Merge branch 'master' of https://gitee.com/beijing_hongye_huicheng/lilishop-ui into dev-feature
commit
816d842a57
25
README.md
25
README.md
|
|
@ -9,11 +9,12 @@
|
|||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534
|
||||
##### 交流 qq 4群 674617534 (已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
|
||||
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
||||
|
||||

|
||||

|
||||
|
||||
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
||||

|
||||
|
|
@ -55,7 +56,7 @@ PS:手机验证码为 ‘111111’
|
|||
|
||||
**商城 小程序/公众号/APP**:扫描二维码
|
||||
|
||||

|
||||

|
||||
|
||||
### 快速本地部署
|
||||
|
||||
|
|
@ -74,24 +75,24 @@ PS:手机验证码为 ‘111111’
|
|||
|
||||
#### 平台管理端功能
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
#### 卖家功能
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 商城前端功能展示
|
||||
|
||||
#### 商城移动端
|
||||
|
||||
<img src="https://pickmall.cn/assets/imgs/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||
<img src="https://static.pickmall.cn/images/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||
|
||||
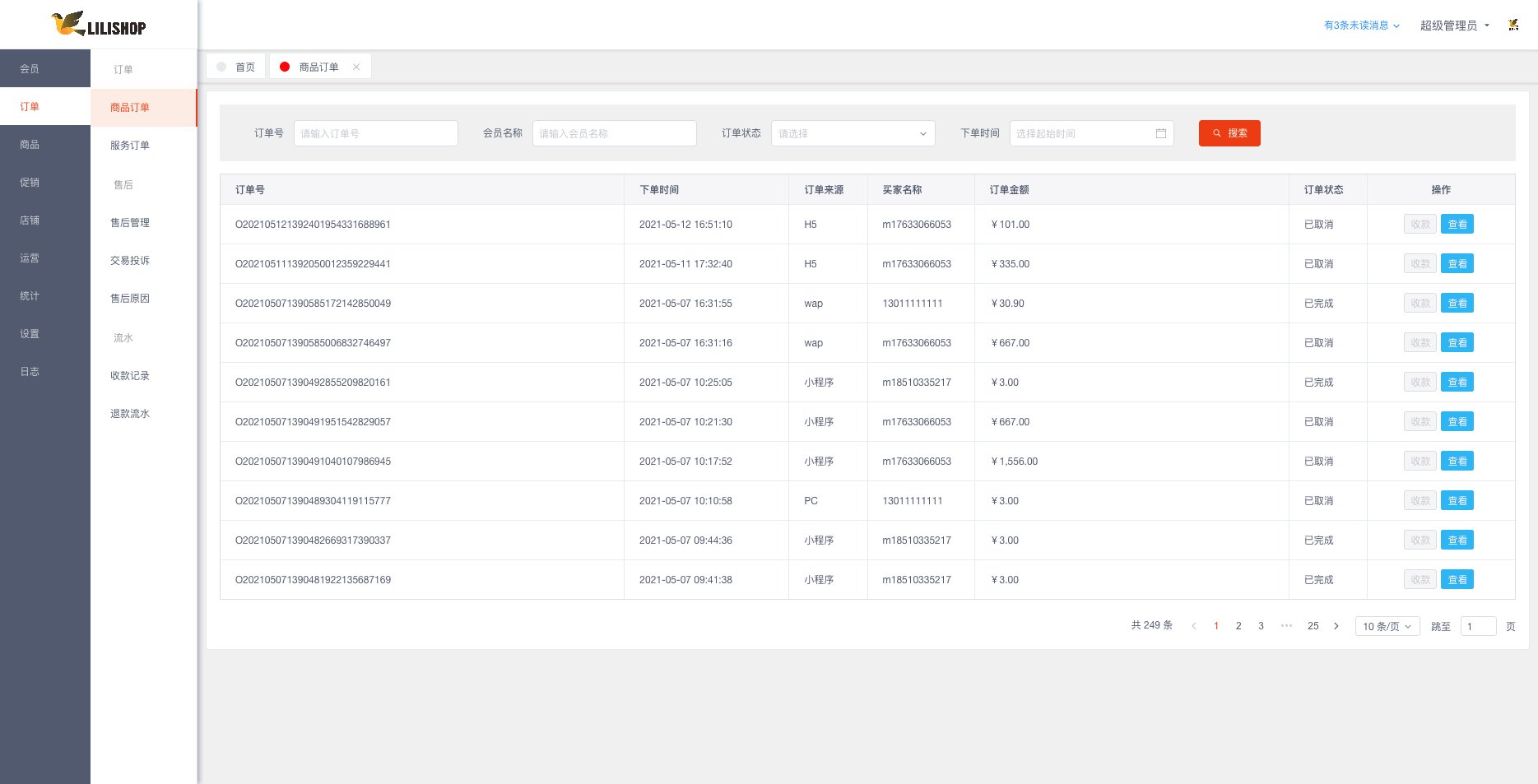
#### 平台管理端
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 技术选型
|
||||
|
|
@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
|
|||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534
|
||||
##### 交流 qq 4群 674617534(已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
|
||||
### 附录
|
||||
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
|
||||
|
||||
类似:
|
||||
|
||||
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
|
||||
|
|
@ -46,3 +46,17 @@ export function payCallback (params) {
|
|||
params
|
||||
});
|
||||
}
|
||||
|
||||
/**
|
||||
* 支付结果查询
|
||||
* @param orderType 交易类型,可用值:TRADE,ORDER,RECHARGE
|
||||
* @param sn 订单编号
|
||||
*/
|
||||
export function withdrawalSettingVO (params) {
|
||||
return request({
|
||||
url: `/buyer/wallet/wallet/withdrawalSettingVO`,
|
||||
needToken: true,
|
||||
method: Method.GET,
|
||||
params
|
||||
});
|
||||
}
|
||||
|
|
|
|||
|
|
@ -49,35 +49,35 @@
|
|||
class="goods-show-info"
|
||||
v-for="(item, index) in goodsList"
|
||||
:key="index"
|
||||
@click="goGoodsDetail(item.id, item.content.goodsId)"
|
||||
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||
>
|
||||
<div class="goods-show-img">
|
||||
<img width="220" height="220" :src="item.content.thumbnail" />
|
||||
<img width="220" height="220" :src="item.thumbnail" />
|
||||
</div>
|
||||
<div class="goods-show-price">
|
||||
<span>
|
||||
<span class="seckill-price text-danger">{{
|
||||
item.content.price | unitPrice("¥")
|
||||
item.price | unitPrice("¥")
|
||||
}}</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="goods-show-detail">
|
||||
<Tag
|
||||
v-if="item.content.salesModel === 'WHOLESALE'"
|
||||
v-if="item.salesModel === 'WHOLESALE'"
|
||||
class="goods-show-tag"
|
||||
color="purple"
|
||||
>
|
||||
批发
|
||||
</Tag>
|
||||
<span>{{ item.content.goodsName }}</span>
|
||||
<span>{{ item.goodsName }}</span>
|
||||
</div>
|
||||
<div class="goods-show-num">
|
||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
||||
已有<span>{{ item.commentNum || 0 }}</span
|
||||
>人评价
|
||||
</div>
|
||||
<div class="goods-show-seller">
|
||||
<span class="text-bottom" style="color: #e4393c">{{
|
||||
item.content.storeName
|
||||
item.storeName
|
||||
}}</span>
|
||||
</div>
|
||||
|
||||
|
|
@ -85,21 +85,21 @@
|
|||
<Tag
|
||||
class="goods-show-tag"
|
||||
color="red"
|
||||
v-if="item.content.selfOperated"
|
||||
v-if="item.selfOperated"
|
||||
>
|
||||
自营
|
||||
</Tag>
|
||||
<Tag
|
||||
class="goods-show-tag"
|
||||
color="blue"
|
||||
v-if="item.content.goodsType == 'VIRTUAL_GOODS'"
|
||||
v-if="item.goodsType === 'VIRTUAL_GOODS'"
|
||||
>
|
||||
虚拟
|
||||
</Tag>
|
||||
<Tag
|
||||
class="goods-show-tag"
|
||||
color="blue"
|
||||
v-else-if="item.content.goodsType == 'PHYSICAL_GOODS'"
|
||||
v-else-if="item.goodsType === 'PHYSICAL_GOODS'"
|
||||
>
|
||||
实物
|
||||
</Tag>
|
||||
|
|
@ -146,7 +146,6 @@ export default {
|
|||
],
|
||||
goodsList: [], // 商品列表
|
||||
loading: false, // 加载状态
|
||||
goodsListType: "",
|
||||
total: 0, // 列表总数
|
||||
params: {
|
||||
// 请求参数
|
||||
|
|
@ -230,11 +229,8 @@ export default {
|
|||
.then((res) => {
|
||||
this.loading = false;
|
||||
if (res.success) {
|
||||
this.goodsList = res.result.content;
|
||||
this.total = res.result.totalElements;
|
||||
for (var i = 0; i < this.goodsList.length; i++) {
|
||||
this.goodsListType = this.goodsList[i];
|
||||
}
|
||||
this.goodsList = res.result.records;
|
||||
this.total = res.result.total;
|
||||
}
|
||||
})
|
||||
.catch(() => {
|
||||
|
|
|
|||
|
|
@ -7,14 +7,14 @@
|
|||
<div class="shop-logo">
|
||||
<div>
|
||||
<p>{{ storeMsg.storeName || 'xx店铺' }}</p>
|
||||
<p class="ellipsis" :alt="storeMsg.storeDesc" v-html="storeMsg.storeDesc"></p>
|
||||
<p :alt="storeMsg.storeDesc" class="ellipsis" v-html="storeMsg.storeDesc"></p>
|
||||
</div>
|
||||
<div>
|
||||
<span class="hover-pointer" @click="collect"><Icon type="ios-heart"
|
||||
:color="storeCollected ? '#ed3f14' : '#fff'"/>{{
|
||||
<span class="hover-pointer" @click="collect"><Icon :color="storeCollected ? '#ed3f14' : '#fff'"
|
||||
type="ios-heart"/>{{
|
||||
storeCollected ? '已收藏店铺' : '收藏店铺'
|
||||
}}</span>
|
||||
<span style="width:80px" class="hover-pointer ml_10" @click="IMService(storeMsg.storeId)"><Icon
|
||||
<span class="hover-pointer ml_10" style="width:80px" @click="IMService(storeMsg.storeId)"><Icon
|
||||
custom="icomoon icon-customer-service"/>联系客服</span>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -26,7 +26,7 @@
|
|||
>
|
||||
首页
|
||||
</li>
|
||||
<li class="cate-item" v-for="(cate, index) in cateList" :key="index">
|
||||
<li v-for="(cate, index) in cateList" :key="index" class="cate-item">
|
||||
<Dropdown v-if="cate.children.length">
|
||||
<div @click.self="searchByCate(cate)">
|
||||
{{ cate.labelName }}
|
||||
|
|
@ -34,10 +34,10 @@
|
|||
</div>
|
||||
<DropdownMenu slot="list">
|
||||
<DropdownItem
|
||||
@click.native="searchByCate(sec)"
|
||||
:name="sec.id"
|
||||
v-for="sec in cate.children"
|
||||
:key="sec.id"
|
||||
:name="sec.id"
|
||||
@click.native="searchByCate(sec)"
|
||||
>{{ sec.labelName }}
|
||||
</DropdownItem
|
||||
>
|
||||
|
|
@ -63,38 +63,38 @@
|
|||
|
||||
<empty v-if="goodsList.length === 0"/>
|
||||
<div
|
||||
v-else
|
||||
class="goods-show-info"
|
||||
v-for="(item, index) in goodsList"
|
||||
v-else
|
||||
:key="index"
|
||||
@click="goGoodsDetail(item.content.id, item.content.goodsId)"
|
||||
class="goods-show-info"
|
||||
@click="goGoodsDetail(item.id, item.goodsId)"
|
||||
>
|
||||
<div class="goods-show-img">
|
||||
<img width="220" height="220" :src="item.content.thumbnail"/>
|
||||
<img :src="item.thumbnail" height="220" width="220" alt=""/>
|
||||
</div>
|
||||
<div class="goods-show-price">
|
||||
<span>
|
||||
<span class="seckill-price text-danger">{{
|
||||
item.content.price | unitPrice("¥")
|
||||
item.price | unitPrice("¥")
|
||||
}}</span>
|
||||
</span>
|
||||
</div>
|
||||
<div class="goods-show-detail">
|
||||
<span>{{ item.content.goodsName }}</span>
|
||||
<span>{{ item.goodsName }}</span>
|
||||
</div>
|
||||
<div class="goods-show-num">
|
||||
已有<span>{{ item.content.commentNum || 0 }}</span
|
||||
已有<span>{{ item.commentNum || 0 }}</span
|
||||
>人评价
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="goods-page">
|
||||
<Page
|
||||
:page-size="params.pageSize"
|
||||
:total="total"
|
||||
show-sizer
|
||||
@on-change="changePageNum"
|
||||
@on-page-size-change="changePageSize"
|
||||
:total="total"
|
||||
:page-size="params.pageSize"
|
||||
></Page>
|
||||
</div>
|
||||
|
||||
|
|
@ -107,15 +107,14 @@
|
|||
|
||||
<script>
|
||||
|
||||
import {getDetailById, getCateById} from "@/api/shopentry";
|
||||
import {cancelStoreCollect, collectStore, isStoreCollection} from "@/api/member";
|
||||
import {getCateById, getDetailById} from "@/api/shopentry";
|
||||
import {cancelStoreCollect, collectStore} from "@/api/member";
|
||||
import {goodsList} from "@/api/goods";
|
||||
import Search from "@/components/Search";
|
||||
import ModelForm from "@/components/indexDecorate/ModelForm";
|
||||
import HoverSearch from "@/components/header/hoverSearch";
|
||||
import storage from "@/plugins/storage";
|
||||
import {getFloorStoreData} from "@/api/index.js";
|
||||
import {seckillByDay} from "@/api/promotion";
|
||||
import imTalk from '@/components/mixes/talkIm'
|
||||
|
||||
export default {
|
||||
|
|
@ -165,8 +164,8 @@ export default {
|
|||
let dataJson = JSON.parse(res.result.pageData);
|
||||
// 秒杀活动不是装修的数据,需要调用接口判断是否有秒杀商品
|
||||
// 轮播图根据不同轮播,样式不同
|
||||
for (let i = 0; i < dataJson.list.length; i++) {
|
||||
let type = dataJson.list[i].type;
|
||||
for (const element of dataJson.list) {
|
||||
let type = element.type;
|
||||
if (type === "carousel2") {
|
||||
this.carouselLarge = true;
|
||||
} else if (type === "carousel1") {
|
||||
|
|
@ -255,8 +254,8 @@ export default {
|
|||
goodsList(this.params)
|
||||
.then((res) => {
|
||||
if (res.success) {
|
||||
this.goodsList = res.result.content;
|
||||
this.total = res.result.totalElements;
|
||||
this.goodsList = res.result;
|
||||
this.total = res.result.total;
|
||||
}
|
||||
})
|
||||
.catch(() => {
|
||||
|
|
@ -313,7 +312,7 @@ export default {
|
|||
};
|
||||
</script>
|
||||
|
||||
<style scoped lang="scss">
|
||||
<style lang="scss" scoped>
|
||||
@import "../assets/styles/goodsList.scss";
|
||||
|
||||
.merchant {
|
||||
|
|
|
|||
|
|
@ -1,13 +1,13 @@
|
|||
<template>
|
||||
<div class="wrapper">
|
||||
<card _Title="资金管理" />
|
||||
<card _Title="资金管理"/>
|
||||
|
||||
<div class="box">
|
||||
<div class="mb_20 account-price">
|
||||
<span class="subTips">账户余额:</span>
|
||||
<span class="global_color mr_10" style="font-size:26px">¥{{ memberDeposit | unitPrice }}</span>
|
||||
<span class="subTips">冻结金额:</span>
|
||||
<span class="">¥{{ frozenDeposit | unitPrice}}</span>
|
||||
<span class="">¥{{ frozenDeposit | unitPrice }}</span>
|
||||
</div>
|
||||
<div class="account-btns">
|
||||
<Button type="primary" @click="recharge">在线充值</Button>
|
||||
|
|
@ -22,19 +22,19 @@
|
|||
<div>
|
||||
<Form
|
||||
ref="formData"
|
||||
:model="formData"
|
||||
label-position="left"
|
||||
:label-width="100"
|
||||
:model="formData"
|
||||
:rules="formValidate"
|
||||
label-position="left"
|
||||
>
|
||||
<FormItem label="充值金额" prop="price">
|
||||
<Input v-model="formData.price" size="large" number maxlength="9"
|
||||
><span slot="append">元</span></Input>
|
||||
<Input v-model="formData.price" maxlength="9" number size="large"
|
||||
><span slot="append">元</span></Input>
|
||||
</FormItem>
|
||||
</Form>
|
||||
</div>
|
||||
<div slot="footer" style="text-align: center">
|
||||
<Button type="success" size="large" @click="rechargePrice">充值</Button>
|
||||
<Button size="large" type="success" @click="rechargePrice">充值</Button>
|
||||
</div>
|
||||
</Modal>
|
||||
<!-- 提现申请 -->
|
||||
|
|
@ -46,23 +46,45 @@
|
|||
<div>
|
||||
<Form
|
||||
ref="withdrawApplyFormData"
|
||||
:label-width="120"
|
||||
:model="withdrawApplyFormData"
|
||||
label-position="left"
|
||||
:label-width="100"
|
||||
:rules="withdrawApplyFormValidate"
|
||||
>
|
||||
<FormItem label="提现类型" prop="type">
|
||||
<Select v-model="withdrawApplyFormData.type" disabled>
|
||||
<Option value="ALI">支付宝</Option>
|
||||
<Option value="WECHAT">微信</Option>
|
||||
</Select>
|
||||
</FormItem>
|
||||
<FormItem label="提现金额" prop="price">
|
||||
<Input
|
||||
v-model="withdrawApplyFormData.price"
|
||||
size="large"
|
||||
number
|
||||
maxlength="9"
|
||||
><span slot="append">元</span></Input>
|
||||
number
|
||||
size="large"
|
||||
><span slot="append">元</span></Input>
|
||||
<span style="color: red">最低提现金额 {{ withdrawApplyFormData.minPrice }}元</span>
|
||||
</FormItem>
|
||||
<FormItem v-if="withdrawApplyFormData.type === 'ALI'" label="真实姓名" prop="realName">
|
||||
<Input
|
||||
v-model="withdrawApplyFormData.realName"
|
||||
maxlength="9"
|
||||
number
|
||||
size="large"
|
||||
></Input>
|
||||
</FormItem>
|
||||
<FormItem v-if="withdrawApplyFormData.type === 'ALI'" label="第三方登录账号" prop="connectNumber">
|
||||
<Input
|
||||
v-model="withdrawApplyFormData.connectNumber"
|
||||
maxlength="9"
|
||||
number
|
||||
size="large"
|
||||
></Input>
|
||||
</FormItem>
|
||||
</Form>
|
||||
</div>
|
||||
<div slot="footer" style="text-align: center">
|
||||
<Button type="success" size="large" @click="withdrawal">提现</Button>
|
||||
<Button size="large" type="success" @click="withdrawal">提现</Button>
|
||||
</div>
|
||||
</Modal>
|
||||
<!-- 余额日志 -->
|
||||
|
|
@ -73,15 +95,15 @@
|
|||
<div class="page-size">
|
||||
<Page
|
||||
:current="walletForm.pageNumber"
|
||||
:total="logColumnsData.total"
|
||||
:page-size="walletForm.pageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
:total="logColumnsData.total"
|
||||
show-sizer
|
||||
show-total
|
||||
size="small"
|
||||
transfer
|
||||
@on-change="changePage"
|
||||
@on-page-size-change="changePageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
size="small"
|
||||
show-total
|
||||
show-sizer
|
||||
transfer
|
||||
></Page>
|
||||
</div>
|
||||
</TabPane>
|
||||
|
|
@ -95,15 +117,15 @@
|
|||
<div class="page-size">
|
||||
<Page
|
||||
:current="rechargeForm.pageNumber"
|
||||
:total="rechargeListData.total"
|
||||
:page-size="rechargeForm.pageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
:total="rechargeListData.total"
|
||||
show-sizer
|
||||
show-total
|
||||
size="small"
|
||||
transfer
|
||||
@on-change="rechargeChangePage"
|
||||
@on-page-size-change="rechargeChangePageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
size="small"
|
||||
show-total
|
||||
show-sizer
|
||||
transfer
|
||||
></Page>
|
||||
</div>
|
||||
</TabPane>
|
||||
|
|
@ -117,15 +139,15 @@
|
|||
<div class="page-size">
|
||||
<Page
|
||||
:current="withdrawApplyForm.pageNumber"
|
||||
:total="withdrawApplyColumnsListData.total"
|
||||
:page-size="withdrawApplyForm.pageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
:total="withdrawApplyColumnsListData.total"
|
||||
show-sizer
|
||||
show-total
|
||||
size="small"
|
||||
transfer
|
||||
@on-change="withdrawChangePage"
|
||||
@on-page-size-change="withdrawChangePageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
size="small"
|
||||
show-total
|
||||
show-sizer
|
||||
transfer
|
||||
></Page>
|
||||
</div>
|
||||
</TabPane>
|
||||
|
|
@ -134,17 +156,12 @@
|
|||
</template>
|
||||
|
||||
<script>
|
||||
import {
|
||||
getMembersWallet,
|
||||
getDepositLog,
|
||||
getRecharge,
|
||||
getWithdrawApply,
|
||||
recharge,
|
||||
withdrawalApply
|
||||
} from '@/api/member';
|
||||
import {getDepositLog, getMembersWallet, getRecharge, getWithdrawApply, recharge, withdrawalApply} from '@/api/member';
|
||||
import {withdrawalSettingVO} from "@/api/pay";
|
||||
|
||||
export default {
|
||||
name: 'MoneyManagement',
|
||||
data () {
|
||||
data() {
|
||||
return {
|
||||
frozenDeposit: 0, // 冻结余额
|
||||
memberDeposit: 0, // 余额
|
||||
|
|
@ -157,7 +174,11 @@ export default {
|
|||
},
|
||||
// 提现金额
|
||||
withdrawApplyFormData: {
|
||||
price: 1
|
||||
price: 1,
|
||||
minPrice: 1,
|
||||
type: '',
|
||||
realName: '',
|
||||
connectNumber: '',
|
||||
},
|
||||
// 余额日志
|
||||
walletForm: {
|
||||
|
|
@ -180,17 +201,23 @@ export default {
|
|||
// 提现申请校验
|
||||
withdrawApplyFormValidate: {
|
||||
price: [
|
||||
{ required: true, message: '请输入大于0小于9999的合法提现金额' },
|
||||
{required: true, message: '请输入大于0小于9999的合法提现金额'},
|
||||
{
|
||||
pattern: /^[1-9]\d{0,3}(\.\d{1,2})?$/,
|
||||
message: '请输入大于0小于9999的合法提现金额',
|
||||
trigger: 'change'
|
||||
}
|
||||
]
|
||||
],
|
||||
realName: [
|
||||
{required: true, message: '请输入真实姓名'},
|
||||
],
|
||||
connectNumber: [
|
||||
{required: true, message: '请输入第三方登录账号'},
|
||||
],
|
||||
},
|
||||
formValidate: {
|
||||
price: [
|
||||
{ required: true, message: '请输入大于等于1小于9999的合法充值金额' },
|
||||
{required: true, message: '请输入大于等于1小于9999的合法充值金额'},
|
||||
{
|
||||
pattern: /^[1-9]\d{0,3}(\.\d{1,2})?$/,
|
||||
message: '请输入大于等于1小于9999的合法充值金额',
|
||||
|
|
@ -362,12 +389,12 @@ export default {
|
|||
withdrawApplyColumnsListData: {} // 提现记录
|
||||
};
|
||||
},
|
||||
mounted () {
|
||||
mounted() {
|
||||
this.init();
|
||||
},
|
||||
methods: {
|
||||
// 初始化数据
|
||||
init () {
|
||||
init() {
|
||||
getMembersWallet().then((res) => {
|
||||
this.frozenDeposit = res.result.memberFrozenWallet;
|
||||
this.memberDeposit = res.result.memberWallet;
|
||||
|
|
@ -378,7 +405,7 @@ export default {
|
|||
}
|
||||
});
|
||||
},
|
||||
tabPaneChange (v) {
|
||||
tabPaneChange(v) {
|
||||
// 如果查询充值记录
|
||||
if (v === 'recharge') {
|
||||
this.getRechargeData();
|
||||
|
|
@ -393,7 +420,7 @@ export default {
|
|||
}
|
||||
},
|
||||
// 充值记录
|
||||
getRechargeData () {
|
||||
getRechargeData() {
|
||||
getRecharge(this.rechargeForm).then((res) => {
|
||||
if (res.message === 'success') {
|
||||
this.rechargeListData = res.result;
|
||||
|
|
@ -401,7 +428,7 @@ export default {
|
|||
});
|
||||
},
|
||||
// 提现记录
|
||||
getWithdrawApplyData () {
|
||||
getWithdrawApplyData() {
|
||||
getWithdrawApply(this.withdrawApplyForm).then((res) => {
|
||||
if (res.message === 'success') {
|
||||
this.withdrawApplyColumnsListData = res.result;
|
||||
|
|
@ -409,49 +436,49 @@ export default {
|
|||
});
|
||||
},
|
||||
// 余额日志
|
||||
changePage (v) {
|
||||
changePage(v) {
|
||||
this.walletForm.pageNumber = v;
|
||||
this.init();
|
||||
},
|
||||
changePageSize (v) {
|
||||
changePageSize(v) {
|
||||
this.walletForm.pageNumber = 1;
|
||||
this.walletForm.pageSize = v;
|
||||
this.init();
|
||||
},
|
||||
// 充值记录
|
||||
rechargeChangePage (v) {
|
||||
rechargeChangePage(v) {
|
||||
this.rechargeForm.pageNumber = v;
|
||||
this.getRechargeData();
|
||||
},
|
||||
rechargeChangePageSize (v) {
|
||||
rechargeChangePageSize(v) {
|
||||
this.rechargeForm.pageNumber = 1;
|
||||
this.rechargeForm.pageSize = v;
|
||||
this.getRechargeData();
|
||||
},
|
||||
// 提现记录
|
||||
withdrawChangePage (v) {
|
||||
withdrawChangePage(v) {
|
||||
this.withdrawApplyForm.pageNumber = v;
|
||||
this.getWithdrawApplyData();
|
||||
},
|
||||
withdrawChangePageSize (v) {
|
||||
withdrawChangePageSize(v) {
|
||||
this.withdrawApplyForm.pageNumber = 1;
|
||||
this.withdrawApplyForm.pageSize = v;
|
||||
this.getWithdrawApplyData();
|
||||
},
|
||||
// 弹出在线充值框
|
||||
recharge () {
|
||||
recharge() {
|
||||
this.formData.price = 1;
|
||||
this.modal = true;
|
||||
},
|
||||
// 在线充值
|
||||
rechargePrice () {
|
||||
rechargePrice() {
|
||||
this.$refs['formData'].validate((valid) => {
|
||||
if (valid) {
|
||||
recharge(this.formData).then((res) => {
|
||||
if (res.message === 'success') {
|
||||
this.$router.push({
|
||||
path: '/payment',
|
||||
query: { orderType: 'RECHARGE', sn: res.result.rechargeSn }
|
||||
query: {orderType: 'RECHARGE', sn: res.result.rechargeSn}
|
||||
});
|
||||
}
|
||||
});
|
||||
|
|
@ -459,12 +486,23 @@ export default {
|
|||
});
|
||||
},
|
||||
// 申请提现弹出框
|
||||
withdrawalApply () {
|
||||
this.withdrawApplyFormData.price = 1;
|
||||
withdrawalApply() {
|
||||
this.withdrawApplyModal = true;
|
||||
this.withdrawApplyFormData.minPrice = 1;
|
||||
this.withdrawApplyFormData.price = 1;
|
||||
this.withdrawApplyFormData.type = '';
|
||||
this.withdrawApplyFormData.realName = '';
|
||||
this.withdrawApplyFormData.connectNumber = '';
|
||||
withdrawalSettingVO().then((res) => {
|
||||
if (res.code === 200) {
|
||||
this.withdrawApplyFormData.minPrice = res.result.minPrice;
|
||||
this.withdrawApplyFormData.type = res.result.type;
|
||||
this.withdrawApplyFormData.price = 1;
|
||||
}
|
||||
});
|
||||
},
|
||||
// 提现
|
||||
withdrawal () {
|
||||
withdrawal() {
|
||||
this.$refs['withdrawApplyFormData'].validate((valid) => {
|
||||
if (valid) {
|
||||
withdrawalApply(this.withdrawApplyFormData).then((res) => {
|
||||
|
|
@ -482,25 +520,30 @@ export default {
|
|||
};
|
||||
</script>
|
||||
|
||||
<style scoped lang="scss">
|
||||
<style lang="scss" scoped>
|
||||
.box {
|
||||
margin: 20px 0;
|
||||
}
|
||||
|
||||
.page-size {
|
||||
margin: 15px 0px;
|
||||
display: flex;
|
||||
justify-content: flex-end;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
.account-price {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.subTips {
|
||||
margin-left: 10px;
|
||||
}
|
||||
|
||||
.account-btns {
|
||||
margin: 10px 0;
|
||||
}
|
||||
|
||||
.ivu-btn {
|
||||
margin: 0 4px;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -22,6 +22,7 @@
|
|||
<span v-if="storeDisable == 'REFUSED'">审核未通过,请修改资质信息,如有疑问请联系管理员</span>
|
||||
</div>
|
||||
<Button v-if="currentIndex === 3" @click="$router.push('/')">返回</Button>
|
||||
|
||||
<Button type="primary" @click='currentIndex = 0'
|
||||
v-if="storeDisable === 'REFUSED' && currentIndex === 3">重新申请</Button>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,10 +1,30 @@
|
|||
|
||||
/**
|
||||
* 读取公共配置API路径。
|
||||
* 工程会读取根目录下的 env 。
|
||||
* 根目录下的.env文件是用来定义环境变量的。
|
||||
* 它可以包含各种键值对,每个键代表一个环境变量。
|
||||
* 这些环境变量可以在应用程序的整个生命周期内使用,例如在代码中访问、配置webpack或在构建部署过程中使用不同的值。
|
||||
* env中的 ODE_ENV指定当前的环境。
|
||||
* 可以分别创建.env.development、.env.production等文件。
|
||||
* 默认.env 文件中的变量作为开发环境的环境变量。
|
||||
* env文件修改的话需要重新编译项目。
|
||||
*/
|
||||
export default {
|
||||
// 网站名称
|
||||
WEBSITE_NAME: process.env.VUE_APP_WEBSITE_NAME || "LiLi IM",
|
||||
// 默认请求IM的API
|
||||
BASE_API_URL: process.env.VUE_APP_API_BASE_URL || "",
|
||||
// 默认请求的WS
|
||||
BASE_WS_URL: process.env.VUE_APP_WEB_SOCKET_URL || "",
|
||||
// 默认请求公有接口相关 API
|
||||
BASE_COMMON: process.env.VUE_APP_COMMON || "",
|
||||
// 默认请求用户相关API
|
||||
BASE_BUYER: process.env.VUE_APP_BUYER || "",
|
||||
// 默认请求卖家相关的API
|
||||
BASE_SELLER: process.env.VUE_APP_SELLER || "",
|
||||
// 点击商品跳转到的地址
|
||||
PC_URL: process.env.VUE_APP_PC_URL || "https://pc-b2b2c.pickmall.cn",
|
||||
// 订单跳转商家订单页面
|
||||
PC_STORE: process.env.VUE_APP_PC_STORE || 'https://store-b2b2c.pickmall.cn',
|
||||
};
|
||||
|
|
|
|||
|
|
@ -1,20 +1,33 @@
|
|||
import 'core-js/stable'
|
||||
import 'regenerator-runtime/runtime'
|
||||
|
||||
// 引入 Vue 和应用程序组件
|
||||
import Vue from 'vue'
|
||||
import App from '@/App'
|
||||
|
||||
// 引入 store 和 router
|
||||
import store from '@/store'
|
||||
import router from '@/router'
|
||||
|
||||
// 引入自定义的 mixin
|
||||
import MainMixin from './mixins/main-mixin'
|
||||
|
||||
// 引入全局组件
|
||||
import face from '@/components/face'
|
||||
import faceNull from '@/components/face-null'
|
||||
|
||||
// 引入配置文件和其他核心模块
|
||||
import config from "@/config/config";
|
||||
import './core/lazy-use'
|
||||
import './core/global-component'
|
||||
import './core/filter'
|
||||
import './core/directives'
|
||||
|
||||
// 引入权限控制和图标库
|
||||
import '@/permission'
|
||||
import '@/icons'
|
||||
|
||||
// 引入自定义过滤器,并注册为全局过滤器
|
||||
import * as filters from "./plugins/filters";
|
||||
Object.keys(filters).forEach((key) => {
|
||||
Vue.filter(key, filters[key]);
|
||||
|
|
@ -23,11 +36,16 @@ Object.keys(filters).forEach((key) => {
|
|||
// 引入自定义全局css
|
||||
import '@/assets/css/global.less'
|
||||
|
||||
// 关闭生产提示
|
||||
Vue.config.productionTip = false
|
||||
Vue.mixin(MainMixin) // 引入mixins
|
||||
|
||||
// 注册全局 mixin
|
||||
Vue.mixin(MainMixin)
|
||||
Vue.component('face', face)
|
||||
Vue.component('face-null', faceNull)
|
||||
|
||||
|
||||
// 添加自定义原型方法
|
||||
Vue.prototype.linkToGoods = function (goodsId, skuId) { // 跳转买家端商品
|
||||
if (localStorage.getItem('storeFlag') == 'false') {
|
||||
window.open(`${config.PC_URL}goodsDetail?skuId=${skuId}&goodsId=${goodsId}`, '_blank')
|
||||
|
|
|
|||
|
|
@ -139,7 +139,7 @@ export default {
|
|||
"Button",
|
||||
{
|
||||
props: {
|
||||
type: "success",
|
||||
type: "primary",
|
||||
size: "small",
|
||||
},
|
||||
style: {
|
||||
|
|
|
|||
|
|
@ -212,6 +212,7 @@
|
|||
filterStatus (status) { // 过滤订单状态
|
||||
const arr = [
|
||||
{status: 'WAIT_BILL', title: '待结算'},
|
||||
{status: 'NO_COMPLETED', title: '未完成'},
|
||||
{status: 'WAIT_CASH', title: '待提现'},
|
||||
{status: 'COMPLETE_CASH', title: '提现完成'},
|
||||
{status: 'CANCEL', title: '订单取消'},
|
||||
|
|
@ -229,6 +230,7 @@
|
|||
{status: 'WAIT_CASH', color: 'orange'},
|
||||
{status: 'COMPLETE_CASH', color: 'green'},
|
||||
{status: 'CANCEL', color: 'red'},
|
||||
{status: 'NO_COMPLETED', color: 'red'},
|
||||
{status: 'REFUND', color: 'magenta'},
|
||||
]
|
||||
for (let i=0;i<arr.length;i++) {
|
||||
|
|
|
|||
|
|
@ -1,98 +1,44 @@
|
|||
<template>
|
||||
<div class="search">
|
||||
<Card>
|
||||
<Form
|
||||
@keydown.enter.native="handleSearch"
|
||||
ref="searchForm"
|
||||
:model="searchForm"
|
||||
inline
|
||||
:label-width="70"
|
||||
class="search-form"
|
||||
>
|
||||
<Form @keydown.enter.native="handleSearch" ref="searchForm" :model="searchForm" inline :label-width="70"
|
||||
class="search-form">
|
||||
<Form-item label="规格名称" prop="specName">
|
||||
<Input
|
||||
type="text"
|
||||
v-model="searchForm.specName"
|
||||
placeholder="请输入规格名称"
|
||||
clearable
|
||||
style="width: 200px"
|
||||
/>
|
||||
<Input type="text" v-model="searchForm.specName" placeholder="请输入规格名称" clearable style="width: 200px" />
|
||||
</Form-item>
|
||||
<Button @click="handleSearch" type="primary" class="search-btn"
|
||||
>搜索</Button
|
||||
>
|
||||
<Button @click="handleSearch" type="primary" class="search-btn">搜索</Button>
|
||||
</Form>
|
||||
<Row class="operation padding-row">
|
||||
<Button @click="add" type="primary">添加</Button>
|
||||
<Button @click="delAll">批量删除</Button>
|
||||
</Row>
|
||||
<Table
|
||||
:loading="loading"
|
||||
border
|
||||
:columns="columns"
|
||||
:data="data"
|
||||
ref="table"
|
||||
sortable="custom"
|
||||
@on-sort-change="changeSort"
|
||||
@on-selection-change="changeSelect"
|
||||
>
|
||||
<Table :loading="loading" border :columns="columns" :data="data" ref="table" sortable="custom"
|
||||
@on-sort-change="changeSort" @on-selection-change="changeSelect">
|
||||
</Table>
|
||||
<Row type="flex" justify="end" class="mt_10">
|
||||
<Page
|
||||
:current="searchForm.pageNumber"
|
||||
:total="total"
|
||||
:page-size="searchForm.pageSize"
|
||||
@on-change="changePage"
|
||||
@on-page-size-change="changePageSize"
|
||||
:page-size-opts="[10, 20, 50]"
|
||||
size="small"
|
||||
show-total
|
||||
show-elevator
|
||||
show-sizer
|
||||
></Page>
|
||||
<Page :current="searchForm.pageNumber" :total="total" :page-size="searchForm.pageSize" @on-change="changePage"
|
||||
@on-page-size-change="changePageSize" :page-size-opts="[10, 20, 50]" size="small" show-total show-elevator
|
||||
show-sizer></Page>
|
||||
</Row>
|
||||
</Card>
|
||||
<Modal
|
||||
:title="modalTitle"
|
||||
v-model="modalVisible"
|
||||
:mask-closable="false"
|
||||
:width="500"
|
||||
>
|
||||
<Modal :title="modalTitle" v-model="modalVisible" :mask-closable="false" :width="500">
|
||||
<Form ref="form" :model="form" :label-width="100" :rules="formValidate">
|
||||
<FormItem label="规格名称" prop="specName">
|
||||
<Input
|
||||
v-model="form.specName"
|
||||
maxlength="30"
|
||||
clearable
|
||||
style="width: 100%"
|
||||
/>
|
||||
<Input v-model="form.specName" maxlength="30" clearable style="width: 100%" />
|
||||
</FormItem>
|
||||
{{ form }}
|
||||
<FormItem label="规格值" prop="specValue">
|
||||
<Select
|
||||
v-model="form.specValue"
|
||||
placeholder="输入后回车添加"
|
||||
multiple
|
||||
filterable
|
||||
allow-create
|
||||
:popper-append-to-body="false"
|
||||
popper-class="spec-values-popper"
|
||||
style="width: 100%; text-align: left; margin-right: 10px"
|
||||
>
|
||||
<Option
|
||||
v-for="item in specValue"
|
||||
:value="item"
|
||||
:label="item"
|
||||
:key="item"
|
||||
>
|
||||
<Select v-model="form.specValue" placeholder="输入后回车添加" multiple filterable allow-create
|
||||
:popper-append-to-body="false" popper-class="spec-values-popper"
|
||||
style="width: 100%; text-align: left; margin-right: 10px">
|
||||
<Option v-for="item in specValue" :value="item" :label="item" :key="item">
|
||||
</Option>
|
||||
</Select>
|
||||
</FormItem>
|
||||
</Form>
|
||||
<div slot="footer">
|
||||
<Button type="text" @click="modalVisible = false">取消</Button>
|
||||
<Button type="primary" :loading="submitLoading" @click="saveSpec"
|
||||
>提交</Button
|
||||
>
|
||||
<Button type="primary" :loading="submitLoading" @click="saveSpec">提交</Button>
|
||||
</div>
|
||||
</Modal>
|
||||
</div>
|
||||
|
|
@ -310,6 +256,7 @@ export default {
|
|||
},
|
||||
//弹出编辑框
|
||||
edit(v) {
|
||||
console.log(v);
|
||||
this.modalType = 1;
|
||||
this.modalTitle = "编辑";
|
||||
// 转换null为""
|
||||
|
|
@ -319,18 +266,19 @@ export default {
|
|||
}
|
||||
}
|
||||
let localVal = v.specValue;
|
||||
|
||||
console.log(localVal.split(","))
|
||||
this.form.specName = v.specName;
|
||||
this.form.id = v.id;
|
||||
this.form.specValue = v.specValue;
|
||||
this.$nextTick(() => {
|
||||
this.$set(this.form, 'specValue', localVal.split(","))
|
||||
})
|
||||
|
||||
if (localVal && localVal.indexOf("," > 0)) {
|
||||
this.form.specValue = localVal.split(",");
|
||||
this.specValue = this.form.specValue;
|
||||
this.$set(this, "specValue", this.form.specValue);
|
||||
} else {
|
||||
this.specValue = [];
|
||||
}
|
||||
console.log("form.specValue", this.form);
|
||||
this.modalVisible = true;
|
||||
},
|
||||
// 删除规格
|
||||
|
|
|
|||
|
|
@ -337,6 +337,7 @@ export default {
|
|||
|
||||
// 实例化订单图表
|
||||
async initOrderChartList(name) {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||
if (res.success) {
|
||||
this.chartList = res.result;
|
||||
|
|
@ -446,6 +447,7 @@ export default {
|
|||
|
||||
// 浏览量
|
||||
async getPvChart() {
|
||||
this.pvChart ? this.pvChart.clear() : ''
|
||||
API_Member.getStatisticsList(this.params).then((res) => {
|
||||
if (res.result) {
|
||||
this.data = res.result;
|
||||
|
|
@ -464,6 +466,7 @@ export default {
|
|||
},
|
||||
// 实例化会员流量图表
|
||||
async initHistoryMemberChartList() {
|
||||
this.historyMemberChart ? this.historyMemberChart.clear() : ''
|
||||
const res = await API_Member.historyMemberChartList();
|
||||
if (res.success) {
|
||||
this.chartList = res.result;
|
||||
|
|
|
|||
|
|
@ -28,18 +28,16 @@
|
|||
|
||||
</div>
|
||||
<div slot="footer" style="text-align: right">
|
||||
<Button v-if="tab === 'WECHAT'" type="success" size="large" @click="wechatFormDataEdit">保存</Button>
|
||||
<Button v-if="tab === 'WECHAT'" type="primary" @click="wechatFormDataEdit">保存</Button>
|
||||
|
||||
<Button v-else type="success" size="large" @click="wechatMPFormDataEdit">保存</Button>
|
||||
<Button v-else type="primary" @click="wechatMPFormDataEdit">保存</Button>
|
||||
</div>
|
||||
</Modal>
|
||||
|
||||
|
||||
<Card>
|
||||
<Tabs @on-click="tabPaneChange" v-model="tab">
|
||||
<TabPane label="微信消息" name="WECHAT">
|
||||
<div class="search">
|
||||
<Card>
|
||||
|
||||
<Row class="operation mt_10">
|
||||
<Button @click="weChatSync" type="primary">同步微信消息</Button>
|
||||
</Row>
|
||||
|
|
@ -61,14 +59,11 @@
|
|||
size="small"
|
||||
></Page>
|
||||
</Row>
|
||||
</Card>
|
||||
</div>
|
||||
</TabPane>
|
||||
|
||||
<TabPane label="微信小程序订阅消息" name="WECHATMP">
|
||||
<div class="search">
|
||||
<Card>
|
||||
|
||||
<Row class="operation mt_10">
|
||||
<Button @click="weChatSync('mp')" type="primary">同步微信小程序订阅消息</Button>
|
||||
</Row>
|
||||
|
|
@ -91,10 +86,10 @@
|
|||
size="small"
|
||||
></Page>
|
||||
</Row>
|
||||
</Card>
|
||||
</div>
|
||||
</TabPane>
|
||||
</Tabs>
|
||||
</Card>
|
||||
</div>
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -67,6 +67,7 @@
|
|||
<Option value="COMPLETED">已完成</Option>
|
||||
<Option value="TAKE">待核验</Option>
|
||||
<Option value="CANCELLED">已取消</Option>
|
||||
<Option value="STAY_PICKED_UP">待自提</Option>
|
||||
</Select>
|
||||
</Form-item>
|
||||
<Button
|
||||
|
|
@ -266,6 +267,10 @@ export default {
|
|||
return h("div", [
|
||||
h("tag", { props: { color: "geekblue" } }, "待发货"),
|
||||
]);
|
||||
} else if (params.row.orderStatus == "STAY_PICKED_UP") {
|
||||
return h("div", [
|
||||
h("tag", { props: { color: "geekblue" } }, "待自提"),
|
||||
]);
|
||||
} else if (params.row.orderStatus == "DELIVERED") {
|
||||
return h("div", [
|
||||
h("tag", { props: { color: "cyan" } }, "已发货"),
|
||||
|
|
|
|||
|
|
@ -2,10 +2,15 @@
|
|||
<div class="box">
|
||||
<Row class="operation">
|
||||
<Col span="12">
|
||||
|
||||
<DatePicker @on-change="search" show-week-numbers type="date" placement="bottom-end" placeholder="选择查看日期"
|
||||
style="width: 200px"></DatePicker>
|
||||
|
||||
<DatePicker
|
||||
:options="options"
|
||||
@on-change="search"
|
||||
type="date"
|
||||
placement="bottom-end"
|
||||
placeholder="选择查看日期"
|
||||
style="width: 200px"
|
||||
v-model="yestDate"
|
||||
></DatePicker>
|
||||
</Col>
|
||||
</Row>
|
||||
<Row>
|
||||
|
|
@ -16,16 +21,15 @@
|
|||
</p>
|
||||
</Row>
|
||||
|
||||
|
||||
<div id="container"></div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import {Chart} from "@antv/g2";
|
||||
import {getHotWordsHistory} from "@/api/index";
|
||||
import { Chart } from "@antv/g2";
|
||||
import { getHotWordsHistory } from "@/api/index";
|
||||
import affixTime from "@/components/affix-time";
|
||||
import {Message} from "view-design";
|
||||
import { Message } from "view-design";
|
||||
|
||||
export default {
|
||||
components: {
|
||||
|
|
@ -33,37 +37,54 @@ export default {
|
|||
},
|
||||
data() {
|
||||
return {
|
||||
yestDate:new Date(new Date().getTime() - 24 * 60 * 60 * 1000).toString(),
|
||||
yestDate:this.$options.filters.unixToDate(
|
||||
(new Date().getTime() / 1000) - (24 * 60 * 60),
|
||||
"yyyy年MM月dd日"
|
||||
),
|
||||
params: {
|
||||
date:this.$options.filters.unixToDate(new Date().getTime() / 1000,'yyyy-MM-dd')
|
||||
date: this.$options.filters.unixToDate(
|
||||
(new Date().getTime() / 1000) - (24 * 60 * 60),
|
||||
"yyyy-MM-dd"
|
||||
),
|
||||
},
|
||||
hotWordsChart: "", //图表
|
||||
hotWordsData: [] //数据
|
||||
hotWordsData: [], //数据
|
||||
options: {
|
||||
disabledDate: (date) => {
|
||||
if (this.endMonth) {
|
||||
let endDate = this.getDate(this.endMonth);
|
||||
return (date && date > endDate) || date > new Date();
|
||||
} else {
|
||||
return date && date > new Date();
|
||||
}
|
||||
},
|
||||
},
|
||||
};
|
||||
},
|
||||
computed: {},
|
||||
|
||||
methods: {
|
||||
clickBreadcrumb(val) {
|
||||
this.params = {...this.params, ...val}
|
||||
this.params = { ...this.params, ...val };
|
||||
},
|
||||
// 初始化图表
|
||||
async search(val) {
|
||||
|
||||
val ? this.params.date = val : ''
|
||||
console.log(val)
|
||||
val ? (this.params.date = val) : "";
|
||||
const res = await getHotWordsHistory(this.params);
|
||||
if (res.success) {
|
||||
this.hotWordsData = res.result;
|
||||
this.hotWordsChart.data(this.hotWordsData)
|
||||
this.hotWordsChart.data(this.hotWordsData);
|
||||
this.hotWordsChart.render();
|
||||
if (!this.hotWordsData) {
|
||||
Message.error("暂无数据");
|
||||
}
|
||||
}
|
||||
},
|
||||
handleClickSearch() {
|
||||
|
||||
},
|
||||
handleClickSearch() {},
|
||||
init() {
|
||||
let chart = this.hotWordsChart
|
||||
let chart = this.hotWordsChart;
|
||||
chart = new Chart({
|
||||
container: "container",
|
||||
autoFit: true,
|
||||
|
|
@ -84,11 +105,11 @@ export default {
|
|||
chart.tooltip({
|
||||
showMarkers: false,
|
||||
});
|
||||
chart.interval().position("keywords*score");
|
||||
chart.interval().position("keywords*score").color("#f59b99");
|
||||
chart.interaction("element-active");
|
||||
this.hotWordsChart = chart;
|
||||
this.search();
|
||||
}
|
||||
},
|
||||
},
|
||||
mounted() {
|
||||
this.init();
|
||||
|
|
@ -99,10 +120,12 @@ export default {
|
|||
<style lang="scss" scoped>
|
||||
.affix-time {
|
||||
padding-left: 15px;
|
||||
|
||||
}
|
||||
|
||||
|
||||
.box {
|
||||
min-height: 400px;
|
||||
margin-left: 50px;
|
||||
}
|
||||
</style>
|
||||
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
<div class="affix-time">
|
||||
<Affix :offset-top="100">
|
||||
<div class="flex affix-box">
|
||||
<affixTime :closeShop="true" @selected="clickBreadcrumb"/>
|
||||
<affixTime :closeShop="true" @selected="clickBreadcrumb" />
|
||||
|
||||
<InputNumber
|
||||
placeholder="展示前N"
|
||||
|
|
@ -22,8 +22,8 @@
|
|||
</template>
|
||||
|
||||
<script>
|
||||
import {Chart} from "@antv/g2";
|
||||
import {getHotWordsStatistics} from "@/api/index";
|
||||
import { Chart } from "@antv/g2";
|
||||
import { getHotWordsStatistics } from "@/api/index";
|
||||
import affixTime from "@/components/affix-time";
|
||||
|
||||
export default {
|
||||
|
|
@ -37,9 +37,9 @@ export default {
|
|||
searchType: "LAST_SEVEN",
|
||||
year: "",
|
||||
month: "",
|
||||
top: 50
|
||||
top: 50,
|
||||
},
|
||||
columns:[
|
||||
columns: [
|
||||
{
|
||||
title: "热词名称",
|
||||
key: "keywords",
|
||||
|
|
@ -49,53 +49,86 @@ export default {
|
|||
key: "score",
|
||||
},
|
||||
],
|
||||
hotWordsChart:"", //图表
|
||||
hotWordsData:[] //数据
|
||||
hotWordsChart: "", //图表
|
||||
hotWordsData: [], //数据
|
||||
orderChart: "",
|
||||
};
|
||||
},
|
||||
computed: {},
|
||||
watch: {
|
||||
params: {
|
||||
handler(val) {
|
||||
this.search();
|
||||
},
|
||||
deep: true,
|
||||
immediate: true,
|
||||
},
|
||||
year(val) {
|
||||
this.params.year = new Date(val).getFullYear();
|
||||
},
|
||||
},
|
||||
methods: {
|
||||
clickBreadcrumb(val) {
|
||||
this.params = {...this.params, ...val}
|
||||
this.params = { ...this.params, ...val };
|
||||
},
|
||||
// 初始化图表
|
||||
async search() {
|
||||
const res = await getHotWordsStatistics(this.params);
|
||||
if (res.success) {
|
||||
this.hotWordsData=res.result;
|
||||
this.hotWordsChart.data(this.hotWordsData)
|
||||
this.hotWordsData = res.result;
|
||||
if (!this.hotWordsChart) {
|
||||
this.hotWordsChart = new Chart({
|
||||
container: "container",
|
||||
autoFit: true,
|
||||
height: 500,
|
||||
padding: [50, 20, 50, 20],
|
||||
});
|
||||
}
|
||||
|
||||
this.init();
|
||||
}
|
||||
},
|
||||
handleClickSearch() {},
|
||||
init() {
|
||||
if (this.hotWordsChart) {
|
||||
this.hotWordsChart.data(this.hotWordsData);
|
||||
this.hotWordsChart.scale("score", {
|
||||
alias: "搜索次数",
|
||||
});
|
||||
|
||||
this.hotWordsChart.axis("keywords", {
|
||||
tickLine: {
|
||||
alignTick: false,
|
||||
},
|
||||
});
|
||||
this.hotWordsChart.axis("score", false);
|
||||
|
||||
this.hotWordsChart.tooltip({
|
||||
showMarkers: false,
|
||||
});
|
||||
this.hotWordsChart
|
||||
.interval()
|
||||
.position("keywords*score")
|
||||
.color("#f59b99");
|
||||
this.hotWordsChart.interaction("element-active");
|
||||
|
||||
// 添加文本标注
|
||||
// this.hotWordsData.forEach((item) => {
|
||||
// this.hotWordsChart
|
||||
// .annotation()
|
||||
// .text({
|
||||
// position: [item.keywords, item.score],
|
||||
// content: item.score,
|
||||
// style: {
|
||||
// textAlign: "center",
|
||||
// },
|
||||
// offsetY: -30,
|
||||
// })
|
||||
// });
|
||||
|
||||
this.hotWordsChart.render();
|
||||
}
|
||||
},
|
||||
handleClickSearch() {
|
||||
},
|
||||
init(){
|
||||
let chart = this.hotWordsChart
|
||||
chart = new Chart({
|
||||
container: "container",
|
||||
autoFit: true,
|
||||
height: 500,
|
||||
padding: [50, 20, 50, 20],
|
||||
});
|
||||
chart.scale("score", {
|
||||
alias: "搜索次数",
|
||||
});
|
||||
|
||||
chart.axis("keywords", {
|
||||
tickLine: {
|
||||
alignTick: false,
|
||||
},
|
||||
});
|
||||
chart.axis("score", false);
|
||||
|
||||
chart.tooltip({
|
||||
showMarkers: false,
|
||||
});
|
||||
chart.interval().position("keywords*score");
|
||||
chart.interaction("element-active");
|
||||
this.hotWordsChart=chart;
|
||||
this.search();
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
this.init();
|
||||
|
|
@ -107,5 +140,4 @@ export default {
|
|||
.affix-time {
|
||||
padding-left: 15px;
|
||||
}
|
||||
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -3,6 +3,7 @@
|
|||
<Row>
|
||||
<Col span="24">
|
||||
<Card class="article-detail">
|
||||
<Alert>隐私协议在移动端中 设置->关于我们->对应的文章展示</Alert>
|
||||
<Table :loading="loading" border :columns="columns" :data="data" ref="table">
|
||||
</Table>
|
||||
</Card>
|
||||
|
|
|
|||
|
|
@ -180,6 +180,7 @@ export default {
|
|||
},
|
||||
// 初始化数据
|
||||
init() {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
API_Member.getMemberStatistics(this.params).then((res) => {
|
||||
if (res.result) {
|
||||
res.result.forEach((item) => {
|
||||
|
|
|
|||
|
|
@ -586,6 +586,7 @@ export default {
|
|||
},
|
||||
// 实例化订单图表
|
||||
async initOrderChartList(name) {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||
if (res.success) {
|
||||
this.chartList = res.result;
|
||||
|
|
|
|||
|
|
@ -185,6 +185,7 @@ export default {
|
|||
},
|
||||
// 初始化数据
|
||||
init() {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
API_Member.getStatisticsList(this.params).then((res) => {
|
||||
if (res.result) {
|
||||
this.data = res.result;
|
||||
|
|
|
|||
|
|
@ -47,16 +47,16 @@
|
|||
openTip ? "关闭提示" : "开启提示"
|
||||
}}</Button>
|
||||
</Row>
|
||||
<Row v-show="openTip">
|
||||
<Alert show-icon>
|
||||
<span>展示详细内容</span>
|
||||
<Icon type="ios-bulb-outline" slot="icon"></Icon>
|
||||
<i-switch size="large" v-model="showDev">
|
||||
<span slot="open">开发</span>
|
||||
<span slot="close">普通</span>
|
||||
</i-switch>
|
||||
</Alert>
|
||||
</Row>
|
||||
<div v-show="openTip">
|
||||
<Alert show-icon>
|
||||
<span>展示详细内容</span>
|
||||
<Icon type="ios-bulb-outline" slot="icon"></Icon>
|
||||
<i-switch class="switch" size="large" v-model="showDev">
|
||||
<span slot="open">开发</span>
|
||||
<span slot="close">普通</span>
|
||||
</i-switch>
|
||||
</Alert>
|
||||
</div>
|
||||
|
||||
<Table
|
||||
v-if="showDev"
|
||||
|
|
@ -323,3 +323,8 @@ export default {
|
|||
},
|
||||
};
|
||||
</script>
|
||||
<style lang="scss" scoped>
|
||||
.switch{
|
||||
margin-left: 20px;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -49,7 +49,7 @@
|
|||
<script>
|
||||
import { setSetting } from "@/api/index";
|
||||
import { handleSubmit } from "../setting/validate";
|
||||
import { getPaymentSupportForm } from "@/api/setting";
|
||||
|
||||
export default {
|
||||
data() {
|
||||
return {
|
||||
|
|
|
|||
|
|
@ -3,7 +3,8 @@
|
|||
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
||||
|
||||
<FormItem label="站点名称" prop="siteName">
|
||||
<Input v-model="formValidate.siteName" />
|
||||
<Input style="width:200px;" v-model="formValidate.siteName" />
|
||||
<span class="desc">配置买家端站点名称</span>
|
||||
</FormItem>
|
||||
<FormItem label="icp" prop="icp">
|
||||
|
||||
|
|
@ -16,6 +17,7 @@
|
|||
<img v-if="formValidate.domainLogo" class="img" :src="formValidate.domainLogo" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('domainLogo')">选择图片</Button>
|
||||
<span class="desc">后台管理左上角logo展示 17∶6</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
<FormItem label="后台Icon" prop="domainIcon">
|
||||
|
|
@ -24,6 +26,7 @@
|
|||
<img v-if="formValidate.domainIcon" class="img" :src="formValidate.domainIcon" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('domainIcon')">选择图片</Button>
|
||||
<span class="desc">后台管理网站icon展示 1∶1</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
<FormItem label="买家端Logo" prop="buyerSideLogo">
|
||||
|
|
@ -31,6 +34,7 @@
|
|||
<img v-if="formValidate.buyerSideLogo" class="img" :src="formValidate.buyerSideLogo" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('buyerSideLogo')">选择图片</Button>
|
||||
<span class="desc">买家端logo展示 17∶6</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
<FormItem label="买家端Icon" prop="buyerSideIcon">
|
||||
|
|
@ -38,6 +42,7 @@
|
|||
<img v-if="formValidate.buyerSideIcon" class="img" :src="formValidate.buyerSideIcon" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('buyerSideIcon')">选择图片</Button>
|
||||
<span class="desc">买家端网站icon展示 1∶1</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
<FormItem label="商家端Logo" prop="storeSideLogo">
|
||||
|
|
@ -45,6 +50,7 @@
|
|||
<img v-if="formValidate.storeSideLogo" class="img" :src="formValidate.storeSideLogo" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('storeSideLogo')">选择图片</Button>
|
||||
<span class="desc">商家端logo展示 17∶6</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
<FormItem label="商家端Icon" prop="storeSideIcon">
|
||||
|
|
@ -52,11 +58,13 @@
|
|||
<img v-if="formValidate.storeSideIcon" class="img" :src="formValidate.storeSideIcon" />
|
||||
<img v-else class="img" src="../../../../assets/emptyImg.png" alt="">
|
||||
<Button @click="onClickImg('storeSideIcon')">选择图片</Button>
|
||||
<span class="desc">商家端icon展示 1∶1</span>
|
||||
</div>
|
||||
</FormItem>
|
||||
|
||||
<FormItem label="站点地址" prop="staticPageAddress">
|
||||
<Input v-model="formValidate.staticPageAddress" />
|
||||
<Input style="width:200px;" v-model="formValidate.staticPageAddress" />
|
||||
|
||||
</FormItem>
|
||||
<FormItem label="wap站点地址" prop="staticPageWapAddress">
|
||||
<Input v-model="formValidate.staticPageWapAddress" />
|
||||
|
|
|
|||
|
|
@ -7,6 +7,7 @@
|
|||
<Radio label="false">关闭</Radio>
|
||||
|
||||
</RadioGroup>
|
||||
<span class="desc">商品审核关闭后,商家添加商品则无需审核直接上架</span>
|
||||
</FormItem>
|
||||
<div class="label-item">
|
||||
<FormItem class="label-item" label="缩略图宽" prop="abbreviationPictureWidth">
|
||||
|
|
|
|||
|
|
@ -3,7 +3,9 @@
|
|||
<Form ref="formValidate" :label-width="150" label-position="right" :model="formValidate" :rules="ruleValidate">
|
||||
<FormItem label="云IM地址" prop="httpUrl">
|
||||
<Input v-model="formValidate.httpUrl"/>
|
||||
<span class="desc">配置买家端联系客服以及商家端登录客服跳转的路径</span>
|
||||
</FormItem>
|
||||
|
||||
<div class="label-btns">
|
||||
<Button type="primary" @click="submit('formValidate')">保存</Button>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -6,11 +6,25 @@
|
|||
<i-switch v-model="formValidate.apply" style="margin-top:7px;"><span slot="open">开</span>
|
||||
<span slot="close">关</span>
|
||||
</i-switch>
|
||||
|
||||
</FormItem>
|
||||
|
||||
<FormItem label="最低提现金额" prop="minPrice">
|
||||
¥<Input class="label-appkey" v-model="formValidate.minPrice" />
|
||||
</FormItem>
|
||||
|
||||
<FormItem label="提现方式" prop="type">
|
||||
<RadioGroup v-model="formValidate.type">
|
||||
<Radio label="WECHAT">微信</Radio>
|
||||
<Radio label="ALI">支付宝</Radio>
|
||||
</RadioGroup>
|
||||
</FormItem>
|
||||
|
||||
<FormItem label="微信提现应用ID" prop="wechatAppId">
|
||||
<Input class="label-appkey" v-model="formValidate.wechatAppId" />
|
||||
</FormItem>
|
||||
|
||||
<div class="label-btns">
|
||||
<Button type="primary" @click="submit('formValidate')">保存</Button>
|
||||
|
||||
</div>
|
||||
</Form>
|
||||
</div>
|
||||
|
|
@ -23,6 +37,9 @@ export default {
|
|||
return {
|
||||
formValidate: { // 表单数据
|
||||
apply: true,
|
||||
minPrice: "",
|
||||
type: "",
|
||||
wechatAppId: "",
|
||||
},
|
||||
|
||||
switchTitle: "提现审核是否开启", // 切换title
|
||||
|
|
@ -42,6 +59,7 @@ export default {
|
|||
},
|
||||
// 保存设置
|
||||
setupSetting() {
|
||||
|
||||
setSetting(this.type, this.formValidate).then((res) => {
|
||||
if (res.success) {
|
||||
this.$Message.success("保存成功!");
|
||||
|
|
|
|||
|
|
@ -10,6 +10,11 @@
|
|||
padding: 10px 0;
|
||||
}
|
||||
|
||||
.desc{
|
||||
margin-left: 10px;
|
||||
color: #999;
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
.ivu-input-wrapper {
|
||||
width: 150px;
|
||||
|
|
|
|||
|
|
@ -33,39 +33,37 @@
|
|||
<div>
|
||||
<h3 class="ml_10">结算详细</h3>
|
||||
<div class="bill-detail-price">
|
||||
<div class="flex bill-item">
|
||||
<span>
|
||||
<p>退单金额</p>
|
||||
<p class="theme_color">-{{bill.refundPrice || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
|
||||
<span>
|
||||
<p>平台收取佣金</p>
|
||||
<p class="theme_color">-{{bill.commissionPrice || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
<span>
|
||||
<p>退单产生退还佣金金额</p>
|
||||
<p class="increase-color">+{{bill.refundCommissionPrice || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
|
||||
<span>
|
||||
<p>分销返现支出</p>
|
||||
<p class="theme_color">-{{bill.distributionCommission || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
<span>
|
||||
<p>退单分销返现返还</p>
|
||||
<p class="increase-color">+{{bill.distributionRefundCommission || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
|
||||
<span>
|
||||
<p>退单平台优惠券补贴返还</p>
|
||||
<p class="theme_color">-{{bill.siteCouponRefundCommission || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
|
||||
</div>
|
||||
<div class="flex bill-item">
|
||||
<span>
|
||||
<p>平台优惠券补贴</p>
|
||||
<p class="increase-color">+{{bill.siteCouponCommission || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
|
||||
<span>
|
||||
<p>退单产生退还佣金金额</p>
|
||||
<p class="increase-color">+{{bill.refundCommissionPrice || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
<span>
|
||||
<p>退单分销返现返还</p>
|
||||
<p class="increase-color">+{{bill.distributionRefundCommission || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
<span>
|
||||
<p>积分结算金额</p>
|
||||
<p class="increase-color">+{{bill.pointSettlementPrice || 0 | unitPrice('¥')}}</p>
|
||||
|
|
@ -74,6 +72,7 @@
|
|||
<p>砍价商品结算金额</p>
|
||||
<p class="increase-color">+{{bill.kanjiaSettlementPrice || 0 | unitPrice('¥')}}</p>
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</Card>
|
||||
|
|
@ -669,11 +668,10 @@ table {
|
|||
}
|
||||
}
|
||||
.bill-detail-price {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
flex-wrap: wrap;
|
||||
width: 1200px;
|
||||
margin: 10px 0;
|
||||
padding: 10px;
|
||||
> span {
|
||||
/deep/ span {
|
||||
font-size: 14px;
|
||||
text-align: center;
|
||||
width: 200px;
|
||||
|
|
@ -685,5 +683,12 @@ table {
|
|||
.increase-color {
|
||||
color: green;
|
||||
}
|
||||
div{
|
||||
|
||||
margin: 20px 0;
|
||||
}
|
||||
}
|
||||
.bill-item{
|
||||
justify-content: flex-start;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -40,21 +40,21 @@
|
|||
class="faceSheetInput"
|
||||
></Input>
|
||||
</FormItem>
|
||||
<FormItem label="customerPwd" prop="monthCode">
|
||||
<FormItem label="monthCode" prop="monthCode">
|
||||
<Input
|
||||
v-model="faceSheetForm.monthCode"
|
||||
type="text"
|
||||
class="faceSheetInput"
|
||||
></Input
|
||||
></FormItem>
|
||||
<FormItem label="customerPwd" prop="sendSite">
|
||||
<FormItem label="sendSite" prop="sendSite">
|
||||
<Input
|
||||
v-model="faceSheetForm.sendSite"
|
||||
type="text"
|
||||
class="faceSheetInput"
|
||||
></Input
|
||||
></FormItem>
|
||||
<FormItem label="customerPwd" prop="sendStaff">
|
||||
<FormItem label="sendStaff" prop="sendStaff">
|
||||
<Input
|
||||
v-model="faceSheetForm.sendStaff"
|
||||
type="text"
|
||||
|
|
|
|||
|
|
@ -49,9 +49,11 @@
|
|||
</FormItem>
|
||||
<FormItem label="店铺楼层" prop="content" class="wangEditor">
|
||||
<i-switch v-model="form.pageShow" @on-change="pageShow"></i-switch>
|
||||
<span class="desc">店铺楼层装修是否开启,开启后移动端PC端将会自动展示装修的内容</span>
|
||||
</FormItem>
|
||||
<FormItem label="开启自提" prop="content" class="wangEditor">
|
||||
<i-switch v-model="form.selfPickFlag" @on-change="changeSelfPickFlag"></i-switch>
|
||||
<span class="desc">店铺是否开启自提功能</span>
|
||||
</FormItem>
|
||||
<Form-item>
|
||||
<Button
|
||||
|
|
@ -216,6 +218,7 @@
|
|||
style="width: 20%"
|
||||
/>
|
||||
</FormItem>
|
||||
|
||||
<Form-item>
|
||||
<Button
|
||||
@click="stockWarningHandleSubmit"
|
||||
|
|
@ -227,7 +230,8 @@
|
|||
</Form-item>
|
||||
</Form>
|
||||
</TabPane>
|
||||
<TabPane label="客服设置" name="UDESK">
|
||||
<!-- Udesk 坐席功能 后续维护 -->
|
||||
<!-- <TabPane label="客服设置" name="UDESK">
|
||||
<Form
|
||||
ref="udeskForm"
|
||||
:model="udeskForm"
|
||||
|
|
@ -252,7 +256,7 @@
|
|||
</Button>
|
||||
</Form-item>
|
||||
</Form>
|
||||
</TabPane>
|
||||
</TabPane> -->
|
||||
</Tabs>
|
||||
</Card>
|
||||
|
||||
|
|
@ -597,3 +601,9 @@ export default {
|
|||
},
|
||||
};
|
||||
</script>
|
||||
<style scoped lang="scss">
|
||||
.desc{
|
||||
margin-left: 10px;
|
||||
color: #999;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -523,6 +523,7 @@ export default {
|
|||
},
|
||||
// 实例化订单图表
|
||||
async initOrderChartList(name) {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
const res = await API_Goods.getOrderChart(this.orderParams);
|
||||
if (res.success) {
|
||||
this.chartList = res.result;
|
||||
|
|
|
|||
|
|
@ -190,6 +190,7 @@ export default {
|
|||
},
|
||||
// 初始化
|
||||
init() {
|
||||
this.orderChart ? this.orderChart.clear() : ''
|
||||
API_Member.getStatisticsList(this.params).then((res) => {
|
||||
if (res.result) {
|
||||
this.data = res.result;
|
||||
|
|
|
|||
Loading…
Reference in New Issue