Merge remote-tracking branch 'refs/remotes/origin/master'
commit
5380cf9ba9
25
README.md
25
README.md
|
|
@ -9,11 +9,12 @@
|
||||||
##### 交流 qq 1群 961316482(已满)
|
##### 交流 qq 1群 961316482(已满)
|
||||||
##### 交流 qq 2群 875294241(已满)
|
##### 交流 qq 2群 875294241(已满)
|
||||||
##### 交流 qq 3群 263785057(已满)
|
##### 交流 qq 3群 263785057(已满)
|
||||||
##### 交流 qq 4群 674617534
|
##### 交流 qq 4群 674617534 (已满)
|
||||||
|
##### 交流 qq 5群 594675235
|
||||||
|
|
||||||
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
||||||

|

|
||||||
|
|
@ -55,7 +56,7 @@ PS:手机验证码为 ‘111111’
|
||||||
|
|
||||||
**商城 小程序/公众号/APP**:扫描二维码
|
**商城 小程序/公众号/APP**:扫描二维码
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### 快速本地部署
|
### 快速本地部署
|
||||||
|
|
||||||
|
|
@ -74,24 +75,24 @@ PS:手机验证码为 ‘111111’
|
||||||
|
|
||||||
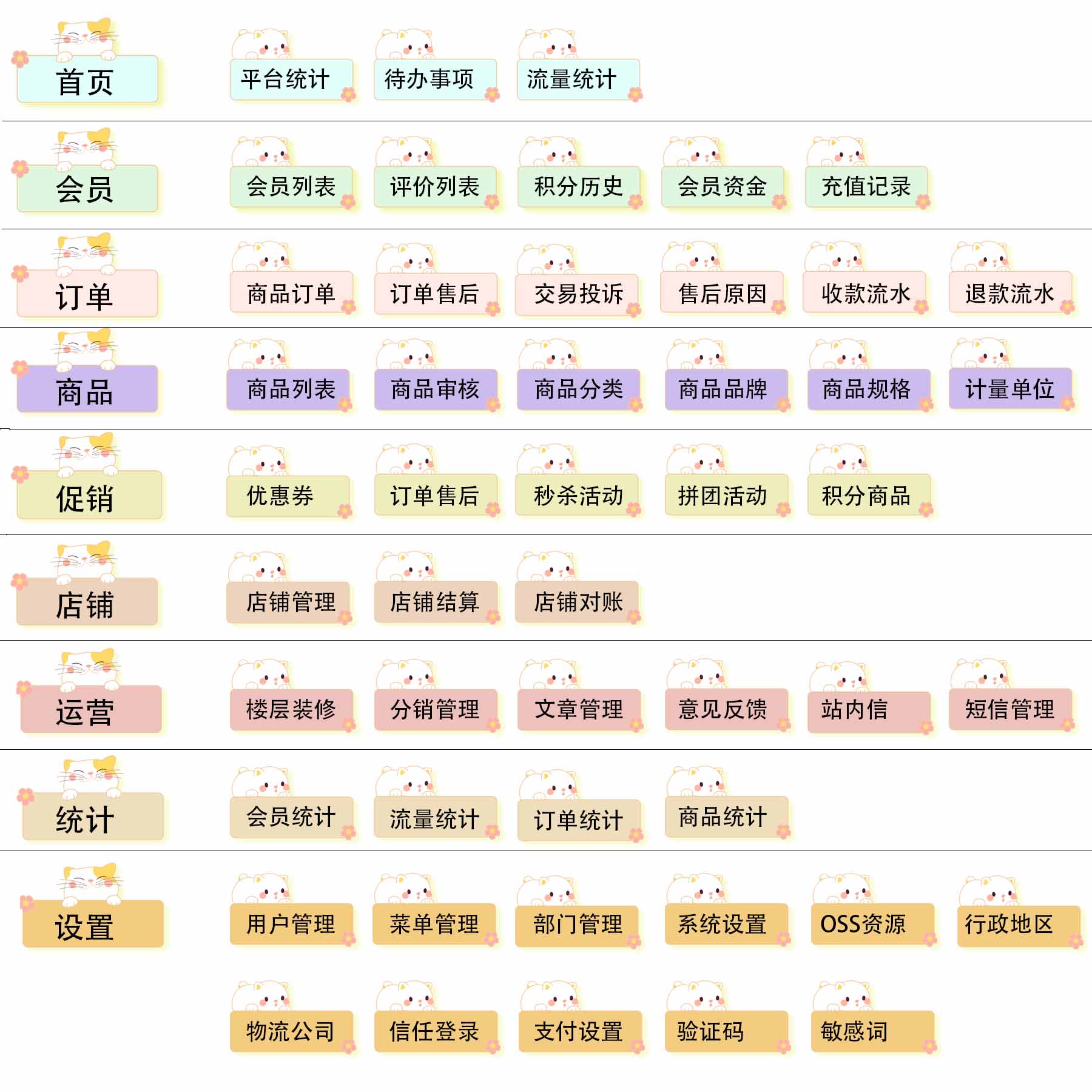
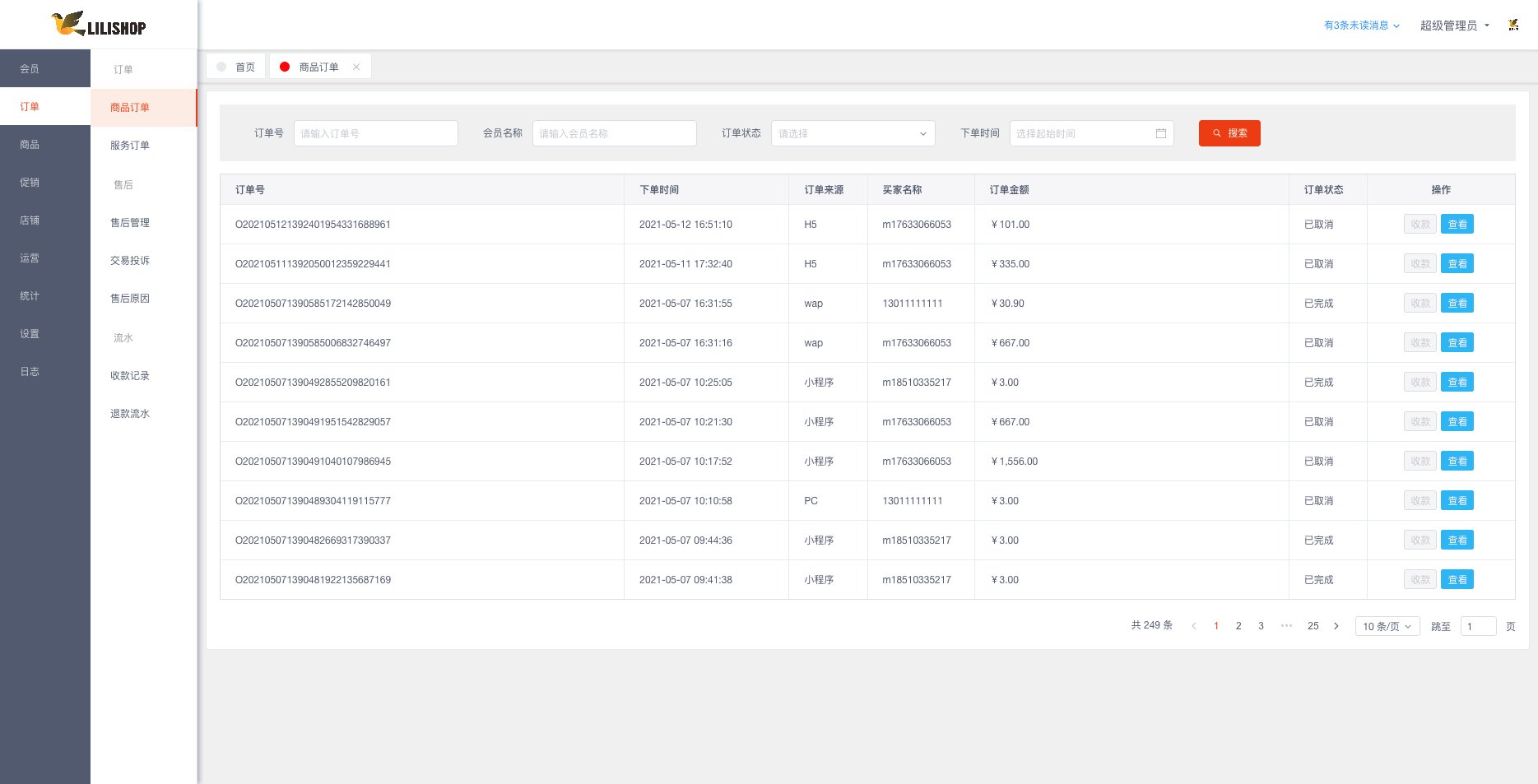
#### 平台管理端功能
|
#### 平台管理端功能
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
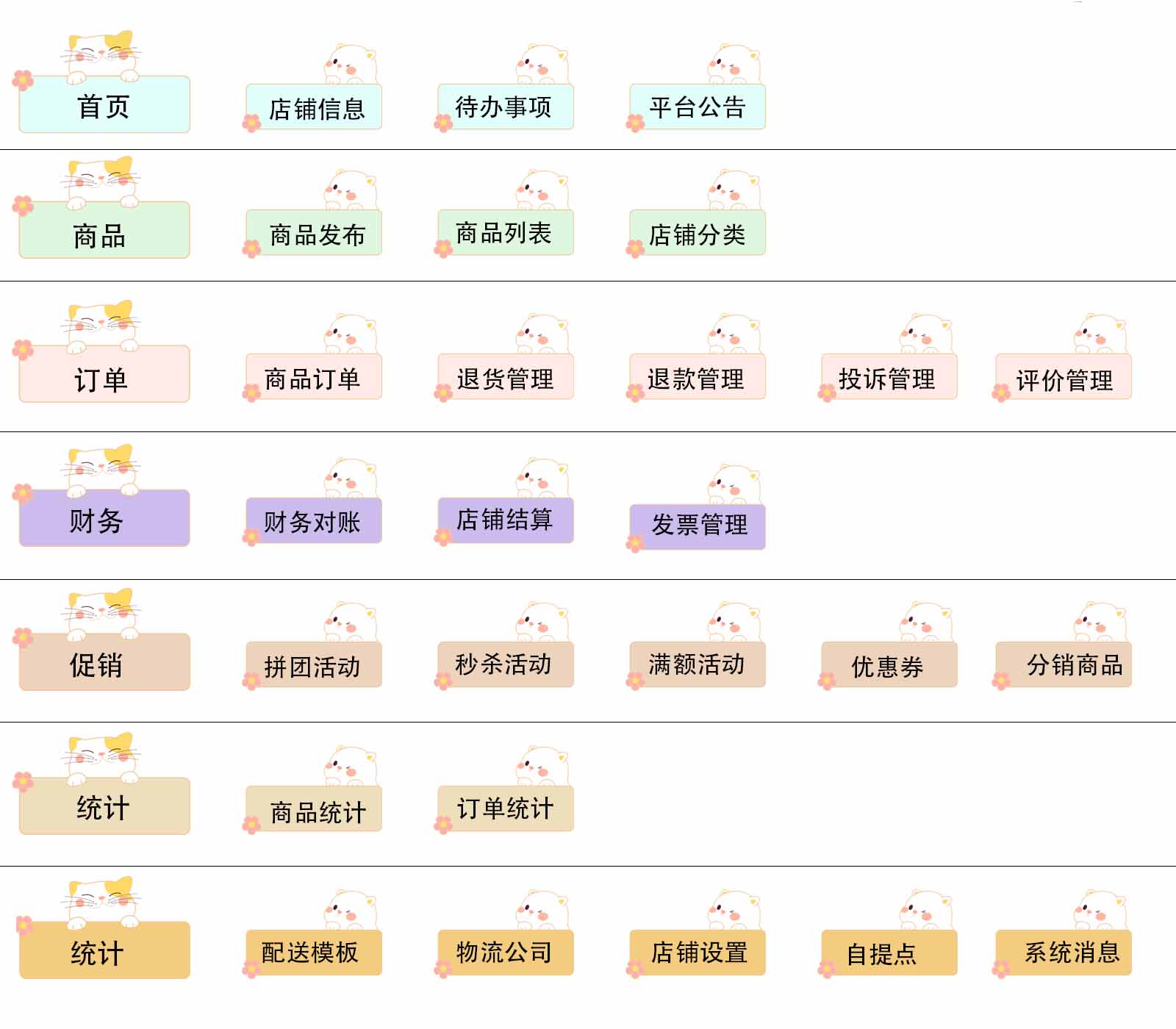
#### 卖家功能
|
#### 卖家功能
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### 商城前端功能展示
|
### 商城前端功能展示
|
||||||
|
|
||||||
#### 商城移动端
|
#### 商城移动端
|
||||||
|
|
||||||
<img src="https://pickmall.cn/assets/imgs/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
<img src="https://static.pickmall.cn/images/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||||
|
|
||||||
#### 平台管理端
|
#### 平台管理端
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
### 技术选型
|
### 技术选型
|
||||||
|
|
@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
|
||||||
##### 交流 qq 1群 961316482(已满)
|
##### 交流 qq 1群 961316482(已满)
|
||||||
##### 交流 qq 2群 875294241(已满)
|
##### 交流 qq 2群 875294241(已满)
|
||||||
##### 交流 qq 3群 263785057(已满)
|
##### 交流 qq 3群 263785057(已满)
|
||||||
##### 交流 qq 4群 674617534
|
##### 交流 qq 4群 674617534(已满)
|
||||||
|
##### 交流 qq 5群 594675235
|
||||||
|
|
||||||
|
### 附录
|
||||||
|
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
|
||||||
|
|
||||||
|
类似:
|
||||||
|
|
||||||
|
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
|
||||||
|
|
@ -49,35 +49,35 @@
|
||||||
class="goods-show-info"
|
class="goods-show-info"
|
||||||
v-for="(item, index) in goodsList"
|
v-for="(item, index) in goodsList"
|
||||||
:key="index"
|
:key="index"
|
||||||
@click="goGoodsDetail(item.id, item.content.goodsId)"
|
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||||
>
|
>
|
||||||
<div class="goods-show-img">
|
<div class="goods-show-img">
|
||||||
<img width="220" height="220" :src="item.content.thumbnail" />
|
<img width="220" height="220" :src="item.thumbnail" />
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-price">
|
<div class="goods-show-price">
|
||||||
<span>
|
<span>
|
||||||
<span class="seckill-price text-danger">{{
|
<span class="seckill-price text-danger">{{
|
||||||
item.content.price | unitPrice("¥")
|
item.price | unitPrice("¥")
|
||||||
}}</span>
|
}}</span>
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-detail">
|
<div class="goods-show-detail">
|
||||||
<Tag
|
<Tag
|
||||||
v-if="item.content.salesModel === 'WHOLESALE'"
|
v-if="item.salesModel === 'WHOLESALE'"
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="purple"
|
color="purple"
|
||||||
>
|
>
|
||||||
批发
|
批发
|
||||||
</Tag>
|
</Tag>
|
||||||
<span>{{ item.content.goodsName }}</span>
|
<span>{{ item.goodsName }}</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-num">
|
<div class="goods-show-num">
|
||||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
已有<span>{{ item.commentNum || 0 }}</span
|
||||||
>人评价
|
>人评价
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-seller">
|
<div class="goods-show-seller">
|
||||||
<span class="text-bottom" style="color: #e4393c">{{
|
<span class="text-bottom" style="color: #e4393c">{{
|
||||||
item.content.storeName
|
item.storeName
|
||||||
}}</span>
|
}}</span>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
@ -85,21 +85,21 @@
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="red"
|
color="red"
|
||||||
v-if="item.content.selfOperated"
|
v-if="item.selfOperated"
|
||||||
>
|
>
|
||||||
自营
|
自营
|
||||||
</Tag>
|
</Tag>
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="blue"
|
color="blue"
|
||||||
v-if="item.content.goodsType == 'VIRTUAL_GOODS'"
|
v-if="item.goodsType === 'VIRTUAL_GOODS'"
|
||||||
>
|
>
|
||||||
虚拟
|
虚拟
|
||||||
</Tag>
|
</Tag>
|
||||||
<Tag
|
<Tag
|
||||||
class="goods-show-tag"
|
class="goods-show-tag"
|
||||||
color="blue"
|
color="blue"
|
||||||
v-else-if="item.content.goodsType == 'PHYSICAL_GOODS'"
|
v-else-if="item.goodsType === 'PHYSICAL_GOODS'"
|
||||||
>
|
>
|
||||||
实物
|
实物
|
||||||
</Tag>
|
</Tag>
|
||||||
|
|
@ -146,7 +146,6 @@ export default {
|
||||||
],
|
],
|
||||||
goodsList: [], // 商品列表
|
goodsList: [], // 商品列表
|
||||||
loading: false, // 加载状态
|
loading: false, // 加载状态
|
||||||
goodsListType: "",
|
|
||||||
total: 0, // 列表总数
|
total: 0, // 列表总数
|
||||||
params: {
|
params: {
|
||||||
// 请求参数
|
// 请求参数
|
||||||
|
|
@ -230,11 +229,8 @@ export default {
|
||||||
.then((res) => {
|
.then((res) => {
|
||||||
this.loading = false;
|
this.loading = false;
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.goodsList = res.result.content;
|
this.goodsList = res.result.records;
|
||||||
this.total = res.result.totalElements;
|
this.total = res.result.total;
|
||||||
for (var i = 0; i < this.goodsList.length; i++) {
|
|
||||||
this.goodsListType = this.goodsList[i];
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
.catch(() => {
|
.catch(() => {
|
||||||
|
|
|
||||||
|
|
@ -7,14 +7,14 @@
|
||||||
<div class="shop-logo">
|
<div class="shop-logo">
|
||||||
<div>
|
<div>
|
||||||
<p>{{ storeMsg.storeName || 'xx店铺' }}</p>
|
<p>{{ storeMsg.storeName || 'xx店铺' }}</p>
|
||||||
<p class="ellipsis" :alt="storeMsg.storeDesc" v-html="storeMsg.storeDesc"></p>
|
<p :alt="storeMsg.storeDesc" class="ellipsis" v-html="storeMsg.storeDesc"></p>
|
||||||
</div>
|
</div>
|
||||||
<div>
|
<div>
|
||||||
<span class="hover-pointer" @click="collect"><Icon type="ios-heart"
|
<span class="hover-pointer" @click="collect"><Icon :color="storeCollected ? '#ed3f14' : '#fff'"
|
||||||
:color="storeCollected ? '#ed3f14' : '#fff'"/>{{
|
type="ios-heart"/>{{
|
||||||
storeCollected ? '已收藏店铺' : '收藏店铺'
|
storeCollected ? '已收藏店铺' : '收藏店铺'
|
||||||
}}</span>
|
}}</span>
|
||||||
<span style="width:80px" class="hover-pointer ml_10" @click="IMService(storeMsg.storeId)"><Icon
|
<span class="hover-pointer ml_10" style="width:80px" @click="IMService(storeMsg.storeId)"><Icon
|
||||||
custom="icomoon icon-customer-service"/>联系客服</span>
|
custom="icomoon icon-customer-service"/>联系客服</span>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -26,7 +26,7 @@
|
||||||
>
|
>
|
||||||
首页
|
首页
|
||||||
</li>
|
</li>
|
||||||
<li class="cate-item" v-for="(cate, index) in cateList" :key="index">
|
<li v-for="(cate, index) in cateList" :key="index" class="cate-item">
|
||||||
<Dropdown v-if="cate.children.length">
|
<Dropdown v-if="cate.children.length">
|
||||||
<div @click.self="searchByCate(cate)">
|
<div @click.self="searchByCate(cate)">
|
||||||
{{ cate.labelName }}
|
{{ cate.labelName }}
|
||||||
|
|
@ -34,10 +34,10 @@
|
||||||
</div>
|
</div>
|
||||||
<DropdownMenu slot="list">
|
<DropdownMenu slot="list">
|
||||||
<DropdownItem
|
<DropdownItem
|
||||||
@click.native="searchByCate(sec)"
|
|
||||||
:name="sec.id"
|
|
||||||
v-for="sec in cate.children"
|
v-for="sec in cate.children"
|
||||||
:key="sec.id"
|
:key="sec.id"
|
||||||
|
:name="sec.id"
|
||||||
|
@click.native="searchByCate(sec)"
|
||||||
>{{ sec.labelName }}
|
>{{ sec.labelName }}
|
||||||
</DropdownItem
|
</DropdownItem
|
||||||
>
|
>
|
||||||
|
|
@ -63,38 +63,38 @@
|
||||||
|
|
||||||
<empty v-if="goodsList.length === 0"/>
|
<empty v-if="goodsList.length === 0"/>
|
||||||
<div
|
<div
|
||||||
v-else
|
|
||||||
class="goods-show-info"
|
|
||||||
v-for="(item, index) in goodsList"
|
v-for="(item, index) in goodsList"
|
||||||
|
v-else
|
||||||
:key="index"
|
:key="index"
|
||||||
@click="goGoodsDetail(item.content.id, item.content.goodsId)"
|
class="goods-show-info"
|
||||||
|
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||||
>
|
>
|
||||||
<div class="goods-show-img">
|
<div class="goods-show-img">
|
||||||
<img width="220" height="220" :src="item.content.thumbnail"/>
|
<img :src="item.thumbnail" height="220" width="220" alt=""/>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-price">
|
<div class="goods-show-price">
|
||||||
<span>
|
<span>
|
||||||
<span class="seckill-price text-danger">{{
|
<span class="seckill-price text-danger">{{
|
||||||
item.content.price | unitPrice("¥")
|
item.price | unitPrice("¥")
|
||||||
}}</span>
|
}}</span>
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-detail">
|
<div class="goods-show-detail">
|
||||||
<span>{{ item.content.goodsName }}</span>
|
<span>{{ item.goodsName }}</span>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-show-num">
|
<div class="goods-show-num">
|
||||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
已有<span>{{ item.commentNum || 0 }}</span
|
||||||
>人评价
|
>人评价
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="goods-page">
|
<div class="goods-page">
|
||||||
<Page
|
<Page
|
||||||
|
:page-size="params.pageSize"
|
||||||
|
:total="total"
|
||||||
show-sizer
|
show-sizer
|
||||||
@on-change="changePageNum"
|
@on-change="changePageNum"
|
||||||
@on-page-size-change="changePageSize"
|
@on-page-size-change="changePageSize"
|
||||||
:total="total"
|
|
||||||
:page-size="params.pageSize"
|
|
||||||
></Page>
|
></Page>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
@ -107,15 +107,14 @@
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
|
|
||||||
import {getDetailById, getCateById} from "@/api/shopentry";
|
import {getCateById, getDetailById} from "@/api/shopentry";
|
||||||
import {cancelStoreCollect, collectStore, isStoreCollection} from "@/api/member";
|
import {cancelStoreCollect, collectStore} from "@/api/member";
|
||||||
import {goodsList} from "@/api/goods";
|
import {goodsList} from "@/api/goods";
|
||||||
import Search from "@/components/Search";
|
import Search from "@/components/Search";
|
||||||
import ModelForm from "@/components/indexDecorate/ModelForm";
|
import ModelForm from "@/components/indexDecorate/ModelForm";
|
||||||
import HoverSearch from "@/components/header/hoverSearch";
|
import HoverSearch from "@/components/header/hoverSearch";
|
||||||
import storage from "@/plugins/storage";
|
import storage from "@/plugins/storage";
|
||||||
import {getFloorStoreData} from "@/api/index.js";
|
import {getFloorStoreData} from "@/api/index.js";
|
||||||
import {seckillByDay} from "@/api/promotion";
|
|
||||||
import imTalk from '@/components/mixes/talkIm'
|
import imTalk from '@/components/mixes/talkIm'
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
|
|
@ -165,8 +164,8 @@ export default {
|
||||||
let dataJson = JSON.parse(res.result.pageData);
|
let dataJson = JSON.parse(res.result.pageData);
|
||||||
// 秒杀活动不是装修的数据,需要调用接口判断是否有秒杀商品
|
// 秒杀活动不是装修的数据,需要调用接口判断是否有秒杀商品
|
||||||
// 轮播图根据不同轮播,样式不同
|
// 轮播图根据不同轮播,样式不同
|
||||||
for (let i = 0; i < dataJson.list.length; i++) {
|
for (const element of dataJson.list) {
|
||||||
let type = dataJson.list[i].type;
|
let type = element.type;
|
||||||
if (type === "carousel2") {
|
if (type === "carousel2") {
|
||||||
this.carouselLarge = true;
|
this.carouselLarge = true;
|
||||||
} else if (type === "carousel1") {
|
} else if (type === "carousel1") {
|
||||||
|
|
@ -255,8 +254,8 @@ export default {
|
||||||
goodsList(this.params)
|
goodsList(this.params)
|
||||||
.then((res) => {
|
.then((res) => {
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.goodsList = res.result.content;
|
this.goodsList = res.result;
|
||||||
this.total = res.result.totalElements;
|
this.total = res.result.total;
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
.catch(() => {
|
.catch(() => {
|
||||||
|
|
@ -313,7 +312,7 @@ export default {
|
||||||
};
|
};
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
<style scoped lang="scss">
|
<style lang="scss" scoped>
|
||||||
@import "../assets/styles/goodsList.scss";
|
@import "../assets/styles/goodsList.scss";
|
||||||
|
|
||||||
.merchant {
|
.merchant {
|
||||||
|
|
|
||||||
|
|
@ -22,6 +22,7 @@
|
||||||
<span v-if="storeDisable == 'REFUSED'">审核未通过,请修改资质信息,如有疑问请联系管理员</span>
|
<span v-if="storeDisable == 'REFUSED'">审核未通过,请修改资质信息,如有疑问请联系管理员</span>
|
||||||
</div>
|
</div>
|
||||||
<Button v-if="currentIndex === 3" @click="$router.push('/')">返回</Button>
|
<Button v-if="currentIndex === 3" @click="$router.push('/')">返回</Button>
|
||||||
|
|
||||||
<Button type="primary" @click='currentIndex = 0'
|
<Button type="primary" @click='currentIndex = 0'
|
||||||
v-if="storeDisable === 'REFUSED' && currentIndex === 3">重新申请</Button>
|
v-if="storeDisable === 'REFUSED' && currentIndex === 3">重新申请</Button>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -162,7 +163,7 @@ export default {
|
||||||
padding: 10px 20px;
|
padding: 10px 20px;
|
||||||
|
|
||||||
h1 {
|
h1 {
|
||||||
|
|
||||||
margin-top: 20px;
|
margin-top: 20px;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,30 @@
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 读取公共配置API路径。
|
||||||
|
* 工程会读取根目录下的 env 。
|
||||||
|
* 根目录下的.env文件是用来定义环境变量的。
|
||||||
|
* 它可以包含各种键值对,每个键代表一个环境变量。
|
||||||
|
* 这些环境变量可以在应用程序的整个生命周期内使用,例如在代码中访问、配置webpack或在构建部署过程中使用不同的值。
|
||||||
|
* env中的 ODE_ENV指定当前的环境。
|
||||||
|
* 可以分别创建.env.development、.env.production等文件。
|
||||||
|
* 默认.env 文件中的变量作为开发环境的环境变量。
|
||||||
|
* env文件修改的话需要重新编译项目。
|
||||||
|
*/
|
||||||
export default {
|
export default {
|
||||||
|
// 网站名称
|
||||||
WEBSITE_NAME: process.env.VUE_APP_WEBSITE_NAME || "LiLi IM",
|
WEBSITE_NAME: process.env.VUE_APP_WEBSITE_NAME || "LiLi IM",
|
||||||
BASE_API_URL: process.env.VUE_APP_API_BASE_URL || "",
|
// 默认请求IM的API
|
||||||
BASE_WS_URL: process.env.VUE_APP_WEB_SOCKET_URL || "",
|
BASE_API_URL: process.env.VUE_APP_API_BASE_URL || "",
|
||||||
BASE_COMMON: process.env.VUE_APP_COMMON || "",
|
// 默认请求的WS
|
||||||
BASE_BUYER: process.env.VUE_APP_BUYER || "",
|
BASE_WS_URL: process.env.VUE_APP_WEB_SOCKET_URL || "",
|
||||||
|
// 默认请求公有接口相关 API
|
||||||
|
BASE_COMMON: process.env.VUE_APP_COMMON || "",
|
||||||
|
// 默认请求用户相关API
|
||||||
|
BASE_BUYER: process.env.VUE_APP_BUYER || "",
|
||||||
|
// 默认请求卖家相关的API
|
||||||
BASE_SELLER: process.env.VUE_APP_SELLER || "",
|
BASE_SELLER: process.env.VUE_APP_SELLER || "",
|
||||||
|
// 点击商品跳转到的地址
|
||||||
PC_URL: process.env.VUE_APP_PC_URL || "https://pc-b2b2c.pickmall.cn",
|
PC_URL: process.env.VUE_APP_PC_URL || "https://pc-b2b2c.pickmall.cn",
|
||||||
|
// 订单跳转商家订单页面
|
||||||
PC_STORE: process.env.VUE_APP_PC_STORE || 'https://store-b2b2c.pickmall.cn',
|
PC_STORE: process.env.VUE_APP_PC_STORE || 'https://store-b2b2c.pickmall.cn',
|
||||||
};
|
};
|
||||||
|
|
|
||||||
|
|
@ -1,20 +1,33 @@
|
||||||
import 'core-js/stable'
|
import 'core-js/stable'
|
||||||
import 'regenerator-runtime/runtime'
|
import 'regenerator-runtime/runtime'
|
||||||
|
|
||||||
|
// 引入 Vue 和应用程序组件
|
||||||
import Vue from 'vue'
|
import Vue from 'vue'
|
||||||
import App from '@/App'
|
import App from '@/App'
|
||||||
|
|
||||||
|
// 引入 store 和 router
|
||||||
import store from '@/store'
|
import store from '@/store'
|
||||||
import router from '@/router'
|
import router from '@/router'
|
||||||
|
|
||||||
|
// 引入自定义的 mixin
|
||||||
import MainMixin from './mixins/main-mixin'
|
import MainMixin from './mixins/main-mixin'
|
||||||
|
|
||||||
|
// 引入全局组件
|
||||||
import face from '@/components/face'
|
import face from '@/components/face'
|
||||||
import faceNull from '@/components/face-null'
|
import faceNull from '@/components/face-null'
|
||||||
|
|
||||||
|
// 引入配置文件和其他核心模块
|
||||||
import config from "@/config/config";
|
import config from "@/config/config";
|
||||||
import './core/lazy-use'
|
import './core/lazy-use'
|
||||||
import './core/global-component'
|
import './core/global-component'
|
||||||
import './core/filter'
|
import './core/filter'
|
||||||
import './core/directives'
|
import './core/directives'
|
||||||
|
|
||||||
|
// 引入权限控制和图标库
|
||||||
import '@/permission'
|
import '@/permission'
|
||||||
import '@/icons'
|
import '@/icons'
|
||||||
|
|
||||||
|
// 引入自定义过滤器,并注册为全局过滤器
|
||||||
import * as filters from "./plugins/filters";
|
import * as filters from "./plugins/filters";
|
||||||
Object.keys(filters).forEach((key) => {
|
Object.keys(filters).forEach((key) => {
|
||||||
Vue.filter(key, filters[key]);
|
Vue.filter(key, filters[key]);
|
||||||
|
|
@ -23,11 +36,16 @@ Object.keys(filters).forEach((key) => {
|
||||||
// 引入自定义全局css
|
// 引入自定义全局css
|
||||||
import '@/assets/css/global.less'
|
import '@/assets/css/global.less'
|
||||||
|
|
||||||
|
// 关闭生产提示
|
||||||
Vue.config.productionTip = false
|
Vue.config.productionTip = false
|
||||||
Vue.mixin(MainMixin) // 引入mixins
|
|
||||||
|
// 注册全局 mixin
|
||||||
|
Vue.mixin(MainMixin)
|
||||||
Vue.component('face', face)
|
Vue.component('face', face)
|
||||||
Vue.component('face-null', faceNull)
|
Vue.component('face-null', faceNull)
|
||||||
|
|
||||||
|
|
||||||
|
// 添加自定义原型方法
|
||||||
Vue.prototype.linkToGoods = function (goodsId, skuId) { // 跳转买家端商品
|
Vue.prototype.linkToGoods = function (goodsId, skuId) { // 跳转买家端商品
|
||||||
if (localStorage.getItem('storeFlag') == 'false') {
|
if (localStorage.getItem('storeFlag') == 'false') {
|
||||||
window.open(`${config.PC_URL}goodsDetail?skuId=${skuId}&goodsId=${goodsId}`, '_blank')
|
window.open(`${config.PC_URL}goodsDetail?skuId=${skuId}&goodsId=${goodsId}`, '_blank')
|
||||||
|
|
|
||||||
|
|
@ -14,12 +14,12 @@
|
||||||
<Poptip slot="append" transfer trigger="hover" title="图片预览" placement="right">
|
<Poptip slot="append" transfer trigger="hover" title="图片预览" placement="right">
|
||||||
<Icon type="md-eye" class="see-icon" />
|
<Icon type="md-eye" class="see-icon" />
|
||||||
<div slot="content">
|
<div slot="content">
|
||||||
<img :src="currentValue" alt="该资源不存在" style="width: 100%;margin: 0 auto;display: block;" />
|
<img :src="currentValue" alt="该资源不存在" style="max-width: 300px;margin: 0 auto;display: block;" />
|
||||||
<a @click="viewImage=true" style="margin-top:5px;text-align:right;display:block">查看大图</a>
|
<a @click="viewImage=true" style="margin-top:5px;text-align:right;display:block">查看大图</a>
|
||||||
</div>
|
</div>
|
||||||
</Poptip>
|
</Poptip>
|
||||||
</Input>
|
</Input>
|
||||||
|
|
||||||
<Upload
|
<Upload
|
||||||
:action="uploadFileUrl"
|
:action="uploadFileUrl"
|
||||||
:headers="accessToken"
|
:headers="accessToken"
|
||||||
|
|
@ -40,7 +40,7 @@
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<Modal title="图片预览" v-model="viewImage" :styles="{top: '30px'}" draggable>
|
<Modal title="图片预览" v-model="viewImage" :styles="{top: '30px'}" draggable>
|
||||||
<img :src="currentValue" alt="该资源不存在" style="width: 100%;margin: 0 auto;display: block;" />
|
<img :src="currentValue" alt="该资源不存在" style="max-width: 300px;margin: 0 auto;display: block;" />
|
||||||
<div slot="footer">
|
<div slot="footer">
|
||||||
<Button @click="viewImage=false">关闭</Button>
|
<Button @click="viewImage=false">关闭</Button>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -139,7 +139,7 @@ export default {
|
||||||
"Button",
|
"Button",
|
||||||
{
|
{
|
||||||
props: {
|
props: {
|
||||||
type: "success",
|
type: "primary",
|
||||||
size: "small",
|
size: "small",
|
||||||
},
|
},
|
||||||
style: {
|
style: {
|
||||||
|
|
|
||||||
|
|
@ -212,6 +212,7 @@
|
||||||
filterStatus (status) { // 过滤订单状态
|
filterStatus (status) { // 过滤订单状态
|
||||||
const arr = [
|
const arr = [
|
||||||
{status: 'WAIT_BILL', title: '待结算'},
|
{status: 'WAIT_BILL', title: '待结算'},
|
||||||
|
{status: 'NO_COMPLETED', title: '未完成'},
|
||||||
{status: 'WAIT_CASH', title: '待提现'},
|
{status: 'WAIT_CASH', title: '待提现'},
|
||||||
{status: 'COMPLETE_CASH', title: '提现完成'},
|
{status: 'COMPLETE_CASH', title: '提现完成'},
|
||||||
{status: 'CANCEL', title: '订单取消'},
|
{status: 'CANCEL', title: '订单取消'},
|
||||||
|
|
@ -229,6 +230,7 @@
|
||||||
{status: 'WAIT_CASH', color: 'orange'},
|
{status: 'WAIT_CASH', color: 'orange'},
|
||||||
{status: 'COMPLETE_CASH', color: 'green'},
|
{status: 'COMPLETE_CASH', color: 'green'},
|
||||||
{status: 'CANCEL', color: 'red'},
|
{status: 'CANCEL', color: 'red'},
|
||||||
|
{status: 'NO_COMPLETED', color: 'red'},
|
||||||
{status: 'REFUND', color: 'magenta'},
|
{status: 'REFUND', color: 'magenta'},
|
||||||
]
|
]
|
||||||
for (let i=0;i<arr.length;i++) {
|
for (let i=0;i<arr.length;i++) {
|
||||||
|
|
|
||||||
|
|
@ -1,98 +1,44 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="search">
|
<div class="search">
|
||||||
<Card>
|
<Card>
|
||||||
<Form
|
<Form @keydown.enter.native="handleSearch" ref="searchForm" :model="searchForm" inline :label-width="70"
|
||||||
@keydown.enter.native="handleSearch"
|
class="search-form">
|
||||||
ref="searchForm"
|
|
||||||
:model="searchForm"
|
|
||||||
inline
|
|
||||||
:label-width="70"
|
|
||||||
class="search-form"
|
|
||||||
>
|
|
||||||
<Form-item label="规格名称" prop="specName">
|
<Form-item label="规格名称" prop="specName">
|
||||||
<Input
|
<Input type="text" v-model="searchForm.specName" placeholder="请输入规格名称" clearable style="width: 200px" />
|
||||||
type="text"
|
|
||||||
v-model="searchForm.specName"
|
|
||||||
placeholder="请输入规格名称"
|
|
||||||
clearable
|
|
||||||
style="width: 200px"
|
|
||||||
/>
|
|
||||||
</Form-item>
|
</Form-item>
|
||||||
<Button @click="handleSearch" type="primary" class="search-btn"
|
<Button @click="handleSearch" type="primary" class="search-btn">搜索</Button>
|
||||||
>搜索</Button
|
|
||||||
>
|
|
||||||
</Form>
|
</Form>
|
||||||
<Row class="operation padding-row">
|
<Row class="operation padding-row">
|
||||||
<Button @click="add" type="primary">添加</Button>
|
<Button @click="add" type="primary">添加</Button>
|
||||||
<Button @click="delAll">批量删除</Button>
|
<Button @click="delAll">批量删除</Button>
|
||||||
</Row>
|
</Row>
|
||||||
<Table
|
<Table :loading="loading" border :columns="columns" :data="data" ref="table" sortable="custom"
|
||||||
:loading="loading"
|
@on-sort-change="changeSort" @on-selection-change="changeSelect">
|
||||||
border
|
|
||||||
:columns="columns"
|
|
||||||
:data="data"
|
|
||||||
ref="table"
|
|
||||||
sortable="custom"
|
|
||||||
@on-sort-change="changeSort"
|
|
||||||
@on-selection-change="changeSelect"
|
|
||||||
>
|
|
||||||
</Table>
|
</Table>
|
||||||
<Row type="flex" justify="end" class="mt_10">
|
<Row type="flex" justify="end" class="mt_10">
|
||||||
<Page
|
<Page :current="searchForm.pageNumber" :total="total" :page-size="searchForm.pageSize" @on-change="changePage"
|
||||||
:current="searchForm.pageNumber"
|
@on-page-size-change="changePageSize" :page-size-opts="[10, 20, 50]" size="small" show-total show-elevator
|
||||||
:total="total"
|
show-sizer></Page>
|
||||||
:page-size="searchForm.pageSize"
|
|
||||||
@on-change="changePage"
|
|
||||||
@on-page-size-change="changePageSize"
|
|
||||||
:page-size-opts="[10, 20, 50]"
|
|
||||||
size="small"
|
|
||||||
show-total
|
|
||||||
show-elevator
|
|
||||||
show-sizer
|
|
||||||
></Page>
|
|
||||||
</Row>
|
</Row>
|
||||||
</Card>
|
</Card>
|
||||||
<Modal
|
<Modal :title="modalTitle" v-model="modalVisible" :mask-closable="false" :width="500">
|
||||||
:title="modalTitle"
|
|
||||||
v-model="modalVisible"
|
|
||||||
:mask-closable="false"
|
|
||||||
:width="500"
|
|
||||||
>
|
|
||||||
<Form ref="form" :model="form" :label-width="100" :rules="formValidate">
|
<Form ref="form" :model="form" :label-width="100" :rules="formValidate">
|
||||||
<FormItem label="规格名称" prop="specName">
|
<FormItem label="规格名称" prop="specName">
|
||||||
<Input
|
<Input v-model="form.specName" maxlength="30" clearable style="width: 100%" />
|
||||||
v-model="form.specName"
|
|
||||||
maxlength="30"
|
|
||||||
clearable
|
|
||||||
style="width: 100%"
|
|
||||||
/>
|
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
{{ form }}
|
||||||
<FormItem label="规格值" prop="specValue">
|
<FormItem label="规格值" prop="specValue">
|
||||||
<Select
|
<Select v-model="form.specValue" placeholder="输入后回车添加" multiple filterable allow-create
|
||||||
v-model="form.specValue"
|
:popper-append-to-body="false" popper-class="spec-values-popper"
|
||||||
placeholder="输入后回车添加"
|
style="width: 100%; text-align: left; margin-right: 10px">
|
||||||
multiple
|
<Option v-for="item in specValue" :value="item" :label="item" :key="item">
|
||||||
filterable
|
|
||||||
allow-create
|
|
||||||
:popper-append-to-body="false"
|
|
||||||
popper-class="spec-values-popper"
|
|
||||||
style="width: 100%; text-align: left; margin-right: 10px"
|
|
||||||
>
|
|
||||||
<Option
|
|
||||||
v-for="item in specValue"
|
|
||||||
:value="item"
|
|
||||||
:label="item"
|
|
||||||
:key="item"
|
|
||||||
>
|
|
||||||
</Option>
|
</Option>
|
||||||
</Select>
|
</Select>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
</Form>
|
</Form>
|
||||||
<div slot="footer">
|
<div slot="footer">
|
||||||
<Button type="text" @click="modalVisible = false">取消</Button>
|
<Button type="text" @click="modalVisible = false">取消</Button>
|
||||||
<Button type="primary" :loading="submitLoading" @click="saveSpec"
|
<Button type="primary" :loading="submitLoading" @click="saveSpec">提交</Button>
|
||||||
>提交</Button
|
|
||||||
>
|
|
||||||
</div>
|
</div>
|
||||||
</Modal>
|
</Modal>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -310,6 +256,7 @@ export default {
|
||||||
},
|
},
|
||||||
//弹出编辑框
|
//弹出编辑框
|
||||||
edit(v) {
|
edit(v) {
|
||||||
|
console.log(v);
|
||||||
this.modalType = 1;
|
this.modalType = 1;
|
||||||
this.modalTitle = "编辑";
|
this.modalTitle = "编辑";
|
||||||
// 转换null为""
|
// 转换null为""
|
||||||
|
|
@ -319,18 +266,19 @@ export default {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
let localVal = v.specValue;
|
let localVal = v.specValue;
|
||||||
|
console.log(localVal.split(","))
|
||||||
this.form.specName = v.specName;
|
this.form.specName = v.specName;
|
||||||
this.form.id = v.id;
|
this.form.id = v.id;
|
||||||
this.form.specValue = v.specValue;
|
this.$nextTick(() => {
|
||||||
|
this.$set(this.form, 'specValue', localVal.split(","))
|
||||||
|
})
|
||||||
|
|
||||||
if (localVal && localVal.indexOf("," > 0)) {
|
if (localVal && localVal.indexOf("," > 0)) {
|
||||||
this.form.specValue = localVal.split(",");
|
|
||||||
this.specValue = this.form.specValue;
|
this.specValue = this.form.specValue;
|
||||||
this.$set(this, "specValue", this.form.specValue);
|
|
||||||
} else {
|
} else {
|
||||||
this.specValue = [];
|
this.specValue = [];
|
||||||
}
|
}
|
||||||
|
console.log("form.specValue", this.form);
|
||||||
this.modalVisible = true;
|
this.modalVisible = true;
|
||||||
},
|
},
|
||||||
// 删除规格
|
// 删除规格
|
||||||
|
|
|
||||||
|
|
@ -337,6 +337,7 @@ export default {
|
||||||
|
|
||||||
// 实例化订单图表
|
// 实例化订单图表
|
||||||
async initOrderChartList(name) {
|
async initOrderChartList(name) {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.chartList = res.result;
|
this.chartList = res.result;
|
||||||
|
|
@ -446,6 +447,7 @@ export default {
|
||||||
|
|
||||||
// 浏览量
|
// 浏览量
|
||||||
async getPvChart() {
|
async getPvChart() {
|
||||||
|
this.pvChart ? this.pvChart.clear() : ''
|
||||||
API_Member.getStatisticsList(this.params).then((res) => {
|
API_Member.getStatisticsList(this.params).then((res) => {
|
||||||
if (res.result) {
|
if (res.result) {
|
||||||
this.data = res.result;
|
this.data = res.result;
|
||||||
|
|
@ -464,6 +466,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 实例化会员流量图表
|
// 实例化会员流量图表
|
||||||
async initHistoryMemberChartList() {
|
async initHistoryMemberChartList() {
|
||||||
|
this.historyMemberChart ? this.historyMemberChart.clear() : ''
|
||||||
const res = await API_Member.historyMemberChartList();
|
const res = await API_Member.historyMemberChartList();
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.chartList = res.result;
|
this.chartList = res.result;
|
||||||
|
|
|
||||||
|
|
@ -325,6 +325,7 @@ export default {
|
||||||
methods: {
|
methods: {
|
||||||
// 回调给父级
|
// 回调给父级
|
||||||
callback(val, index) {
|
callback(val, index) {
|
||||||
|
this.selectMember.forEach(item=>{item.___selected = false})
|
||||||
this.$set(val, "___selected", !val.___selected);
|
this.$set(val, "___selected", !val.___selected);
|
||||||
console.log(val.___selected);
|
console.log(val.___selected);
|
||||||
console.log(this.selectMember);
|
console.log(this.selectMember);
|
||||||
|
|
|
||||||
|
|
@ -28,18 +28,16 @@
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
<div slot="footer" style="text-align: right">
|
<div slot="footer" style="text-align: right">
|
||||||
<Button v-if="tab === 'WECHAT'" type="success" size="large" @click="wechatFormDataEdit">保存</Button>
|
<Button v-if="tab === 'WECHAT'" type="primary" @click="wechatFormDataEdit">保存</Button>
|
||||||
|
|
||||||
<Button v-else type="success" size="large" @click="wechatMPFormDataEdit">保存</Button>
|
<Button v-else type="primary" @click="wechatMPFormDataEdit">保存</Button>
|
||||||
</div>
|
</div>
|
||||||
</Modal>
|
</Modal>
|
||||||
|
|
||||||
|
<Card>
|
||||||
<Tabs @on-click="tabPaneChange" v-model="tab">
|
<Tabs @on-click="tabPaneChange" v-model="tab">
|
||||||
<TabPane label="微信消息" name="WECHAT">
|
<TabPane label="微信消息" name="WECHAT">
|
||||||
<div class="search">
|
<div class="search">
|
||||||
<Card>
|
|
||||||
|
|
||||||
<Row class="operation mt_10">
|
<Row class="operation mt_10">
|
||||||
<Button @click="weChatSync" type="primary">同步微信消息</Button>
|
<Button @click="weChatSync" type="primary">同步微信消息</Button>
|
||||||
</Row>
|
</Row>
|
||||||
|
|
@ -61,14 +59,11 @@
|
||||||
size="small"
|
size="small"
|
||||||
></Page>
|
></Page>
|
||||||
</Row>
|
</Row>
|
||||||
</Card>
|
|
||||||
</div>
|
</div>
|
||||||
</TabPane>
|
</TabPane>
|
||||||
|
|
||||||
<TabPane label="微信小程序订阅消息" name="WECHATMP">
|
<TabPane label="微信小程序订阅消息" name="WECHATMP">
|
||||||
<div class="search">
|
<div class="search">
|
||||||
<Card>
|
|
||||||
|
|
||||||
<Row class="operation mt_10">
|
<Row class="operation mt_10">
|
||||||
<Button @click="weChatSync('mp')" type="primary">同步微信小程序订阅消息</Button>
|
<Button @click="weChatSync('mp')" type="primary">同步微信小程序订阅消息</Button>
|
||||||
</Row>
|
</Row>
|
||||||
|
|
@ -91,10 +86,10 @@
|
||||||
size="small"
|
size="small"
|
||||||
></Page>
|
></Page>
|
||||||
</Row>
|
</Row>
|
||||||
</Card>
|
|
||||||
</div>
|
</div>
|
||||||
</TabPane>
|
</TabPane>
|
||||||
</Tabs>
|
</Tabs>
|
||||||
|
</Card>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -84,7 +84,7 @@
|
||||||
<dl>
|
<dl>
|
||||||
<dt>实际退款金额</dt>
|
<dt>实际退款金额</dt>
|
||||||
<dd>
|
<dd>
|
||||||
<Input v-model="params.actualRefundPrice" style="width: 260px" />
|
<InputNumber :min="0" v-model="params.actualRefundPrice" style="width: 260px" />
|
||||||
</dd>
|
</dd>
|
||||||
</dl>
|
</dl>
|
||||||
<dl>
|
<dl>
|
||||||
|
|
|
||||||
|
|
@ -67,6 +67,7 @@
|
||||||
<Option value="COMPLETED">已完成</Option>
|
<Option value="COMPLETED">已完成</Option>
|
||||||
<Option value="TAKE">待核验</Option>
|
<Option value="TAKE">待核验</Option>
|
||||||
<Option value="CANCELLED">已取消</Option>
|
<Option value="CANCELLED">已取消</Option>
|
||||||
|
<Option value="STAY_PICKED_UP">待自提</Option>
|
||||||
</Select>
|
</Select>
|
||||||
</Form-item>
|
</Form-item>
|
||||||
<Button
|
<Button
|
||||||
|
|
@ -266,6 +267,10 @@ export default {
|
||||||
return h("div", [
|
return h("div", [
|
||||||
h("tag", { props: { color: "geekblue" } }, "待发货"),
|
h("tag", { props: { color: "geekblue" } }, "待发货"),
|
||||||
]);
|
]);
|
||||||
|
} else if (params.row.orderStatus == "STAY_PICKED_UP") {
|
||||||
|
return h("div", [
|
||||||
|
h("tag", { props: { color: "geekblue" } }, "待自提"),
|
||||||
|
]);
|
||||||
} else if (params.row.orderStatus == "DELIVERED") {
|
} else if (params.row.orderStatus == "DELIVERED") {
|
||||||
return h("div", [
|
return h("div", [
|
||||||
h("tag", { props: { color: "cyan" } }, "已发货"),
|
h("tag", { props: { color: "cyan" } }, "已发货"),
|
||||||
|
|
|
||||||
|
|
@ -2,10 +2,15 @@
|
||||||
<div class="box">
|
<div class="box">
|
||||||
<Row class="operation">
|
<Row class="operation">
|
||||||
<Col span="12">
|
<Col span="12">
|
||||||
|
<DatePicker
|
||||||
<DatePicker @on-change="search" show-week-numbers type="date" placement="bottom-end" placeholder="选择查看日期"
|
:options="options"
|
||||||
style="width: 200px"></DatePicker>
|
@on-change="search"
|
||||||
|
type="date"
|
||||||
|
placement="bottom-end"
|
||||||
|
placeholder="选择查看日期"
|
||||||
|
style="width: 200px"
|
||||||
|
v-model="yestDate"
|
||||||
|
></DatePicker>
|
||||||
</Col>
|
</Col>
|
||||||
</Row>
|
</Row>
|
||||||
<Row>
|
<Row>
|
||||||
|
|
@ -16,16 +21,15 @@
|
||||||
</p>
|
</p>
|
||||||
</Row>
|
</Row>
|
||||||
|
|
||||||
|
|
||||||
<div id="container"></div>
|
<div id="container"></div>
|
||||||
</div>
|
</div>
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import {Chart} from "@antv/g2";
|
import { Chart } from "@antv/g2";
|
||||||
import {getHotWordsHistory} from "@/api/index";
|
import { getHotWordsHistory } from "@/api/index";
|
||||||
import affixTime from "@/components/affix-time";
|
import affixTime from "@/components/affix-time";
|
||||||
import {Message} from "view-design";
|
import { Message } from "view-design";
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
components: {
|
components: {
|
||||||
|
|
@ -33,37 +37,54 @@ export default {
|
||||||
},
|
},
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
|
yestDate:new Date(new Date().getTime() - 24 * 60 * 60 * 1000).toString(),
|
||||||
|
yestDate:this.$options.filters.unixToDate(
|
||||||
|
(new Date().getTime() / 1000) - (24 * 60 * 60),
|
||||||
|
"yyyy年MM月dd日"
|
||||||
|
),
|
||||||
params: {
|
params: {
|
||||||
date:this.$options.filters.unixToDate(new Date().getTime() / 1000,'yyyy-MM-dd')
|
date: this.$options.filters.unixToDate(
|
||||||
|
(new Date().getTime() / 1000) - (24 * 60 * 60),
|
||||||
|
"yyyy-MM-dd"
|
||||||
|
),
|
||||||
},
|
},
|
||||||
hotWordsChart: "", //图表
|
hotWordsChart: "", //图表
|
||||||
hotWordsData: [] //数据
|
hotWordsData: [], //数据
|
||||||
|
options: {
|
||||||
|
disabledDate: (date) => {
|
||||||
|
if (this.endMonth) {
|
||||||
|
let endDate = this.getDate(this.endMonth);
|
||||||
|
return (date && date > endDate) || date > new Date();
|
||||||
|
} else {
|
||||||
|
return date && date > new Date();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
computed: {},
|
computed: {},
|
||||||
|
|
||||||
methods: {
|
methods: {
|
||||||
clickBreadcrumb(val) {
|
clickBreadcrumb(val) {
|
||||||
this.params = {...this.params, ...val}
|
this.params = { ...this.params, ...val };
|
||||||
},
|
},
|
||||||
// 初始化图表
|
// 初始化图表
|
||||||
async search(val) {
|
async search(val) {
|
||||||
|
console.log(val)
|
||||||
val ? this.params.date = val : ''
|
val ? (this.params.date = val) : "";
|
||||||
const res = await getHotWordsHistory(this.params);
|
const res = await getHotWordsHistory(this.params);
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.hotWordsData = res.result;
|
this.hotWordsData = res.result;
|
||||||
this.hotWordsChart.data(this.hotWordsData)
|
this.hotWordsChart.data(this.hotWordsData);
|
||||||
this.hotWordsChart.render();
|
this.hotWordsChart.render();
|
||||||
if (!this.hotWordsData) {
|
if (!this.hotWordsData) {
|
||||||
Message.error("暂无数据");
|
Message.error("暂无数据");
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
handleClickSearch() {
|
handleClickSearch() {},
|
||||||
|
|
||||||
},
|
|
||||||
init() {
|
init() {
|
||||||
let chart = this.hotWordsChart
|
let chart = this.hotWordsChart;
|
||||||
chart = new Chart({
|
chart = new Chart({
|
||||||
container: "container",
|
container: "container",
|
||||||
autoFit: true,
|
autoFit: true,
|
||||||
|
|
@ -84,11 +105,11 @@ export default {
|
||||||
chart.tooltip({
|
chart.tooltip({
|
||||||
showMarkers: false,
|
showMarkers: false,
|
||||||
});
|
});
|
||||||
chart.interval().position("keywords*score");
|
chart.interval().position("keywords*score").color("#f59b99");
|
||||||
chart.interaction("element-active");
|
chart.interaction("element-active");
|
||||||
this.hotWordsChart = chart;
|
this.hotWordsChart = chart;
|
||||||
this.search();
|
this.search();
|
||||||
}
|
},
|
||||||
},
|
},
|
||||||
mounted() {
|
mounted() {
|
||||||
this.init();
|
this.init();
|
||||||
|
|
@ -99,10 +120,12 @@ export default {
|
||||||
<style lang="scss" scoped>
|
<style lang="scss" scoped>
|
||||||
.affix-time {
|
.affix-time {
|
||||||
padding-left: 15px;
|
padding-left: 15px;
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
.box {
|
.box {
|
||||||
min-height: 400px;
|
min-height: 400px;
|
||||||
|
margin-left: 50px;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,7 @@
|
||||||
<div class="affix-time">
|
<div class="affix-time">
|
||||||
<Affix :offset-top="100">
|
<Affix :offset-top="100">
|
||||||
<div class="flex affix-box">
|
<div class="flex affix-box">
|
||||||
<affixTime :closeShop="true" @selected="clickBreadcrumb"/>
|
<affixTime :closeShop="true" @selected="clickBreadcrumb" />
|
||||||
|
|
||||||
<InputNumber
|
<InputNumber
|
||||||
placeholder="展示前N"
|
placeholder="展示前N"
|
||||||
|
|
@ -22,8 +22,8 @@
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
import {Chart} from "@antv/g2";
|
import { Chart } from "@antv/g2";
|
||||||
import {getHotWordsStatistics} from "@/api/index";
|
import { getHotWordsStatistics } from "@/api/index";
|
||||||
import affixTime from "@/components/affix-time";
|
import affixTime from "@/components/affix-time";
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
|
|
@ -37,9 +37,9 @@ export default {
|
||||||
searchType: "LAST_SEVEN",
|
searchType: "LAST_SEVEN",
|
||||||
year: "",
|
year: "",
|
||||||
month: "",
|
month: "",
|
||||||
top: 50
|
top: 50,
|
||||||
},
|
},
|
||||||
columns:[
|
columns: [
|
||||||
{
|
{
|
||||||
title: "热词名称",
|
title: "热词名称",
|
||||||
key: "keywords",
|
key: "keywords",
|
||||||
|
|
@ -49,53 +49,86 @@ export default {
|
||||||
key: "score",
|
key: "score",
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
hotWordsChart:"", //图表
|
hotWordsChart: "", //图表
|
||||||
hotWordsData:[] //数据
|
hotWordsData: [], //数据
|
||||||
|
orderChart: "",
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
computed: {},
|
computed: {},
|
||||||
|
watch: {
|
||||||
|
params: {
|
||||||
|
handler(val) {
|
||||||
|
this.search();
|
||||||
|
},
|
||||||
|
deep: true,
|
||||||
|
immediate: true,
|
||||||
|
},
|
||||||
|
year(val) {
|
||||||
|
this.params.year = new Date(val).getFullYear();
|
||||||
|
},
|
||||||
|
},
|
||||||
methods: {
|
methods: {
|
||||||
clickBreadcrumb(val) {
|
clickBreadcrumb(val) {
|
||||||
this.params = {...this.params, ...val}
|
this.params = { ...this.params, ...val };
|
||||||
},
|
},
|
||||||
// 初始化图表
|
// 初始化图表
|
||||||
async search() {
|
async search() {
|
||||||
const res = await getHotWordsStatistics(this.params);
|
const res = await getHotWordsStatistics(this.params);
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.hotWordsData=res.result;
|
this.hotWordsData = res.result;
|
||||||
this.hotWordsChart.data(this.hotWordsData)
|
if (!this.hotWordsChart) {
|
||||||
|
this.hotWordsChart = new Chart({
|
||||||
|
container: "container",
|
||||||
|
autoFit: true,
|
||||||
|
height: 500,
|
||||||
|
padding: [50, 20, 50, 20],
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
this.init();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
handleClickSearch() {},
|
||||||
|
init() {
|
||||||
|
if (this.hotWordsChart) {
|
||||||
|
this.hotWordsChart.data(this.hotWordsData);
|
||||||
|
this.hotWordsChart.scale("score", {
|
||||||
|
alias: "搜索次数",
|
||||||
|
});
|
||||||
|
|
||||||
|
this.hotWordsChart.axis("keywords", {
|
||||||
|
tickLine: {
|
||||||
|
alignTick: false,
|
||||||
|
},
|
||||||
|
});
|
||||||
|
this.hotWordsChart.axis("score", false);
|
||||||
|
|
||||||
|
this.hotWordsChart.tooltip({
|
||||||
|
showMarkers: false,
|
||||||
|
});
|
||||||
|
this.hotWordsChart
|
||||||
|
.interval()
|
||||||
|
.position("keywords*score")
|
||||||
|
.color("#f59b99");
|
||||||
|
this.hotWordsChart.interaction("element-active");
|
||||||
|
|
||||||
|
// 添加文本标注
|
||||||
|
// this.hotWordsData.forEach((item) => {
|
||||||
|
// this.hotWordsChart
|
||||||
|
// .annotation()
|
||||||
|
// .text({
|
||||||
|
// position: [item.keywords, item.score],
|
||||||
|
// content: item.score,
|
||||||
|
// style: {
|
||||||
|
// textAlign: "center",
|
||||||
|
// },
|
||||||
|
// offsetY: -30,
|
||||||
|
// })
|
||||||
|
// });
|
||||||
|
|
||||||
this.hotWordsChart.render();
|
this.hotWordsChart.render();
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
handleClickSearch() {
|
|
||||||
},
|
|
||||||
init(){
|
|
||||||
let chart = this.hotWordsChart
|
|
||||||
chart = new Chart({
|
|
||||||
container: "container",
|
|
||||||
autoFit: true,
|
|
||||||
height: 500,
|
|
||||||
padding: [50, 20, 50, 20],
|
|
||||||
});
|
|
||||||
chart.scale("score", {
|
|
||||||
alias: "搜索次数",
|
|
||||||
});
|
|
||||||
|
|
||||||
chart.axis("keywords", {
|
|
||||||
tickLine: {
|
|
||||||
alignTick: false,
|
|
||||||
},
|
|
||||||
});
|
|
||||||
chart.axis("score", false);
|
|
||||||
|
|
||||||
chart.tooltip({
|
|
||||||
showMarkers: false,
|
|
||||||
});
|
|
||||||
chart.interval().position("keywords*score");
|
|
||||||
chart.interaction("element-active");
|
|
||||||
this.hotWordsChart=chart;
|
|
||||||
this.search();
|
|
||||||
}
|
|
||||||
},
|
},
|
||||||
mounted() {
|
mounted() {
|
||||||
this.init();
|
this.init();
|
||||||
|
|
@ -107,5 +140,4 @@ export default {
|
||||||
.affix-time {
|
.affix-time {
|
||||||
padding-left: 15px;
|
padding-left: 15px;
|
||||||
}
|
}
|
||||||
|
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -3,6 +3,7 @@
|
||||||
<Row>
|
<Row>
|
||||||
<Col span="24">
|
<Col span="24">
|
||||||
<Card class="article-detail">
|
<Card class="article-detail">
|
||||||
|
<Alert>隐私协议在移动端中 设置->关于我们->对应的文章展示</Alert>
|
||||||
<Table :loading="loading" border :columns="columns" :data="data" ref="table">
|
<Table :loading="loading" border :columns="columns" :data="data" ref="table">
|
||||||
</Table>
|
</Table>
|
||||||
</Card>
|
</Card>
|
||||||
|
|
|
||||||
|
|
@ -28,7 +28,8 @@
|
||||||
</template>
|
</template>
|
||||||
|
|
||||||
<template slot-scope="{ index }" slot="settlementPrice">
|
<template slot-scope="{ index }" slot="settlementPrice">
|
||||||
<Input
|
<InputNumber
|
||||||
|
:min="0"
|
||||||
type="number"
|
type="number"
|
||||||
v-model="promotionGoodsList[index].settlementPrice"
|
v-model="promotionGoodsList[index].settlementPrice"
|
||||||
/>
|
/>
|
||||||
|
|
@ -54,10 +55,18 @@
|
||||||
</Select>
|
</Select>
|
||||||
</template>
|
</template>
|
||||||
<template slot-scope="{ index }" slot="activeStock">
|
<template slot-scope="{ index }" slot="activeStock">
|
||||||
<Input type="number" v-model="promotionGoodsList[index].activeStock" />
|
<InputNumber
|
||||||
|
:min="0"
|
||||||
|
type="number"
|
||||||
|
v-model="promotionGoodsList[index].activeStock"
|
||||||
|
/>
|
||||||
</template>
|
</template>
|
||||||
<template slot-scope="{ index }" slot="points">
|
<template slot-scope="{ index }" slot="points">
|
||||||
<Input type="number" v-model="promotionGoodsList[index].points" />
|
<InputNumber
|
||||||
|
:min="0"
|
||||||
|
type="number"
|
||||||
|
v-model="promotionGoodsList[index].points"
|
||||||
|
/>
|
||||||
</template>
|
</template>
|
||||||
</Table>
|
</Table>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
@ -370,8 +379,8 @@ export default {
|
||||||
settlementPrice: e.settlementPrice || 0,
|
settlementPrice: e.settlementPrice || 0,
|
||||||
pointsGoodsCategoryId: e.pointsGoodsCategoryId || 0,
|
pointsGoodsCategoryId: e.pointsGoodsCategoryId || 0,
|
||||||
pointsGoodsCategoryName: e.pointsGoodsCategoryName || "",
|
pointsGoodsCategoryName: e.pointsGoodsCategoryName || "",
|
||||||
activeStock: e.activeStock || 0,
|
activeStock: e.activeStock || 1,
|
||||||
points: e.points || 0,
|
points: e.points || 1,
|
||||||
skuId: e.id,
|
skuId: e.id,
|
||||||
goodsId: e.goodsId,
|
goodsId: e.goodsId,
|
||||||
originalPrice: e.price || 0,
|
originalPrice: e.price || 0,
|
||||||
|
|
|
||||||
|
|
@ -96,7 +96,7 @@ export default {
|
||||||
pointsGoodsCategoryId:'',
|
pointsGoodsCategoryId:'',
|
||||||
pointsGoodsCategoryName:'',
|
pointsGoodsCategoryName:'',
|
||||||
form: {
|
form: {
|
||||||
|
|
||||||
/** 活动名称 */
|
/** 活动名称 */
|
||||||
promotionName: "",
|
promotionName: "",
|
||||||
/** 报名截止时间 */
|
/** 报名截止时间 */
|
||||||
|
|
@ -109,7 +109,7 @@ export default {
|
||||||
seckillRule: "",
|
seckillRule: "",
|
||||||
goodsSku: {},
|
goodsSku: {},
|
||||||
promotionStatus: "NEW",
|
promotionStatus: "NEW",
|
||||||
|
|
||||||
},
|
},
|
||||||
categoryList: [], // 分类列表
|
categoryList: [], // 分类列表
|
||||||
id: this.$route.query.id, // 活动id
|
id: this.$route.query.id, // 活动id
|
||||||
|
|
@ -118,6 +118,7 @@ export default {
|
||||||
settlementPrice: [{ required: true, message: "请填写结算价格" }],
|
settlementPrice: [{ required: true, message: "请填写结算价格" }],
|
||||||
pointsGoodsCategoryId: [{ required: true, message: "请选择积分商品分类" }],
|
pointsGoodsCategoryId: [{ required: true, message: "请选择积分商品分类" }],
|
||||||
points: [{ required: true, message: "请填写兑换积分" }],
|
points: [{ required: true, message: "请填写兑换积分" }],
|
||||||
|
activeStock: [{ required: true, message: "请填写库存" }],
|
||||||
},
|
},
|
||||||
options: {
|
options: {
|
||||||
disabledDate(date) {
|
disabledDate(date) {
|
||||||
|
|
|
||||||
|
|
@ -180,6 +180,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 初始化数据
|
// 初始化数据
|
||||||
init() {
|
init() {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
API_Member.getMemberStatistics(this.params).then((res) => {
|
API_Member.getMemberStatistics(this.params).then((res) => {
|
||||||
if (res.result) {
|
if (res.result) {
|
||||||
res.result.forEach((item) => {
|
res.result.forEach((item) => {
|
||||||
|
|
|
||||||
|
|
@ -586,6 +586,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 实例化订单图表
|
// 实例化订单图表
|
||||||
async initOrderChartList(name) {
|
async initOrderChartList(name) {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.chartList = res.result;
|
this.chartList = res.result;
|
||||||
|
|
|
||||||
|
|
@ -185,6 +185,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 初始化数据
|
// 初始化数据
|
||||||
init() {
|
init() {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
API_Member.getStatisticsList(this.params).then((res) => {
|
API_Member.getStatisticsList(this.params).then((res) => {
|
||||||
if (res.result) {
|
if (res.result) {
|
||||||
this.data = res.result;
|
this.data = res.result;
|
||||||
|
|
|
||||||
|
|
@ -47,16 +47,16 @@
|
||||||
openTip ? "关闭提示" : "开启提示"
|
openTip ? "关闭提示" : "开启提示"
|
||||||
}}</Button>
|
}}</Button>
|
||||||
</Row>
|
</Row>
|
||||||
<Row v-show="openTip">
|
<div v-show="openTip">
|
||||||
<Alert show-icon>
|
<Alert show-icon>
|
||||||
<span>展示详细内容</span>
|
<span>展示详细内容</span>
|
||||||
<Icon type="ios-bulb-outline" slot="icon"></Icon>
|
<Icon type="ios-bulb-outline" slot="icon"></Icon>
|
||||||
<i-switch size="large" v-model="showDev">
|
<i-switch class="switch" size="large" v-model="showDev">
|
||||||
<span slot="open">开发</span>
|
<span slot="open">开发</span>
|
||||||
<span slot="close">普通</span>
|
<span slot="close">普通</span>
|
||||||
</i-switch>
|
</i-switch>
|
||||||
</Alert>
|
</Alert>
|
||||||
</Row>
|
</div>
|
||||||
|
|
||||||
<Table
|
<Table
|
||||||
v-if="showDev"
|
v-if="showDev"
|
||||||
|
|
@ -323,3 +323,8 @@ export default {
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
</script>
|
</script>
|
||||||
|
<style lang="scss" scoped>
|
||||||
|
.switch{
|
||||||
|
margin-left: 20px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -49,7 +49,7 @@
|
||||||
<script>
|
<script>
|
||||||
import { setSetting } from "@/api/index";
|
import { setSetting } from "@/api/index";
|
||||||
import { handleSubmit } from "../setting/validate";
|
import { handleSubmit } from "../setting/validate";
|
||||||
import { getPaymentSupportForm } from "@/api/setting";
|
|
||||||
export default {
|
export default {
|
||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,8 @@
|
||||||
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
||||||
|
|
||||||
<FormItem label="站点名称" prop="siteName">
|
<FormItem label="站点名称" prop="siteName">
|
||||||
<Input v-model="formValidate.siteName" />
|
<Input style="width:200px;" v-model="formValidate.siteName" />
|
||||||
|
<span class="desc">配置买家端站点名称</span>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="icp" prop="icp">
|
<FormItem label="icp" prop="icp">
|
||||||
|
|
||||||
|
|
@ -16,6 +17,7 @@
|
||||||
<img v-if="formValidate.domainLogo" class="img" :src="formValidate.domainLogo" />
|
<img v-if="formValidate.domainLogo" class="img" :src="formValidate.domainLogo" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('domainLogo')">选择图片</Button>
|
<Button @click="onClickImg('domainLogo')">选择图片</Button>
|
||||||
|
<span class="desc">后台管理左上角logo展示 17∶6</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="后台Icon" prop="domainIcon">
|
<FormItem label="后台Icon" prop="domainIcon">
|
||||||
|
|
@ -24,6 +26,7 @@
|
||||||
<img v-if="formValidate.domainIcon" class="img" :src="formValidate.domainIcon" />
|
<img v-if="formValidate.domainIcon" class="img" :src="formValidate.domainIcon" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('domainIcon')">选择图片</Button>
|
<Button @click="onClickImg('domainIcon')">选择图片</Button>
|
||||||
|
<span class="desc">后台管理网站icon展示 1∶1</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="买家端Logo" prop="buyerSideLogo">
|
<FormItem label="买家端Logo" prop="buyerSideLogo">
|
||||||
|
|
@ -31,6 +34,7 @@
|
||||||
<img v-if="formValidate.buyerSideLogo" class="img" :src="formValidate.buyerSideLogo" />
|
<img v-if="formValidate.buyerSideLogo" class="img" :src="formValidate.buyerSideLogo" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('buyerSideLogo')">选择图片</Button>
|
<Button @click="onClickImg('buyerSideLogo')">选择图片</Button>
|
||||||
|
<span class="desc">买家端logo展示 17∶6</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="买家端Icon" prop="buyerSideIcon">
|
<FormItem label="买家端Icon" prop="buyerSideIcon">
|
||||||
|
|
@ -38,6 +42,7 @@
|
||||||
<img v-if="formValidate.buyerSideIcon" class="img" :src="formValidate.buyerSideIcon" />
|
<img v-if="formValidate.buyerSideIcon" class="img" :src="formValidate.buyerSideIcon" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('buyerSideIcon')">选择图片</Button>
|
<Button @click="onClickImg('buyerSideIcon')">选择图片</Button>
|
||||||
|
<span class="desc">买家端网站icon展示 1∶1</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="商家端Logo" prop="storeSideLogo">
|
<FormItem label="商家端Logo" prop="storeSideLogo">
|
||||||
|
|
@ -45,6 +50,7 @@
|
||||||
<img v-if="formValidate.storeSideLogo" class="img" :src="formValidate.storeSideLogo" />
|
<img v-if="formValidate.storeSideLogo" class="img" :src="formValidate.storeSideLogo" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('storeSideLogo')">选择图片</Button>
|
<Button @click="onClickImg('storeSideLogo')">选择图片</Button>
|
||||||
|
<span class="desc">商家端logo展示 17∶6</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="商家端Icon" prop="storeSideIcon">
|
<FormItem label="商家端Icon" prop="storeSideIcon">
|
||||||
|
|
@ -52,11 +58,13 @@
|
||||||
<img v-if="formValidate.storeSideIcon" class="img" :src="formValidate.storeSideIcon" />
|
<img v-if="formValidate.storeSideIcon" class="img" :src="formValidate.storeSideIcon" />
|
||||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||||
<Button @click="onClickImg('storeSideIcon')">选择图片</Button>
|
<Button @click="onClickImg('storeSideIcon')">选择图片</Button>
|
||||||
|
<span class="desc">商家端icon展示 1∶1</span>
|
||||||
</div>
|
</div>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
||||||
<FormItem label="站点地址" prop="staticPageAddress">
|
<FormItem label="站点地址" prop="staticPageAddress">
|
||||||
<Input v-model="formValidate.staticPageAddress" />
|
<Input style="width:200px;" v-model="formValidate.staticPageAddress" />
|
||||||
|
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="wap站点地址" prop="staticPageWapAddress">
|
<FormItem label="wap站点地址" prop="staticPageWapAddress">
|
||||||
<Input v-model="formValidate.staticPageWapAddress" />
|
<Input v-model="formValidate.staticPageWapAddress" />
|
||||||
|
|
|
||||||
|
|
@ -7,6 +7,7 @@
|
||||||
<Radio label="false">关闭</Radio>
|
<Radio label="false">关闭</Radio>
|
||||||
|
|
||||||
</RadioGroup>
|
</RadioGroup>
|
||||||
|
<span class="desc">商品审核关闭后,商家添加商品则无需审核直接上架</span>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<div class="label-item">
|
<div class="label-item">
|
||||||
<FormItem class="label-item" label="缩略图宽" prop="abbreviationPictureWidth">
|
<FormItem class="label-item" label="缩略图宽" prop="abbreviationPictureWidth">
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,9 @@
|
||||||
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
||||||
<FormItem label="云IM地址" prop="httpUrl">
|
<FormItem label="云IM地址" prop="httpUrl">
|
||||||
<Input v-model="formValidate.httpUrl"/>
|
<Input v-model="formValidate.httpUrl"/>
|
||||||
|
<span class="desc">配置买家端联系客服以及商家端登录客服跳转的路径</span>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
||||||
<div class="label-btns">
|
<div class="label-btns">
|
||||||
<Button type="primary" @click="submit('formValidate')">保存</Button>
|
<Button type="primary" @click="submit('formValidate')">保存</Button>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -9,7 +9,7 @@
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
||||||
<FormItem label="最低提现金额" prop="minPrice">
|
<FormItem label="最低提现金额" prop="minPrice">
|
||||||
<Input class="label-appkey" v-model="formValidate.minPrice" />
|
¥<Input class="label-appkey" v-model="formValidate.minPrice" />
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
||||||
<FormItem label="提现方式" prop="type">
|
<FormItem label="提现方式" prop="type">
|
||||||
|
|
|
||||||
|
|
@ -10,6 +10,11 @@
|
||||||
padding: 10px 0;
|
padding: 10px 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.desc{
|
||||||
|
margin-left: 10px;
|
||||||
|
color: #999;
|
||||||
|
font-size: 12px;
|
||||||
|
}
|
||||||
|
|
||||||
.ivu-input-wrapper {
|
.ivu-input-wrapper {
|
||||||
width: 150px;
|
width: 150px;
|
||||||
|
|
|
||||||
|
|
@ -94,7 +94,7 @@
|
||||||
<dl v-if="params.serviceStatus == 'PASS'">
|
<dl v-if="params.serviceStatus == 'PASS'">
|
||||||
<dt>实际退款金额</dt>
|
<dt>实际退款金额</dt>
|
||||||
<dd>
|
<dd>
|
||||||
<Input v-model="params.actualRefundPrice" style="width:260px" />
|
<InputNumber :min="0" v-model="params.actualRefundPrice" style="width:260px" />
|
||||||
</dd>
|
</dd>
|
||||||
</dl>
|
</dl>
|
||||||
<dl>
|
<dl>
|
||||||
|
|
|
||||||
|
|
@ -33,39 +33,37 @@
|
||||||
<div>
|
<div>
|
||||||
<h3 class="ml_10">结算详细</h3>
|
<h3 class="ml_10">结算详细</h3>
|
||||||
<div class="bill-detail-price">
|
<div class="bill-detail-price">
|
||||||
|
<div class="flex bill-item">
|
||||||
<span>
|
<span>
|
||||||
<p>退单金额</p>
|
<p>退单金额</p>
|
||||||
<p class="theme_color">-{{bill.refundPrice || 0 | unitPrice('¥')}}</p>
|
<p class="theme_color">-{{bill.refundPrice || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
<p>平台收取佣金</p>
|
<p>平台收取佣金</p>
|
||||||
<p class="theme_color">-{{bill.commissionPrice || 0 | unitPrice('¥')}}</p>
|
<p class="theme_color">-{{bill.commissionPrice || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
<span>
|
|
||||||
<p>退单产生退还佣金金额</p>
|
|
||||||
<p class="increase-color">+{{bill.refundCommissionPrice || 0 | unitPrice('¥')}}</p>
|
|
||||||
</span>
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
<p>分销返现支出</p>
|
<p>分销返现支出</p>
|
||||||
<p class="theme_color">-{{bill.distributionCommission || 0 | unitPrice('¥')}}</p>
|
<p class="theme_color">-{{bill.distributionCommission || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
<span>
|
|
||||||
<p>退单分销返现返还</p>
|
|
||||||
<p class="increase-color">+{{bill.distributionRefundCommission || 0 | unitPrice('¥')}}</p>
|
|
||||||
</span>
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
<p>退单平台优惠券补贴返还</p>
|
<p>退单平台优惠券补贴返还</p>
|
||||||
<p class="theme_color">-{{bill.siteCouponRefundCommission || 0 | unitPrice('¥')}}</p>
|
<p class="theme_color">-{{bill.siteCouponRefundCommission || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
|
</div>
|
||||||
|
<div class="flex bill-item">
|
||||||
<span>
|
<span>
|
||||||
<p>平台优惠券补贴</p>
|
<p>平台优惠券补贴</p>
|
||||||
<p class="increase-color">+{{bill.siteCouponCommission || 0 | unitPrice('¥')}}</p>
|
<p class="increase-color">+{{bill.siteCouponCommission || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
|
<span>
|
||||||
|
<p>退单产生退还佣金金额</p>
|
||||||
|
<p class="increase-color">+{{bill.refundCommissionPrice || 0 | unitPrice('¥')}}</p>
|
||||||
|
</span>
|
||||||
|
<span>
|
||||||
|
<p>退单分销返现返还</p>
|
||||||
|
<p class="increase-color">+{{bill.distributionRefundCommission || 0 | unitPrice('¥')}}</p>
|
||||||
|
</span>
|
||||||
<span>
|
<span>
|
||||||
<p>积分结算金额</p>
|
<p>积分结算金额</p>
|
||||||
<p class="increase-color">+{{bill.pointSettlementPrice || 0 | unitPrice('¥')}}</p>
|
<p class="increase-color">+{{bill.pointSettlementPrice || 0 | unitPrice('¥')}}</p>
|
||||||
|
|
@ -74,6 +72,7 @@
|
||||||
<p>砍价商品结算金额</p>
|
<p>砍价商品结算金额</p>
|
||||||
<p class="increase-color">+{{bill.kanjiaSettlementPrice || 0 | unitPrice('¥')}}</p>
|
<p class="increase-color">+{{bill.kanjiaSettlementPrice || 0 | unitPrice('¥')}}</p>
|
||||||
</span>
|
</span>
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</Card>
|
</Card>
|
||||||
|
|
@ -263,7 +262,7 @@ export default {
|
||||||
this.$options.filters.unitPrice(params.row.siteCouponCommission, "¥")
|
this.$options.filters.unitPrice(params.row.siteCouponCommission, "¥")
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
|
|
@ -669,11 +668,10 @@ table {
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
.bill-detail-price {
|
.bill-detail-price {
|
||||||
display: flex;
|
width: 1200px;
|
||||||
align-items: center;
|
margin: 10px 0;
|
||||||
flex-wrap: wrap;
|
|
||||||
padding: 10px;
|
padding: 10px;
|
||||||
> span {
|
/deep/ span {
|
||||||
font-size: 14px;
|
font-size: 14px;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
width: 200px;
|
width: 200px;
|
||||||
|
|
@ -685,5 +683,12 @@ table {
|
||||||
.increase-color {
|
.increase-color {
|
||||||
color: green;
|
color: green;
|
||||||
}
|
}
|
||||||
|
div{
|
||||||
|
|
||||||
|
margin: 20px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.bill-item{
|
||||||
|
justify-content: flex-start;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -40,21 +40,21 @@
|
||||||
class="faceSheetInput"
|
class="faceSheetInput"
|
||||||
></Input>
|
></Input>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="customerPwd" prop="monthCode">
|
<FormItem label="monthCode" prop="monthCode">
|
||||||
<Input
|
<Input
|
||||||
v-model="faceSheetForm.monthCode"
|
v-model="faceSheetForm.monthCode"
|
||||||
type="text"
|
type="text"
|
||||||
class="faceSheetInput"
|
class="faceSheetInput"
|
||||||
></Input
|
></Input
|
||||||
></FormItem>
|
></FormItem>
|
||||||
<FormItem label="customerPwd" prop="sendSite">
|
<FormItem label="sendSite" prop="sendSite">
|
||||||
<Input
|
<Input
|
||||||
v-model="faceSheetForm.sendSite"
|
v-model="faceSheetForm.sendSite"
|
||||||
type="text"
|
type="text"
|
||||||
class="faceSheetInput"
|
class="faceSheetInput"
|
||||||
></Input
|
></Input
|
||||||
></FormItem>
|
></FormItem>
|
||||||
<FormItem label="customerPwd" prop="sendStaff">
|
<FormItem label="sendStaff" prop="sendStaff">
|
||||||
<Input
|
<Input
|
||||||
v-model="faceSheetForm.sendStaff"
|
v-model="faceSheetForm.sendStaff"
|
||||||
type="text"
|
type="text"
|
||||||
|
|
|
||||||
|
|
@ -49,9 +49,11 @@
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="店铺楼层" prop="content" class="wangEditor">
|
<FormItem label="店铺楼层" prop="content" class="wangEditor">
|
||||||
<i-switch v-model="form.pageShow" @on-change="pageShow"></i-switch>
|
<i-switch v-model="form.pageShow" @on-change="pageShow"></i-switch>
|
||||||
|
<span class="desc">店铺楼层装修是否开启,开启后移动端PC端将会自动展示装修的内容</span>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<FormItem label="开启自提" prop="content" class="wangEditor">
|
<FormItem label="开启自提" prop="content" class="wangEditor">
|
||||||
<i-switch v-model="form.selfPickFlag" @on-change="changeSelfPickFlag"></i-switch>
|
<i-switch v-model="form.selfPickFlag" @on-change="changeSelfPickFlag"></i-switch>
|
||||||
|
<span class="desc">店铺是否开启自提功能</span>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
<Form-item>
|
<Form-item>
|
||||||
<Button
|
<Button
|
||||||
|
|
@ -216,6 +218,7 @@
|
||||||
style="width: 20%"
|
style="width: 20%"
|
||||||
/>
|
/>
|
||||||
</FormItem>
|
</FormItem>
|
||||||
|
|
||||||
<Form-item>
|
<Form-item>
|
||||||
<Button
|
<Button
|
||||||
@click="stockWarningHandleSubmit"
|
@click="stockWarningHandleSubmit"
|
||||||
|
|
@ -227,7 +230,8 @@
|
||||||
</Form-item>
|
</Form-item>
|
||||||
</Form>
|
</Form>
|
||||||
</TabPane>
|
</TabPane>
|
||||||
<TabPane label="客服设置" name="UDESK">
|
<!-- Udesk 坐席功能 后续维护 -->
|
||||||
|
<!-- <TabPane label="客服设置" name="UDESK">
|
||||||
<Form
|
<Form
|
||||||
ref="udeskForm"
|
ref="udeskForm"
|
||||||
:model="udeskForm"
|
:model="udeskForm"
|
||||||
|
|
@ -252,7 +256,7 @@
|
||||||
</Button>
|
</Button>
|
||||||
</Form-item>
|
</Form-item>
|
||||||
</Form>
|
</Form>
|
||||||
</TabPane>
|
</TabPane> -->
|
||||||
</Tabs>
|
</Tabs>
|
||||||
</Card>
|
</Card>
|
||||||
|
|
||||||
|
|
@ -597,3 +601,9 @@ export default {
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
</script>
|
</script>
|
||||||
|
<style scoped lang="scss">
|
||||||
|
.desc{
|
||||||
|
margin-left: 10px;
|
||||||
|
color: #999;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -523,6 +523,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 实例化订单图表
|
// 实例化订单图表
|
||||||
async initOrderChartList(name) {
|
async initOrderChartList(name) {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||||
if (res.success) {
|
if (res.success) {
|
||||||
this.chartList = res.result;
|
this.chartList = res.result;
|
||||||
|
|
|
||||||
|
|
@ -190,6 +190,7 @@ export default {
|
||||||
},
|
},
|
||||||
// 初始化
|
// 初始化
|
||||||
init() {
|
init() {
|
||||||
|
this.orderChart ? this.orderChart.clear() : ''
|
||||||
API_Member.getStatisticsList(this.params).then((res) => {
|
API_Member.getStatisticsList(this.params).then((res) => {
|
||||||
if (res.result) {
|
if (res.result) {
|
||||||
this.data = res.result;
|
this.data = res.result;
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue