style: 📝 更改README文档
parent
48bebc0503
commit
06b5a9d7f1
309
README.md
309
README.md
|
|
@ -1,176 +1,211 @@
|
|||
## Lilishop B2B2C 商城系统
|
||||
|
||||
#### 欢迎交流需求,交流业务,交流技术(基础问题自行解决,其他问题先看文档后提问)
|
||||
|
||||
#### 不用削尖脑袋往老群里加,老群活跃度较低,很多潜水党,新群相对而言活跃一些 :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606: :tw-1f606:
|
||||
|
||||
#### PS: **演示站点所有环境均部署master分支。如果有演示站点问题,可以反馈,如果演示站点没问题本地运行有问题,需自行处理**
|
||||
|
||||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534 (已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
|
||||
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
||||
|
||||

|
||||
|
||||
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
||||

|
||||
|
||||
|
||||
### 商城介绍
|
||||
|
||||
**官网**:https://pickmall.cn
|
||||
|
||||
Lilishop商城系统支持商家入驻,后端基于SpringBoot 研发,前端使用 Vue、uniapp开发, **系统全端全部代码开源**
|
||||
**更多 README**:https://gitee.com/beijing_hongye_huicheng/lilishop/blob/master/README.md
|
||||
|
||||
前后端分离,支持分布式部署,支持Docker,各个API独立,并且有独立的消费者。
|
||||
|
||||
### 商城 API/消费者 聚合版
|
||||
api不需要单独部署,只需启动一个jar包就可以正常运转 如有需要,可以点击跳转
|
||||
https://gitee.com/beijing_hongye_huicheng/lilishop-simplify
|
||||
|
||||
### 开发/使用/常见问题 帮助文档
|
||||
|
||||
https://docs.pickmall.cn
|
||||
|
||||
### 项目地址
|
||||
|
||||
gitee : https://gitee.com/beijing_hongye_huicheng
|
||||
|
||||
github 镜像: https://github.com/lilishop?tab=repositories
|
||||
|
||||
商城UI 项目下3个文件夹
|
||||
buyer:买家PC端,seller:商家端,manager:后台管理端
|
||||
|
||||
|
||||
### 演示地址
|
||||
PS:手机验证码为 ‘111111’
|
||||
|
||||
**平台管理端**:https://admin-b2b2c.pickmall.cn 账号:admin/123456
|
||||
|
||||
**店铺管理端**:https://store-b2b2c.pickmall.cn 账号:13011111111/111111
|
||||
|
||||
**商城PC页面**:https://pc-b2b2c.pickmall.cn
|
||||
**演示站点**:https://m-b2b2c.pickmall.cn/ 账号:13011111111 验证码:111111
|
||||
|
||||
**商城 小程序/公众号/APP**:扫描二维码
|
||||
|
||||

|
||||
|
||||
### 快速本地部署
|
||||
### 快速开始
|
||||
|
||||
[点击跳转](https://docs.pickmall.cn/deploy/%E8%BF%90%E8%A1%8C%E7%8E%AF%E5%A2%83%E5%87%86%E5%A4%87.html)
|
||||
#### 阅读文档
|
||||
|
||||
**商城数据库**
|
||||
使用docker-compose部署数据库,自动初始化数据库,不需要手动下载等操作
|
||||
`uni-app` https://uniapp.dcloud.net.cn/api/
|
||||
|
||||
如果手动部署,才需要获取sql [点击跳转](https://gitee.com/beijing_hongye_huicheng/docker/tree/master/init/mysql) (PS:这里有与tag版本一致的sql,如果是历史版本,则docker项目也切换至历史版本获取sql即可,历史版本升级则根据java相聚的根目录DB目录下的升级sql,按需执行)。
|
||||
`vue2` https://v2.cn.vuejs.org/
|
||||
|
||||
`uView v1` https://v1.uviewui.com/
|
||||
|
||||
#### 环境
|
||||
|
||||
### 功能列表
|
||||
在开发之前保证本地安装了以下软件
|
||||
`hbulider` https://www.dcloud.io/hbuilderx.html
|
||||
|
||||
### 技术栈
|
||||
|
||||
本项目技术栈为 `uni-app` + `scss` + `ES2015` + `uView` 提前学习和了解这些知识将帮助你更好地上手我们的项目。
|
||||
|
||||
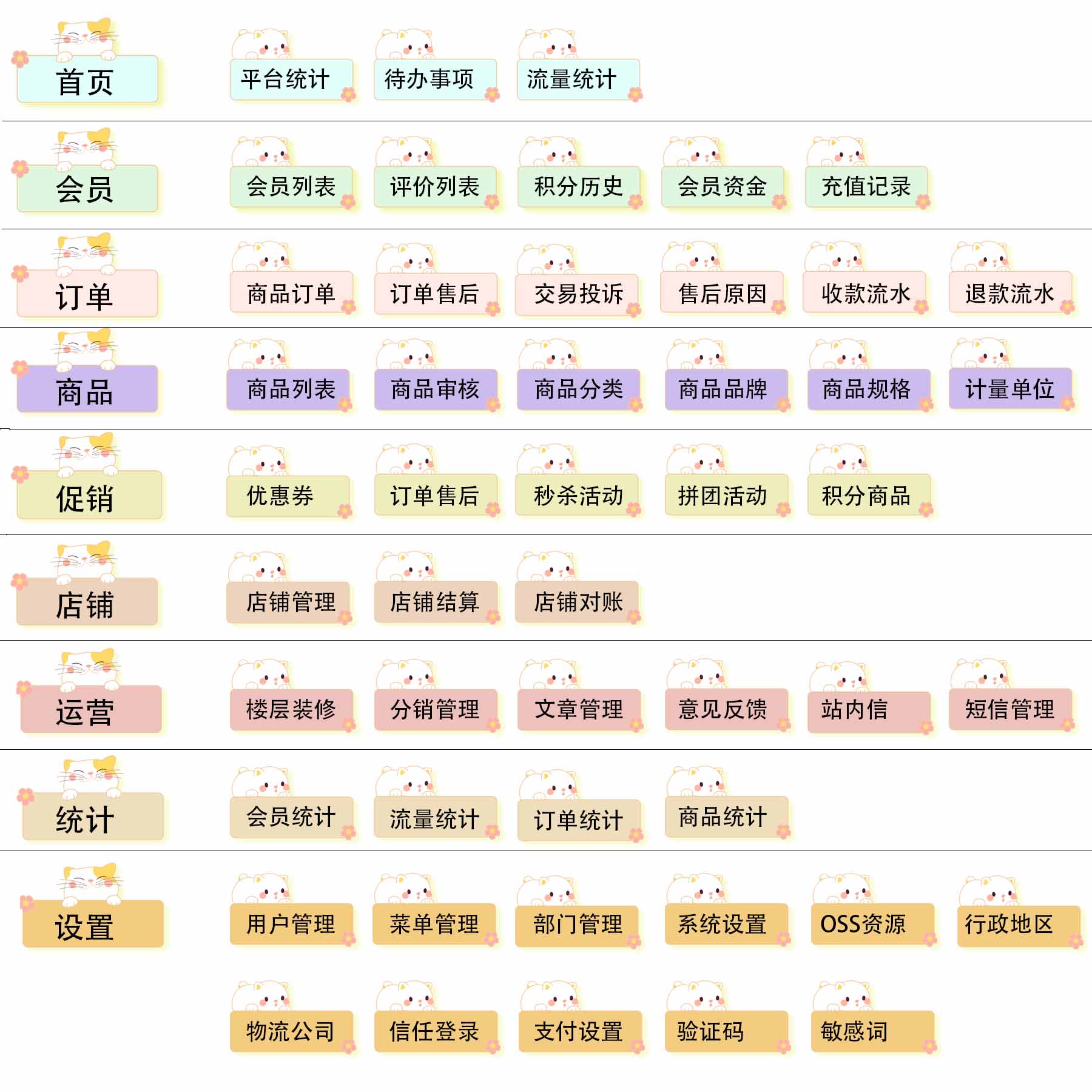
#### 平台管理端功能
|
||||
### 安装
|
||||
|
||||

|
||||
1. 克隆项目到本地
|
||||
|
||||
|
||||
|
||||
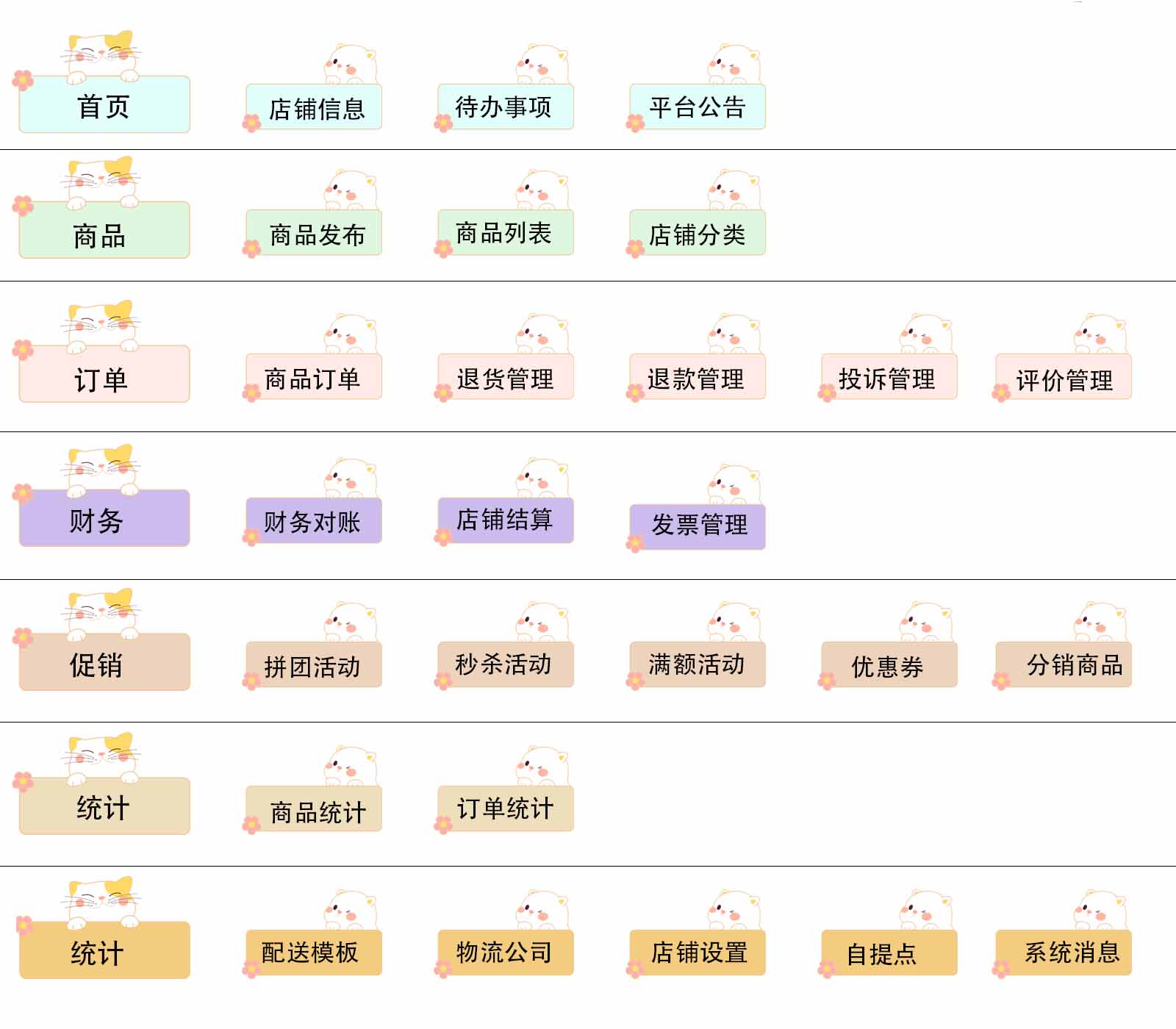
#### 卖家功能
|
||||
|
||||

|
||||
|
||||
|
||||
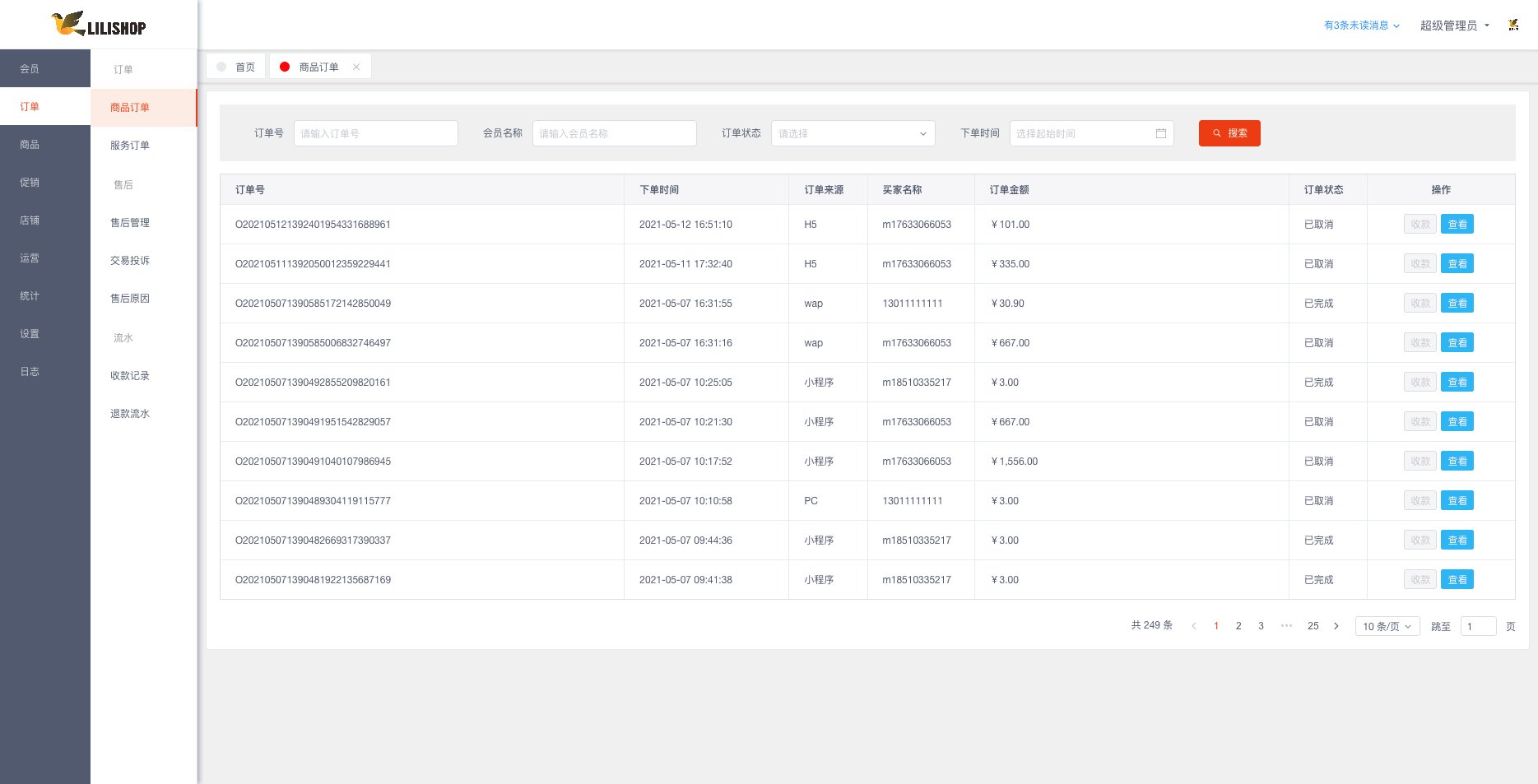
### 商城前端功能展示
|
||||
|
||||
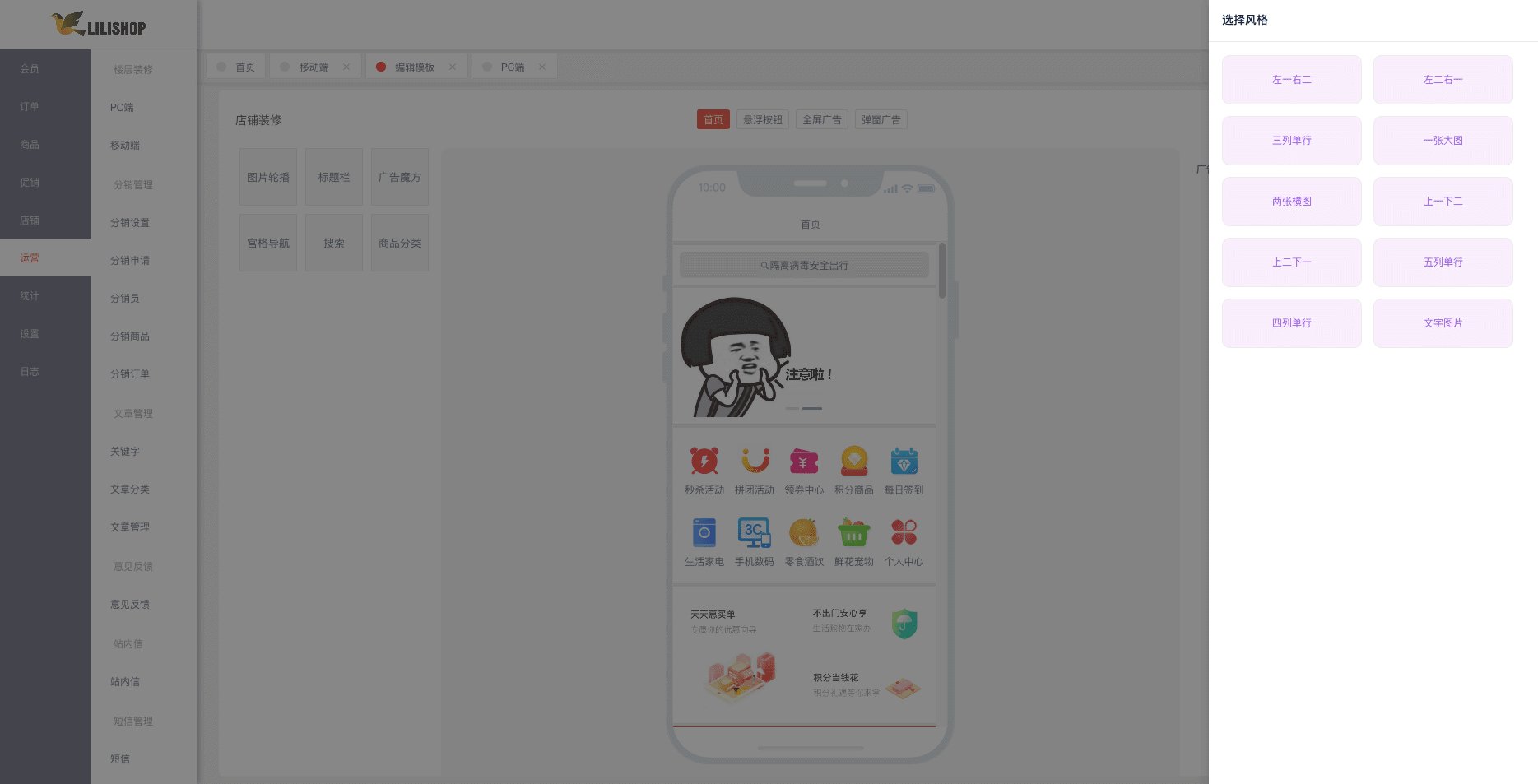
#### 商城移动端
|
||||
|
||||
<img src="https://static.pickmall.cn/images/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||
|
||||
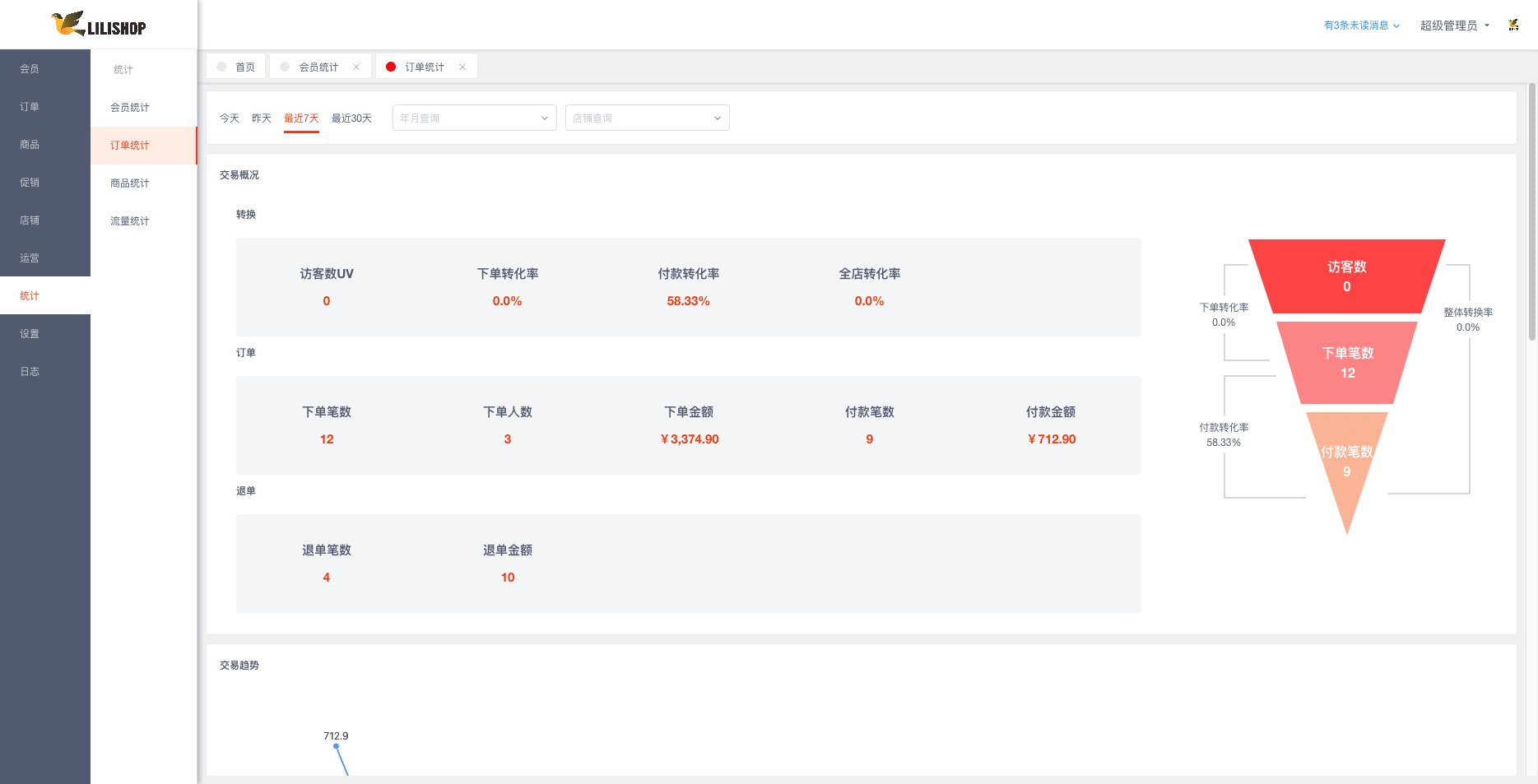
#### 平台管理端
|
||||
|
||||

|
||||
|
||||
|
||||
### 技术选型
|
||||
|
||||
#### 架构图
|
||||
|
||||

|
||||
|
||||
##### 后台技术选型
|
||||
|
||||
| 说明 | 框架 | 说明 | |
|
||||
| -------------- | --------------- | -------------- | ------------- |
|
||||
| 基础框架 | Spring Boot | MVC框架 | Spring MVC |
|
||||
| 持久框架 | Mybatis-Plus | 程序构建 | Maven |
|
||||
| 关系型数据库 | MySQL | 消息中间件AMQP | RocketMQ |
|
||||
| 缓存 | Redis +MongoDB | 搜索引擎 | Elasticsearch |
|
||||
| 安全框架 | Spring Security | 数据库连接池 | Druid |
|
||||
| 数据库分库分表 | sharding | 定时任务 | xxl-job |
|
||||
| 负载均衡 | Nginx | 静态资源 | 阿里云OSS |
|
||||
| 短信 | 阿里云短信 | 认证 | JWT |
|
||||
| 日志处理 | Log4j | 接口规范 | RESTful |
|
||||
|
||||
##### 前端-运营后台、店铺后台
|
||||
|
||||
| 说明 | 框架 | 说明 | 框架 |
|
||||
| ---------- | ---------- | ---------- | ------- |
|
||||
| 构建工具 | webpack | JS版本 | ES6 |
|
||||
| 基础JS框架 | Vue.js | 视频播放器 | Dplayer |
|
||||
| 路由管理 | Vue Router | 状态管理 | Vuex |
|
||||
| 基础UI库 | iView | UI界面基于 | iView |
|
||||
| 网络请求 | axios | | |
|
||||
|
||||
##### 前端-移动端
|
||||
|
||||
| 说明 | 架构 | 说明 | 架构 |
|
||||
| --------- | ------- | -------- | ------- |
|
||||
| 基础UI库 | uViewui | 基础框架 | uni-app |
|
||||
| CSS预处理 | scss | 地图引擎 | amap |
|
||||
|
||||
### 版本升级
|
||||
|
||||
```
|
||||
系统后续会提供多场景解决方案。
|
||||
更多架构:微服务、Saas、中台等,都会支持。 支持差价升级商业授权
|
||||
```shell
|
||||
git clone https://gitee.com/beijing_hongye_huicheng/lilishop-uniapp.git
|
||||
```
|
||||
|
||||
### 商业授权
|
||||
商业版本与开源版本代码一致,没有区分
|
||||
2. 从`hbulider`中打开项目
|
||||
|
||||
商业使用需要授权,授权方式可选择联系官网客服,或者qq群联系群主。
|
||||
```shell
|
||||
直接将项目拖进hbulider中点击运行即可
|
||||
```
|
||||
|
||||
商业授权模式为永久授权,支持永久升级。
|
||||
### 目录结构
|
||||
|
||||
商业案例由于涉及部分多层二开关系,如需了解可以咨询销售。
|
||||
```
|
||||
├── api // 接口
|
||||
├── components // 组件
|
||||
├── config // 配置文件
|
||||
├── CustomStartPage // 打包配置的开屏页
|
||||
├── CustomStoryboard // ios自定义storyboard启动页
|
||||
├── hybrid // 广告配置页
|
||||
├── js_sdk // 封装的js_sdk
|
||||
├── lib // 封装的部分方法
|
||||
├── pages // 页面
|
||||
├── plugins // 插件
|
||||
├── static // 静态资源
|
||||
├── store // vuex
|
||||
├── utils // 工具类
|
||||
├── uview-ui // uview
|
||||
├── App.vue // 入口页面
|
||||
├── main.js // 入口文件
|
||||
├── manifest.json // hbulider配置文件
|
||||
├── pages.json // 路由配置文件
|
||||
├── uni.scss // 全局样式
|
||||
└── vue.config.js // vue配置文件
|
||||
```
|
||||
|
||||
### 运行
|
||||
|
||||
### 开源须知
|
||||
1.仅允许用于个人学习研究使用.
|
||||
#### 运行在 h5
|
||||
|
||||
2.禁止将本开源的代码和资源进行任何形式任何名义的出售.
|
||||
在`hbulider`中点击`运行`->`运行到浏览器`->`选择自己的浏览器九号`
|
||||
|
||||
3.软件受国家计算机软件著作权保护(登记号:2021SR0805085)。
|
||||
#### 运行在微信小程序
|
||||
|
||||
4.限制商用,如果需要商业使用请联系我们。QQ3409056806.或者加入qq群联系群主。
|
||||
1.需要保证本地要有`微信开发者工具` https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
|
||||
|
||||
2.在`hbulider`中点击`运行`->`运行到小程序模拟器`->`微信开发者工具` 运行的时候需要配置小程序的`appid`,配置完成后即可运行
|
||||
|
||||
#### 运行 APP
|
||||
|
||||
##### 运行在安卓
|
||||
|
||||
在`hbulider`中点击`运行`->`运行到手机或模拟器`->`选择运行到安卓APP基座`
|
||||
|
||||
##### 运行在 IOS
|
||||
|
||||
在`hbulider`中点击`运行`->`运行到手机或模拟器`->`选择运行到IOS基座`
|
||||
|
||||
|
||||
|
||||
### 交流群
|
||||
|
||||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534(已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
### 项目配置/开发
|
||||
|
||||
#### config配置
|
||||
在根目录`config`下的`config`设置中配置了一些默认的配置,可以根据自己的需求进行修改
|
||||
|
||||
```
|
||||
const name = "lilishop"; //全局商城name
|
||||
const schemeName = "lilishop"; //唤醒app需要的schemeName
|
||||
export default {
|
||||
name: name,
|
||||
schemeLink: `${schemeName}://`, //唤起app地址
|
||||
downloadLink: "https://pickmall.cn/download-page/index.html", //下载地址,下载app的地址
|
||||
shareLink: "https://m-b2b2c.pickmall.cn", //分享地址,也就是在h5中默认的复制地址
|
||||
appid: "", //小程序唯一凭证,即 AppID,可在「微信公众平台 - 设置 - 开发设置」页中获得。(需要已经成为开发者,且帐号没有异常状态)
|
||||
aMapKey: "", //在高德中申请Web服务key
|
||||
scanAuthNavigation: ["https://m-b2b2c.pickmall.cn/"], //扫码认证跳转域名配置 会根据此处配置的路由进行跳转
|
||||
iosAppId: "id1564638363", //AppStore的应用地址id 具体在分享->拷贝链接中查看
|
||||
logo: "https://lilishop-oss.oss-cn-beijing.aliyuncs.com/4c864e133c2944efad1f7282ac8a3b9e.png", //logo地址
|
||||
customerServiceMobile: "13161366885", //客服电话
|
||||
customerServiceEmail: "lili@lili.com", //客服邮箱
|
||||
imWebSrc: "https://im.pickmall.cn", //IM地址
|
||||
baseWsUrl: "wss://im-api.pickmall.cn/lili/webSocket", // IM WS 地址
|
||||
enableGetClipboard: false, //是否启用粘贴板获取 scanAuthNavigation 中的链接,如果匹配则会跳转到对应页面
|
||||
enableMiniBarStartUpApp: true, //是否在h5中右侧浮空按钮点击启动app
|
||||
/**
|
||||
* 如需更换主题请修改此处以及uni.scss中的全局颜色
|
||||
*/
|
||||
mainColor: "#ff3c2a", // 主题色
|
||||
lightColor: "#ff6b35", // 高亮主题色
|
||||
aiderLightColor: "#ff9f28", // 辅助高亮颜色
|
||||
defaultUserPhoto: "/static/missing-face.png", // 默认用户头像
|
||||
enableFetchMobileLogin: false // 是否启用获取手机号登录 如果微信小程序提示封禁手机号获取权限 可将此选项设置成false作为备用登录方案
|
||||
};
|
||||
|
||||
```
|
||||
#### 组件
|
||||
在根目录`components`下的`components`设置中配置了一些默认的组件,可以根据自己的需求进行修改或阅读组件详情代码以及README.md文档
|
||||
|
||||
#### 页面
|
||||
在`pages`文件夹写入或修改页面代码,在`pages.json`中去配置页面路由,具体配置可以参考`pages.json` 或参考uni-app的文档
|
||||
|
||||
在微信小程序中默认启用分包操作,如果需要在微信小程序中使用分包,需要在`pages.json`中配置分包路径,具体配置可以参考`pages.json` 或参考uni-app的文档
|
||||
|
||||
#### 主题
|
||||
1.现在`config`中设置主题色
|
||||
|
||||
2.在`uni.scss`中设置全局颜色
|
||||
|
||||
3.替换项目中一些icon以及图片的颜色
|
||||
|
||||
|
||||
|
||||
|
||||
### 常见问题
|
||||
|
||||
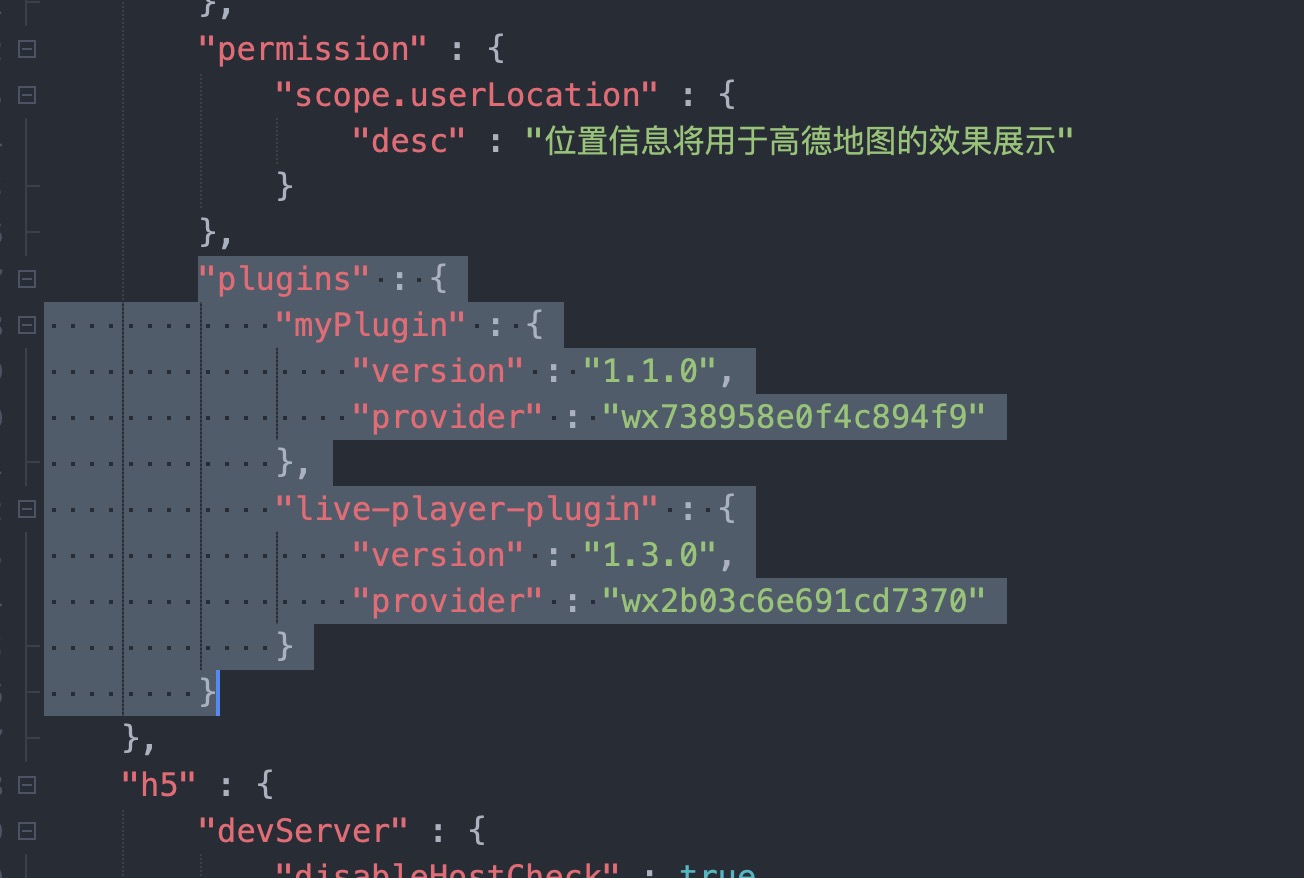
#### 微信小程序移动端启动报错
|
||||
|
||||
小程序直播插件报错,在`manifest`中删除代码。
|
||||

|
||||
|
||||
#### 微信小程序上传文件过大超出 2MB
|
||||
|
||||
1.关闭微信小程序,停止微信小程序运行
|
||||
|
||||
2.重新点击运行小程序模拟器,在最下方有一个 `运行时是否压缩代码` 勾选并重新运行
|
||||
|
||||
3.如果还是提示超出2MB,重新执行1步骤,然后点击`发行`->`小程序`即可
|
||||
|
||||
4.以上1-3步骤都不行,可以尝试删除一些自己开发的代码或本地的静态资源图片
|
||||
|
||||
#### 微信小程序在开发者工具中可以使用接口在测试版却不行
|
||||
1.首先保证是否填写`request`合法域名 在微信小程序后台配置
|
||||
|
||||
2.需保证接口为https请求
|
||||
|
||||
request合法域名基础配置如下
|
||||
```
|
||||
https://buyer-api.pickmall.cn
|
||||
https://common-api.pickmall.cn
|
||||
https://im-api.pickmall.cn
|
||||
https://restapi.amap.com
|
||||
```
|
||||
|
||||
socket合法域名
|
||||
```
|
||||
wss://im-api.pickmall.cn
|
||||
```
|
||||
uploadFile合法域名
|
||||
```
|
||||
https://common-api.pickmall.cn
|
||||
```
|
||||
downloadFile合法域名
|
||||
```
|
||||
https://buyer-api.pickmall.cn
|
||||
https://common-api.pickmall.cn
|
||||
https://im-api.pickmall.cn
|
||||
https://lilishop-oss.oss-cn-beijing.aliyuncs.com
|
||||
```
|
||||
|
||||
#### 如何配置API
|
||||
在根目录 `config` -> `api` 中配置开发环境以及生产环境 api 接口地址
|
||||
|
||||
#### 运行报错
|
||||
初次运行时候可能因为本地环境缺少编译插件,这个时候一定要注意看报错信息,根据报错信息安装相应的插件即可
|
||||
|
||||
#### 如何配置微信小程序appid
|
||||
在根目录 `manifest.json` 中配置微信小程序appid
|
||||
|
||||
|
||||
#### 微信登录报错
|
||||
需检查appId是否配置正确,在后台管理中信任登录的`appId`以及`appSecret`是否配置正确
|
||||
|
||||
### 附录
|
||||
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
|
||||
|
||||
类似:
|
||||
|
||||
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
|
||||
Loading…
Reference in New Issue