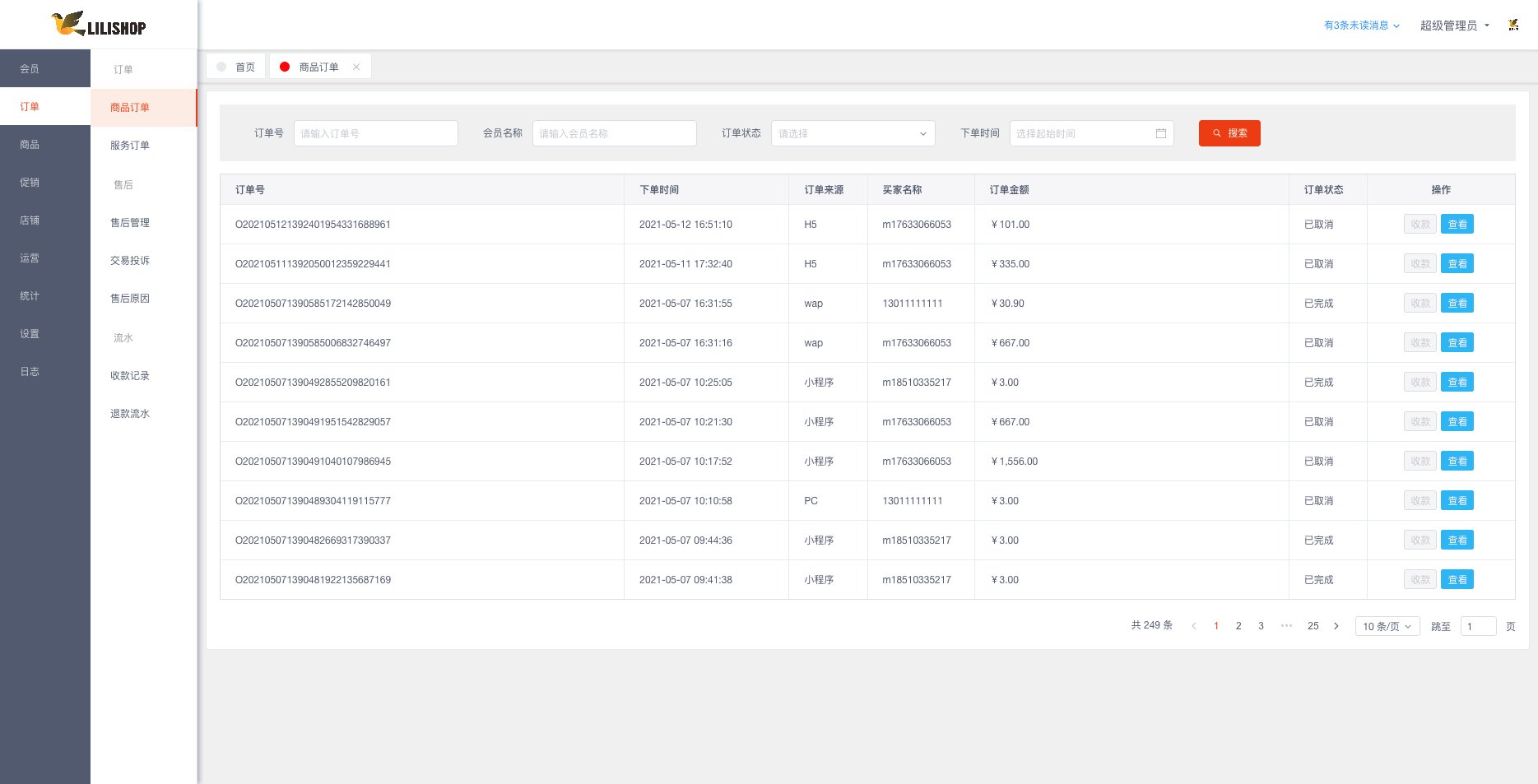
#### 平台管理端
|
#### 平台管理端
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### 技术选型
|
### 技术选型
|
||||||
|
|
@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
|
||||||
##### 交流 qq 1群 961316482(已满)
|
##### 交流 qq 1群 961316482(已满)
|
||||||
##### 交流 qq 2群 875294241(已满)
|
##### 交流 qq 2群 875294241(已满)
|
||||||
##### 交流 qq 3群 263785057(已满)
|
##### 交流 qq 3群 263785057(已满)
|
||||||
##### 交流 qq 4群 674617534
|
##### 交流 qq 4群 674617534(已满)
|
||||||
|
##### 交流 qq 5群 594675235
|
||||||
|
|
||||||
|
### 附录
|
||||||
|
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
|
||||||
|
|
||||||
|
类似:
|
||||||
|
|
||||||
|
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
|
||||||
|
|
@ -49,35 +49,35 @@
|
||||||
class="goods-show-info"
|
class="goods-show-info"
|
||||||
v-for="(item, index) in goodsList"
|
v-for="(item, index) in goodsList"
|
||||||
:key="index"
|
:key="index"
|
||||||
@click="goGoodsDetail(item.id, item.content.goodsId)"
|
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||||
>
|
>
|
||||||
<div class="goods-show-img">
|
<div class="goods-show-img">
|
||||||
<img width="220" height="220" :src="item.content.thumbnail" />
|
<img width="220" height="220" :src="item.thumbnail" />
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-price">
|
<div class="goods-show-price">
|
||||||
<span>
|
<span>
|
||||||
<span class="seckill-price text-danger">{{
|
<span class="seckill-price text-danger">{{
|
||||||
item.content.price | unitPrice("¥")
|
item.price | unitPrice("¥")
|
||||||
}}</span>
|
}}</span>
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-detail">
|
<div class="goods-show-detail">
|
||||||
<Tag
|
<Tag
|
||||||
v-if="item.content.salesModel === 'WHOLESALE'"
|
v-if="item.salesModel === 'WHOLESALE'"
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="purple"
|
color="purple"
|
||||||
>
|
>
|
||||||
批发
|
批发
|
||||||
</Tag>
|
</Tag>
|
||||||
<span>{{ item.content.goodsName }}</span>
|
<span>{{ item.goodsName }}</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-num">
|
<div class="goods-show-num">
|
||||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
已有<span>{{ item.commentNum || 0 }}</span
|
||||||
>人评价
|
>人评价
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-seller">
|
<div class="goods-show-seller">
|
||||||
<span class="text-bottom" style="color: #e4393c">{{
|
<span class="text-bottom" style="color: #e4393c">{{
|
||||||
item.content.storeName
|
item.storeName
|
||||||
}}</span>
|
}}</span>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
@ -85,21 +85,21 @@
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="red"
|
color="red"
|
||||||
v-if="item.content.selfOperated"
|
v-if="item.selfOperated"
|
||||||
>
|
>
|
||||||
自营
|
自营
|
||||||
</Tag>
|
</Tag>
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="blue"
|
color="blue"
|
||||||
v-if="item.content.goodsType == 'VIRTUAL_GOODS'"
|
v-if="item.goodsType === 'VIRTUAL_GOODS'"
|
||||||
>
|
>
|
||||||
虚拟
|
虚拟
|
||||||
</Tag>
|
</Tag>
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="blue"
|
color="blue"
|
||||||
v-else-if="item.content.goodsType == 'PHYSICAL_GOODS'"
|
v-else-if="item.goodsType === 'PHYSICAL_GOODS'"
|
||||||
>
|
>
|
||||||
实物
|
实物
|
||||||
</Tag>
|
</Tag>
|
||||||
|
|
@ -146,7 +146,6 @@ export default {
|
||||||
],
|
],
|
||||||
goodsList: [], // 商品列表
|
goodsList: [], // 商品列表
|
||||||
loading: false, // 加载状态
|
loading: false, // 加载状态
|
||||||
goodsListType: "",
|
|
||||||
total: 0, // 列表总数
|
total: 0, // 列表总数
|
||||||
params: {
|
params: {
|
||||||
// 请求参数
|
// 请求参数
|
||||||
|
|
@ -230,11 +229,8 @@ export default {
|
||||||
.then((res) => {
|
.then((res) => {
|
||||||
this.loading = false;
|
this.loading = false;
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.goodsList = res.result.content;
|
this.goodsList = res.result;
|
||||||
this.total = res.result.totalElements;
|
this.total = res.result.total;
|
||||||
for (var i = 0; i < this.goodsList.length; i++) {
|
|
||||||
this.goodsListType = this.goodsList[i];
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
.catch(() => {
|
.catch(() => {
|
||||||
|
|
|
||||||
|
|
@ -7,14 +7,14 @@
|
||||||
<div class="shop-logo">
|
<div class="shop-logo">
|
||||||
<div>
|
<div>
|
||||||
<p>{{ storeMsg.storeName || 'xx店铺' }}</p>
|
<p>{{ storeMsg.storeName || 'xx店铺' }}</p>
|
||||||
<p class="ellipsis" :alt="storeMsg.storeDesc" v-html="storeMsg.storeDesc"></p>
|
<p :alt="storeMsg.storeDesc" class="ellipsis" v-html="storeMsg.storeDesc"></p>
|
||||||
</div>
|
</div>
|
||||||
<div>
|
<div>
|
||||||
<span class="hover-pointer" @click="collect"><Icon type="ios-heart"
|
<span class="hover-pointer" @click="collect"><Icon :color="storeCollected ? '#ed3f14' : '#fff'"
|
||||||
:color="storeCollected ? '#ed3f14' : '#fff'"/>{{
|
type="ios-heart"/>{{
|
||||||
storeCollected ? '已收藏店铺' : '收藏店铺'
|
storeCollected ? '已收藏店铺' : '收藏店铺'
|
||||||
}}</span>
|
}}</span>
|
||||||
<span style="width:80px" class="hover-pointer ml_10" @click="IMService(storeMsg.storeId)"><Icon
|
<span class="hover-pointer ml_10" style="width:80px" @click="IMService(storeMsg.storeId)"><Icon
|
||||||
custom="icomoon icon-customer-service"/>联系客服</span>
|
custom="icomoon icon-customer-service"/>联系客服</span>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -26,7 +26,7 @@
|
||||||
>
|
>
|
||||||
首页
|
首页
|
||||||
</li>
|
</li>
|
||||||
<li class="cate-item" v-for="(cate, index) in cateList" :key="index">
|
<li v-for="(cate, index) in cateList" :key="index" class="cate-item">
|
||||||
<Dropdown v-if="cate.children.length">
|
<Dropdown v-if="cate.children.length">
|
||||||
<div @click.self="searchByCate(cate)">
|
<div @click.self="searchByCate(cate)">
|
||||||
{{ cate.labelName }}
|
{{ cate.labelName }}
|
||||||
|
|
@ -34,10 +34,10 @@
|
||||||
</div>
|
</div>
|
||||||
<DropdownMenu slot="list">
|
<DropdownMenu slot="list">
|
||||||
<DropdownItem
|
<DropdownItem
|
||||||
@click.native="searchByCate(sec)"
|
|
||||||
:name="sec.id"
|
|
||||||
v-for="sec in cate.children"
|
v-for="sec in cate.children"
|
||||||
:key="sec.id"
|
:key="sec.id"
|
||||||
|
:name="sec.id"
|
||||||
|
@click.native="searchByCate(sec)"
|
||||||
>{{ sec.labelName }}
|
>{{ sec.labelName }}
|
||||||
</DropdownItem
|
</DropdownItem
|
||||||
>
|
>
|
||||||
|
|
@ -63,38 +63,38 @@
|
||||||
|
|
||||||
<empty v-if="goodsList.length === 0"/>
|
<empty v-if="goodsList.length === 0"/>
|
||||||
<div
|
<div
|
||||||
v-else
|
|
||||||
class="goods-show-info"
|
|
||||||
v-for="(item, index) in goodsList"
|
v-for="(item, index) in goodsList"
|
||||||
|
v-else
|
||||||
:key="index"
|
:key="index"
|
||||||
@click="goGoodsDetail(item.content.id, item.content.goodsId)"
|
class="goods-show-info"
|
||||||
|
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||||
>
|
>
|
||||||
<div class="goods-show-img">
|
<div class="goods-show-img">
|
||||||
<img width="220" height="220" :src="item.content.thumbnail"/>
|
<img :src="item.thumbnail" height="220" width="220" alt=""/>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-price">
|
<div class="goods-show-price">
|
||||||
<span>
|
<span>
|
||||||
<span class="seckill-price text-danger">{{
|
<span class="seckill-price text-danger">{{
|
||||||
item.content.price | unitPrice("¥")
|
item.price | unitPrice("¥")
|
||||||
}}</span>
|
}}</span>
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-detail">
|
<div class="goods-show-detail">
|
||||||
<span>{{ item.content.goodsName }}</span>
|
<span>{{ item.goodsName }}</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-num">
|
<div class="goods-show-num">
|
||||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
已有<span>{{ item.commentNum || 0 }}</span
|
||||||
>人评价
|
>人评价
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-page">
|
<div class="goods-page">
|
||||||
<Page
|
<Page
|
||||||
|
:page-size="params.pageSize"
|
||||||
|
:total="total"
|
||||||
show-sizer
|
show-sizer
|
||||||
@on-change="changePageNum"
|
@on-change="changePageNum"
|
||||||
@on-page-size-change="changePageSize"
|
@on-page-size-change="changePageSize"
|
||||||
:total="total"
|
|
||||||
:page-size="params.pageSize"
|
|
||||||
></Page>
|
></Page>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
@ -107,15 +107,14 @@
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
|
|
||||||
import {getDetailById, getCateById} from "@/api/shopentry";
|
import {getCateById, getDetailById} from "@/api/shopentry";
|
||||||
import {cancelStoreCollect, collectStore, isStoreCollection} from "@/api/member";
|
import {cancelStoreCollect, collectStore} from "@/api/member";
|
||||||
import {goodsList} from "@/api/goods";
|
import {goodsList} from "@/api/goods";
|
||||||
import Search from "@/components/Search";
|
import Search from "@/components/Search";
|
||||||
import ModelForm from "@/components/indexDecorate/ModelForm";
|
import ModelForm from "@/components/indexDecorate/ModelForm";
|
||||||
import HoverSearch from "@/components/header/hoverSearch";
|
import HoverSearch from "@/components/header/hoverSearch";
|
||||||
import storage from "@/plugins/storage";
|
import storage from "@/plugins/storage";
|
||||||
import {getFloorStoreData} from "@/api/index.js";
|
import {getFloorStoreData} from "@/api/index.js";
|
||||||
import {seckillByDay} from "@/api/promotion";
|
|
||||||
import imTalk from '@/components/mixes/talkIm'
|
import imTalk from '@/components/mixes/talkIm'
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
|
|
@ -165,8 +164,8 @@ export default {
|
||||||
let dataJson = JSON.parse(res.result.pageData);
|
let dataJson = JSON.parse(res.result.pageData);
|
||||||
// 秒杀活动不是装修的数据,需要调用接口判断是否有秒杀商品
|
// 秒杀活动不是装修的数据,需要调用接口判断是否有秒杀商品
|
||||||
// 轮播图根据不同轮播,样式不同
|
// 轮播图根据不同轮播,样式不同
|
||||||
for (let i = 0; i < dataJson.list.length; i++) {
|
for (const element of dataJson.list) {
|
||||||
let type = dataJson.list[i].type;
|
let type = element.type;
|
||||||
if (type === "carousel2") {
|
if (type === "carousel2") {
|
||||||
this.carouselLarge = true;
|
this.carouselLarge = true;
|
||||||
} else if (type === "carousel1") {
|
} else if (type === "carousel1") {
|
||||||
|
|
@ -255,8 +254,8 @@ export default {
|
||||||
goodsList(this.params)
|
goodsList(this.params)
|
||||||
.then((res) => {
|
.then((res) => {
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.goodsList = res.result.content;
|
this.goodsList = res.result;
|
||||||
this.total = res.result.totalElements;
|
this.total = res.result.total;
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
.catch(() => {
|
.catch(() => {
|
||||||
|
|
@ -313,7 +312,7 @@ export default {
|
||||||
};
|
};
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
<style scoped lang="scss">
|
<style lang="scss" scoped>
|
||||||
@import "../assets/styles/goodsList.scss";
|
@import "../assets/styles/goodsList.scss";
|
||||||
|
|
||||||
.merchant {
|
.merchant {
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue