diff --git a/README.md b/README.md
index 62fda1f..a94031b 100644
--- a/README.md
+++ b/README.md
@@ -9,11 +9,12 @@
##### 交流 qq 1群 961316482(已满)
##### 交流 qq 2群 875294241(已满)
##### 交流 qq 3群 263785057(已满)
-##### 交流 qq 4群 674617534
+##### 交流 qq 4群 674617534 (已满)
+##### 交流 qq 5群 594675235
##### 体验 公众号/小程序/APP 体验,扫描二维码
-
+
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)

@@ -55,7 +56,7 @@ PS:手机验证码为 ‘111111’
**商城 小程序/公众号/APP**:扫描二维码
-
+
### 快速本地部署
@@ -74,24 +75,24 @@ PS:手机验证码为 ‘111111’
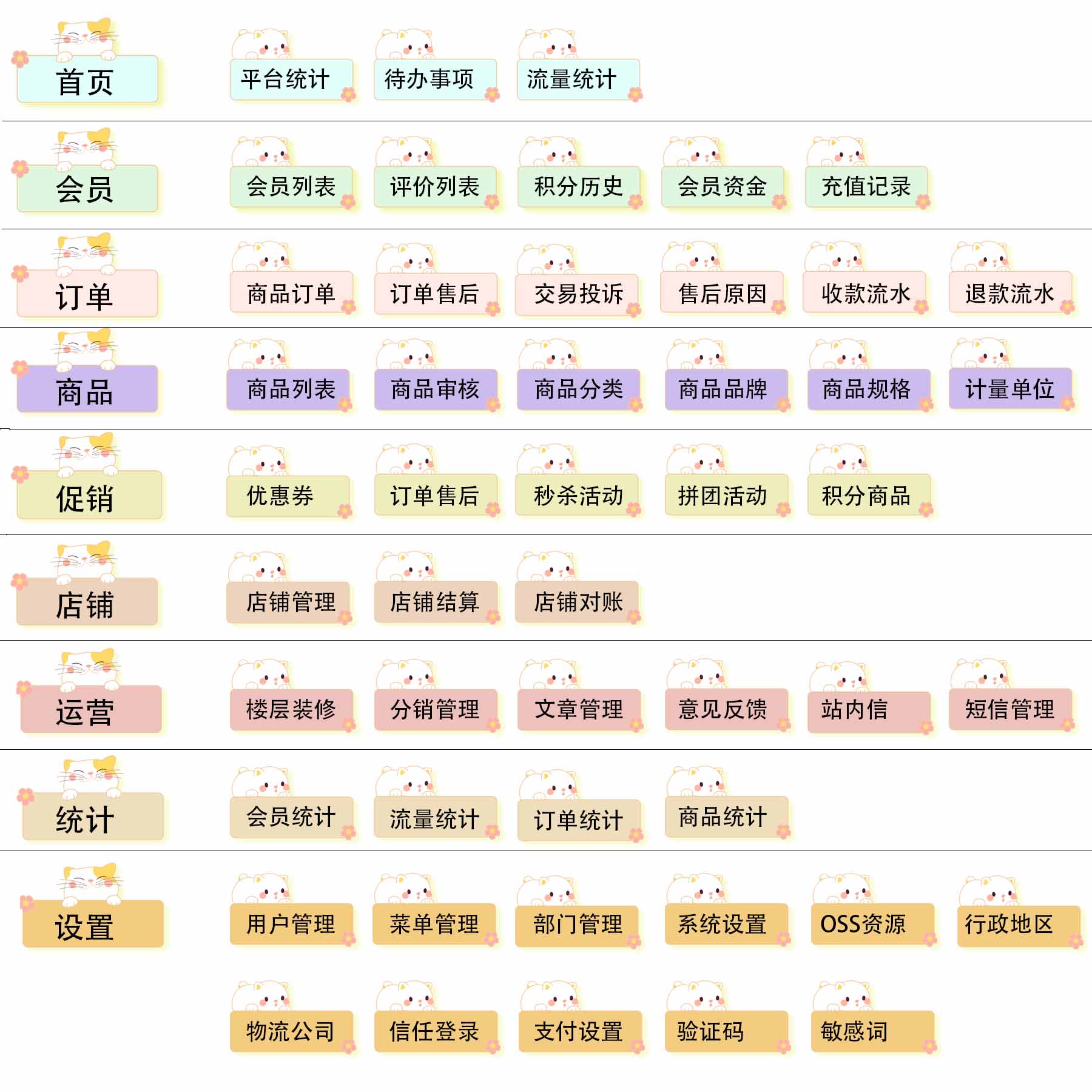
#### 平台管理端功能
-
+
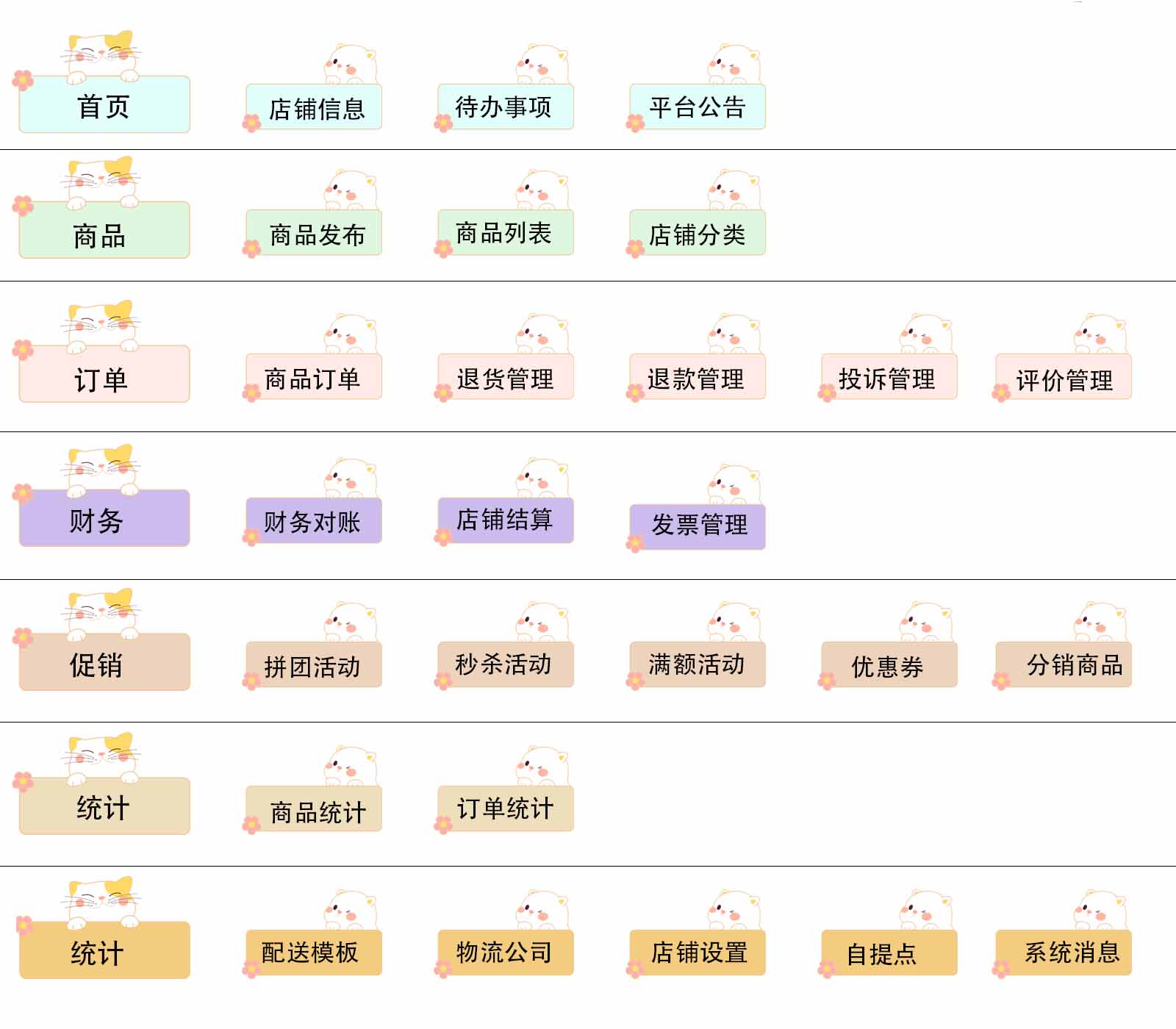
#### 卖家功能
-
+
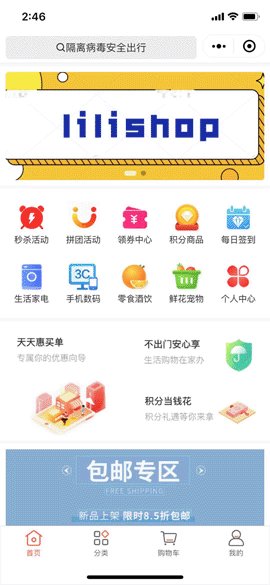
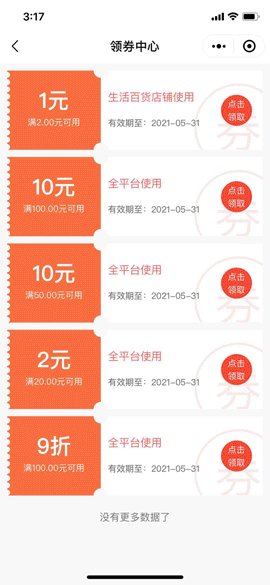
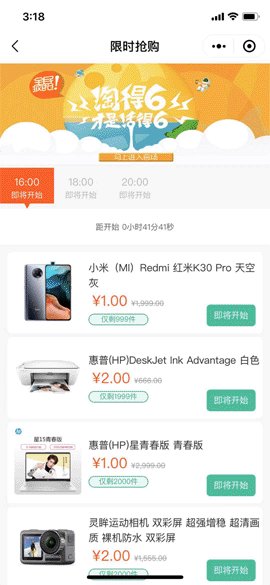
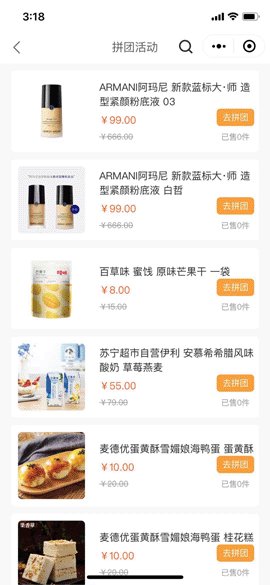
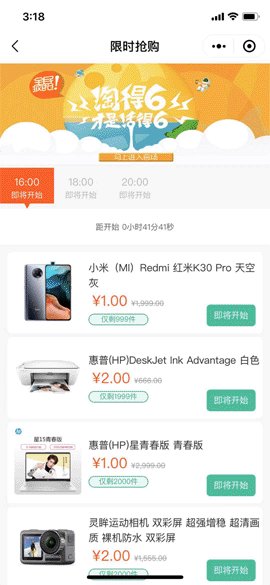
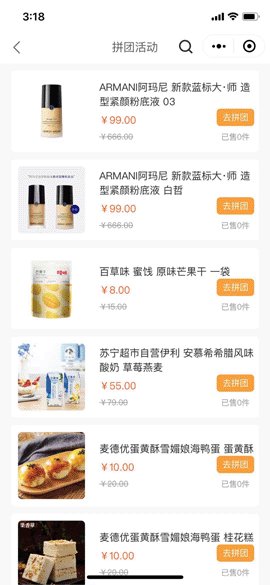
### 商城前端功能展示
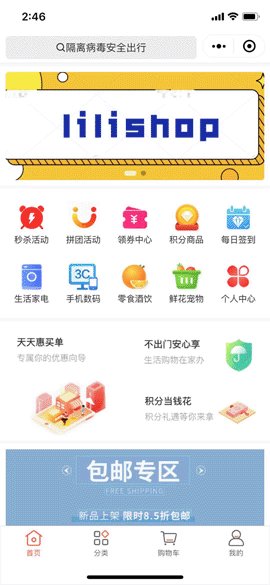
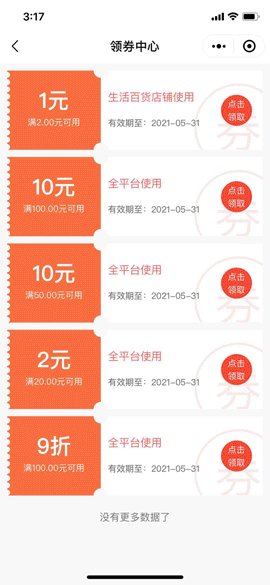
#### 商城移动端
- +
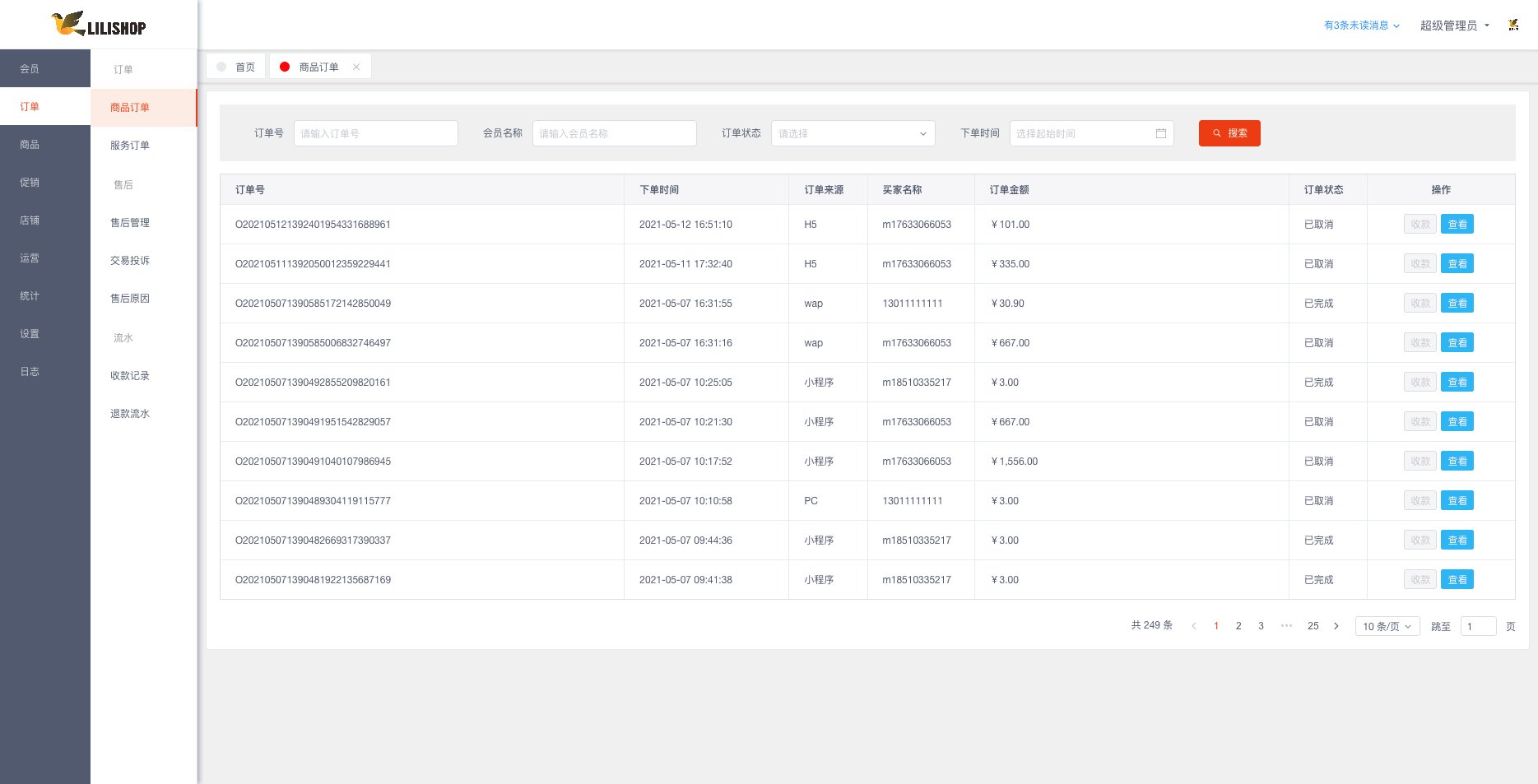
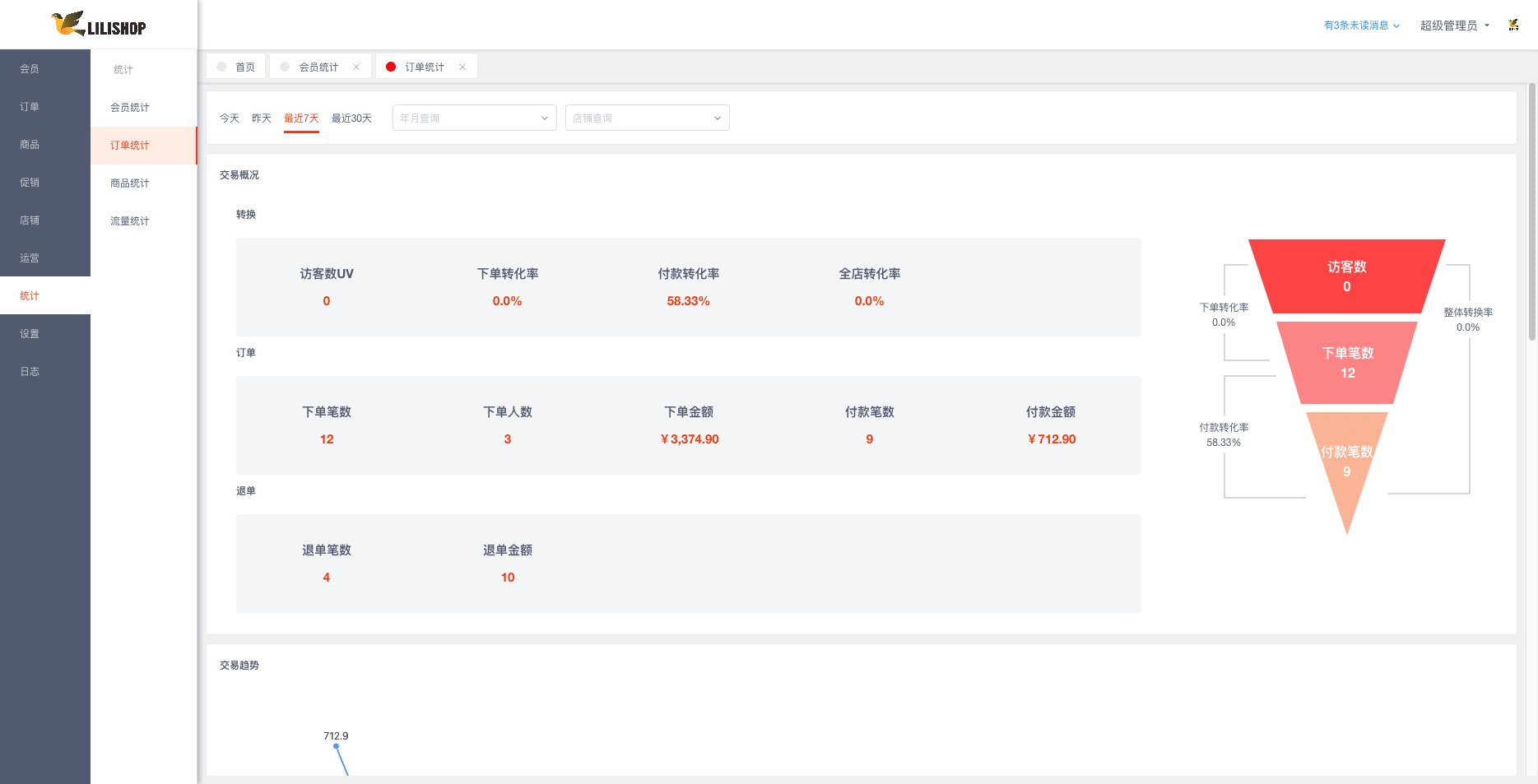
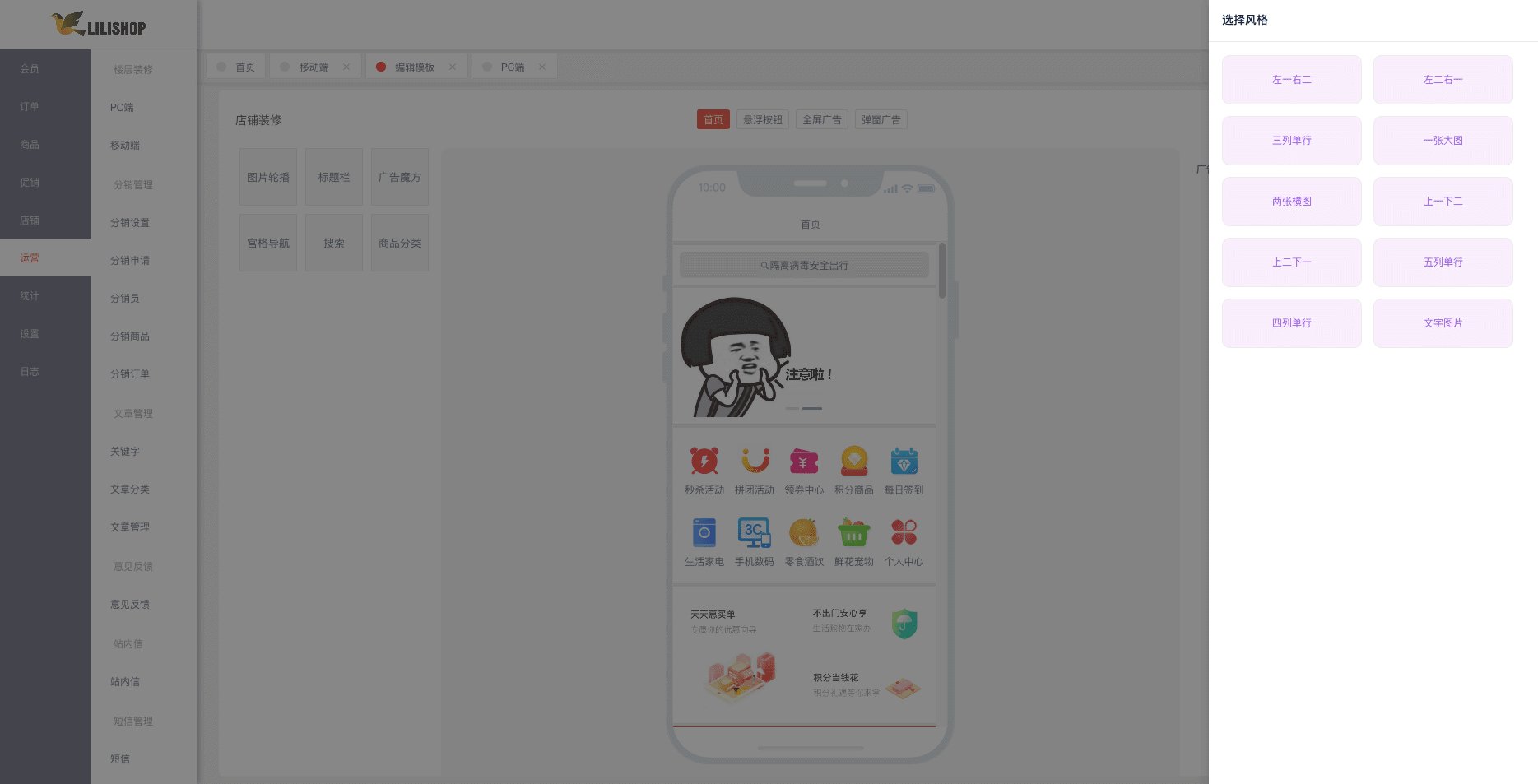
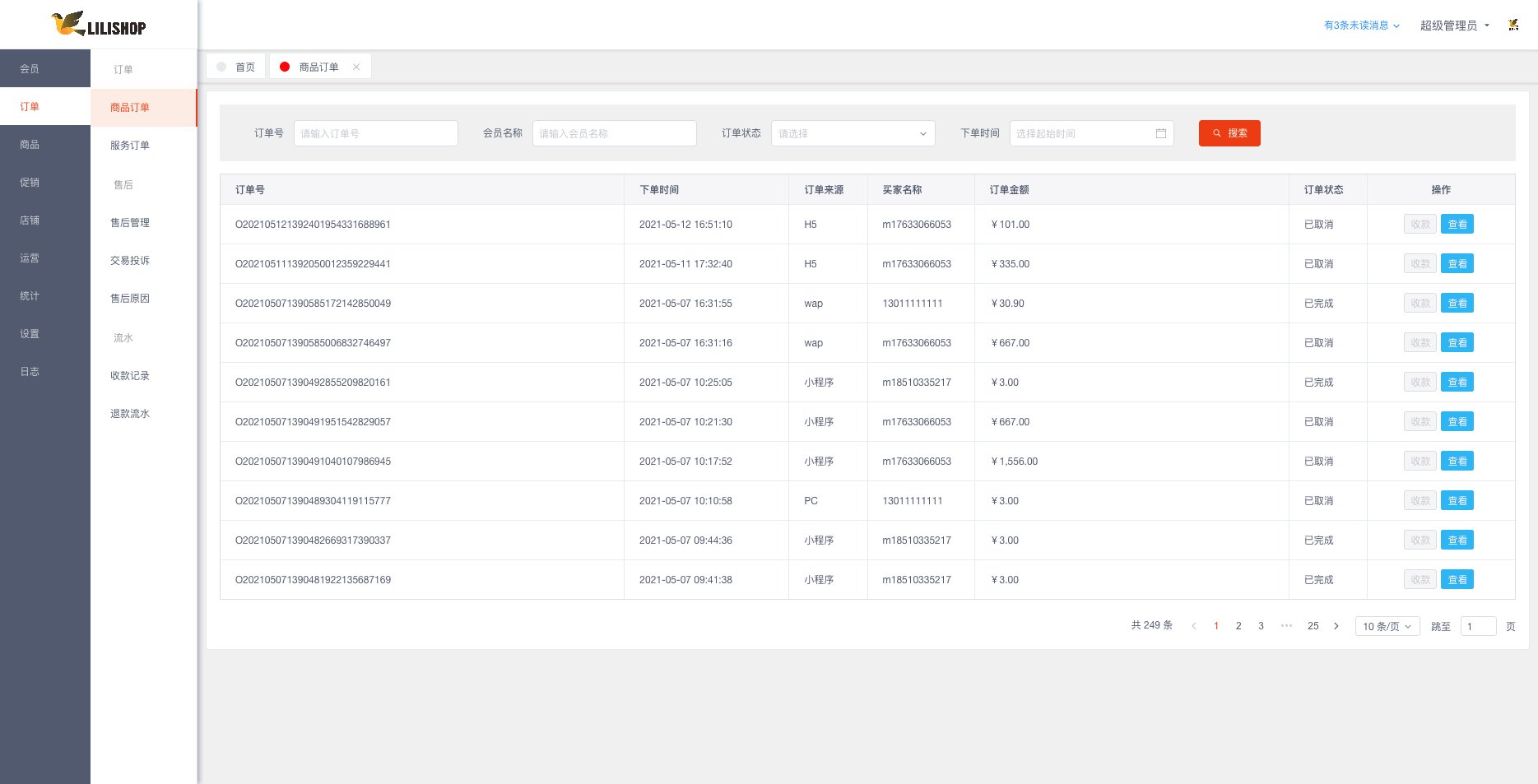
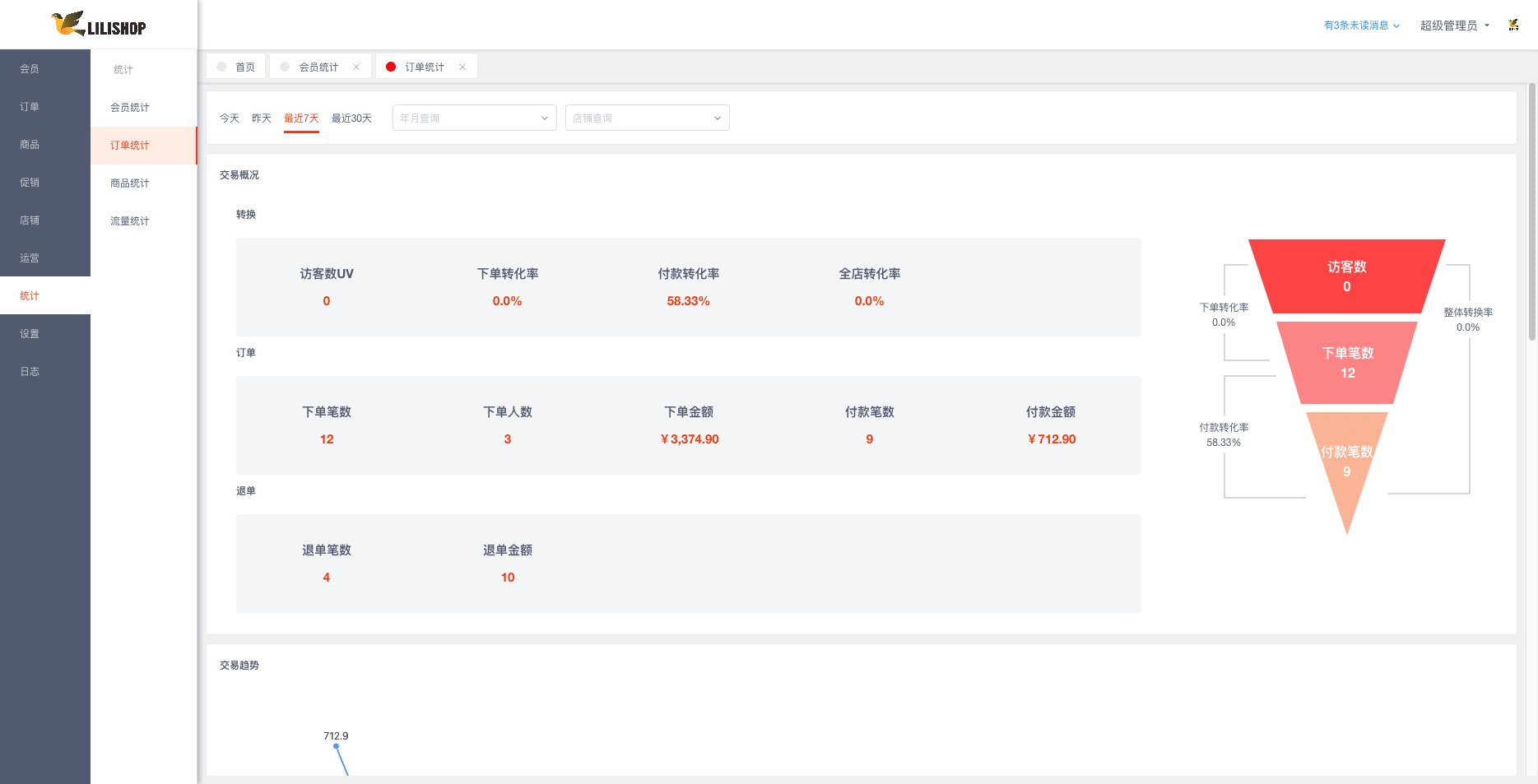
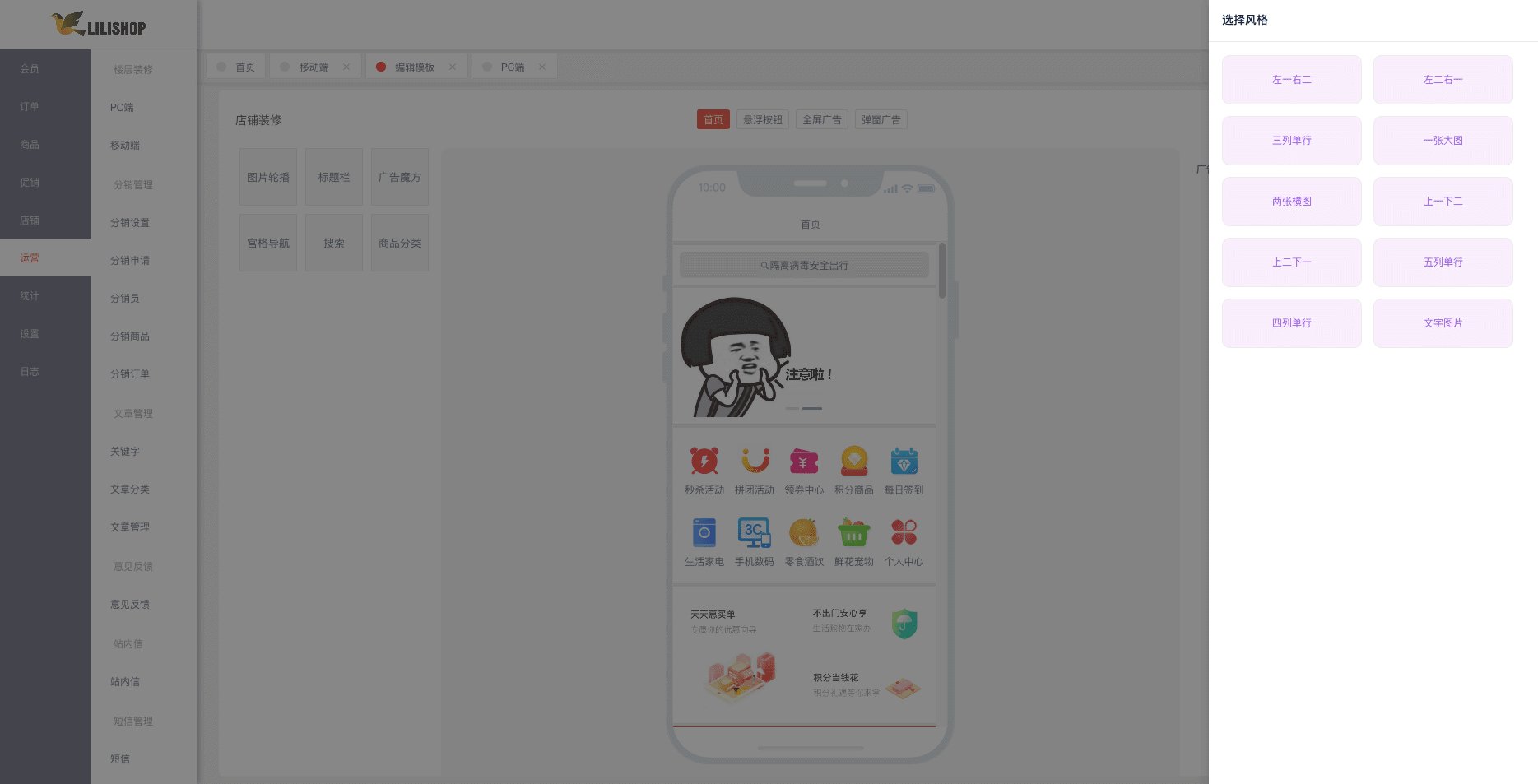
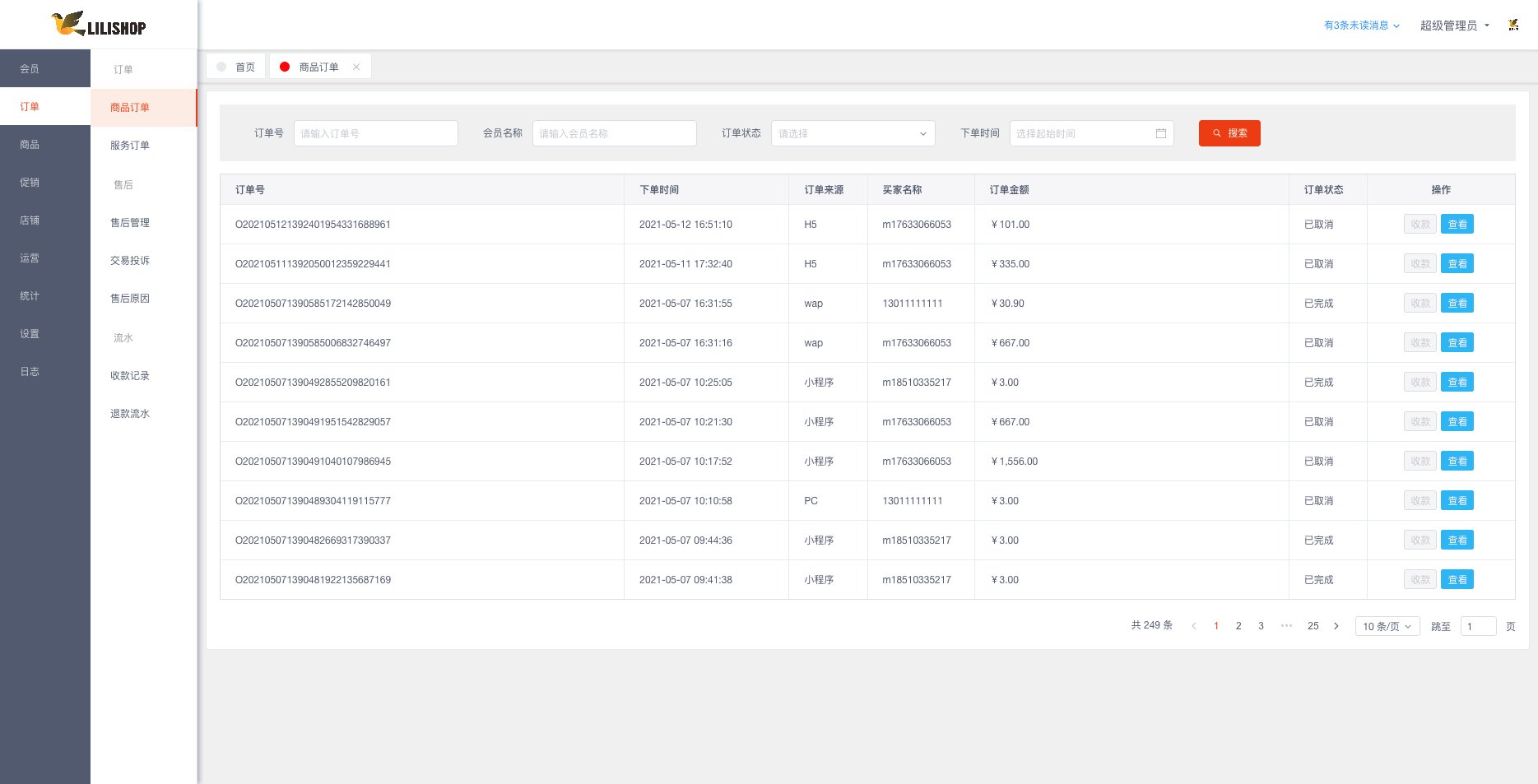
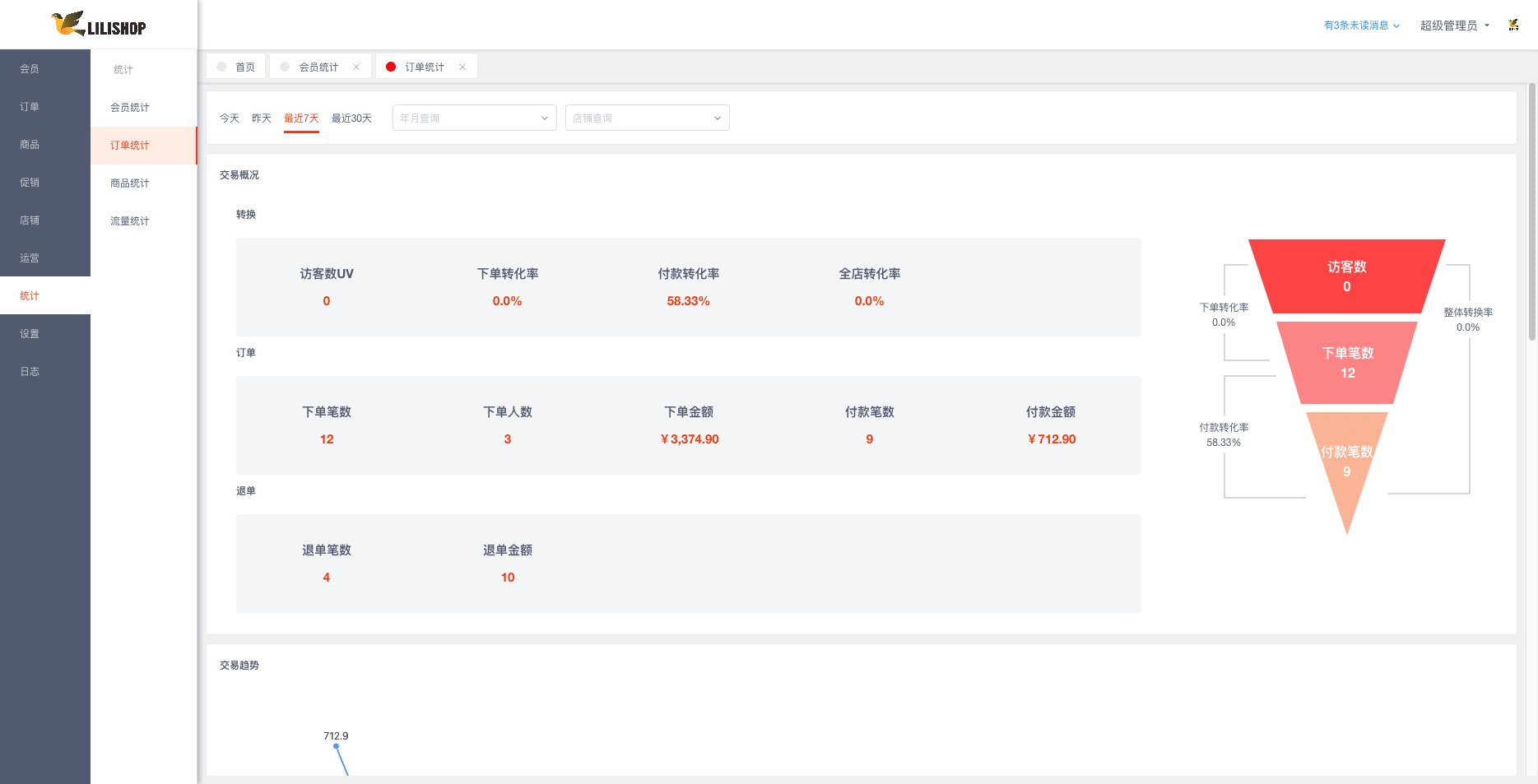
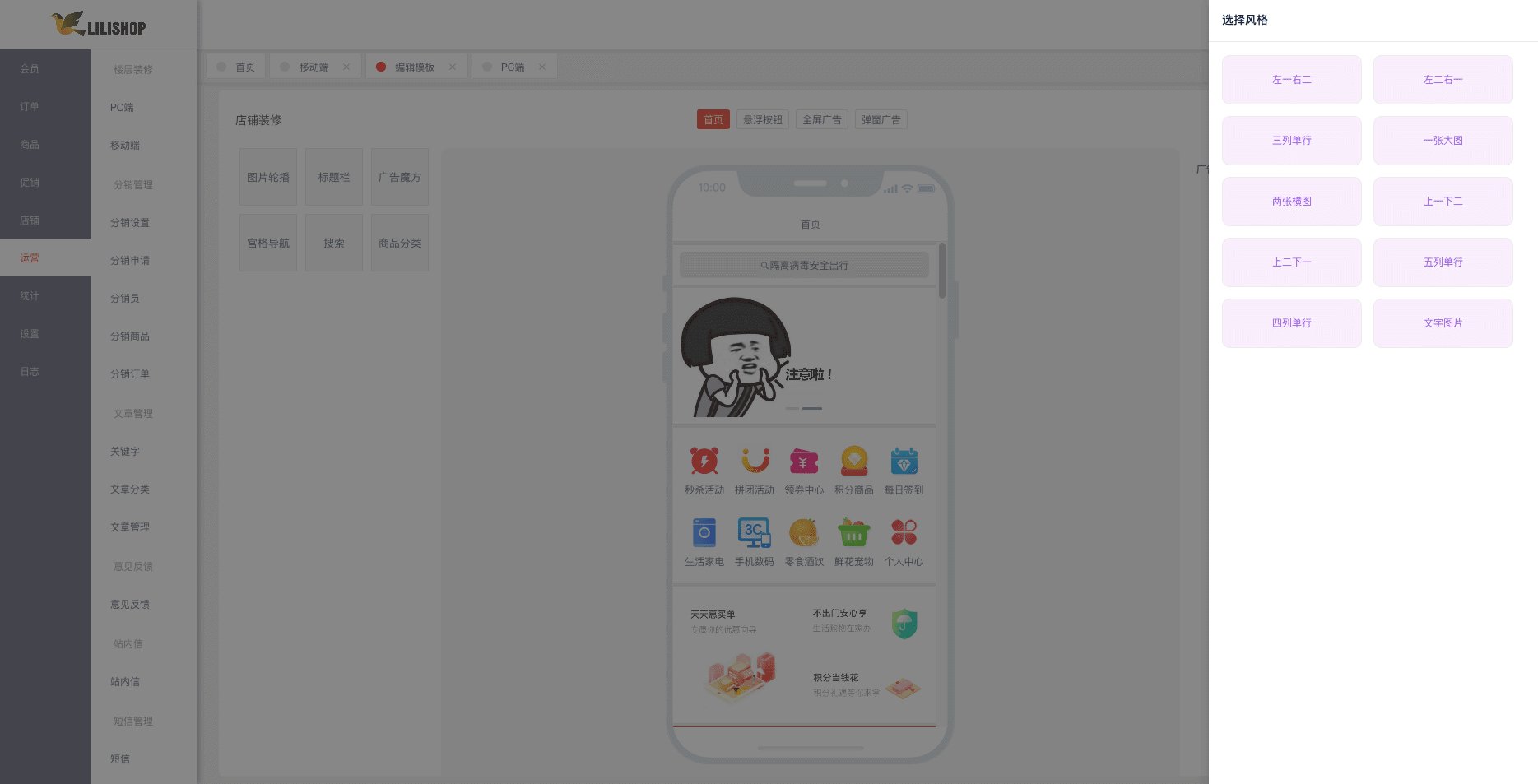
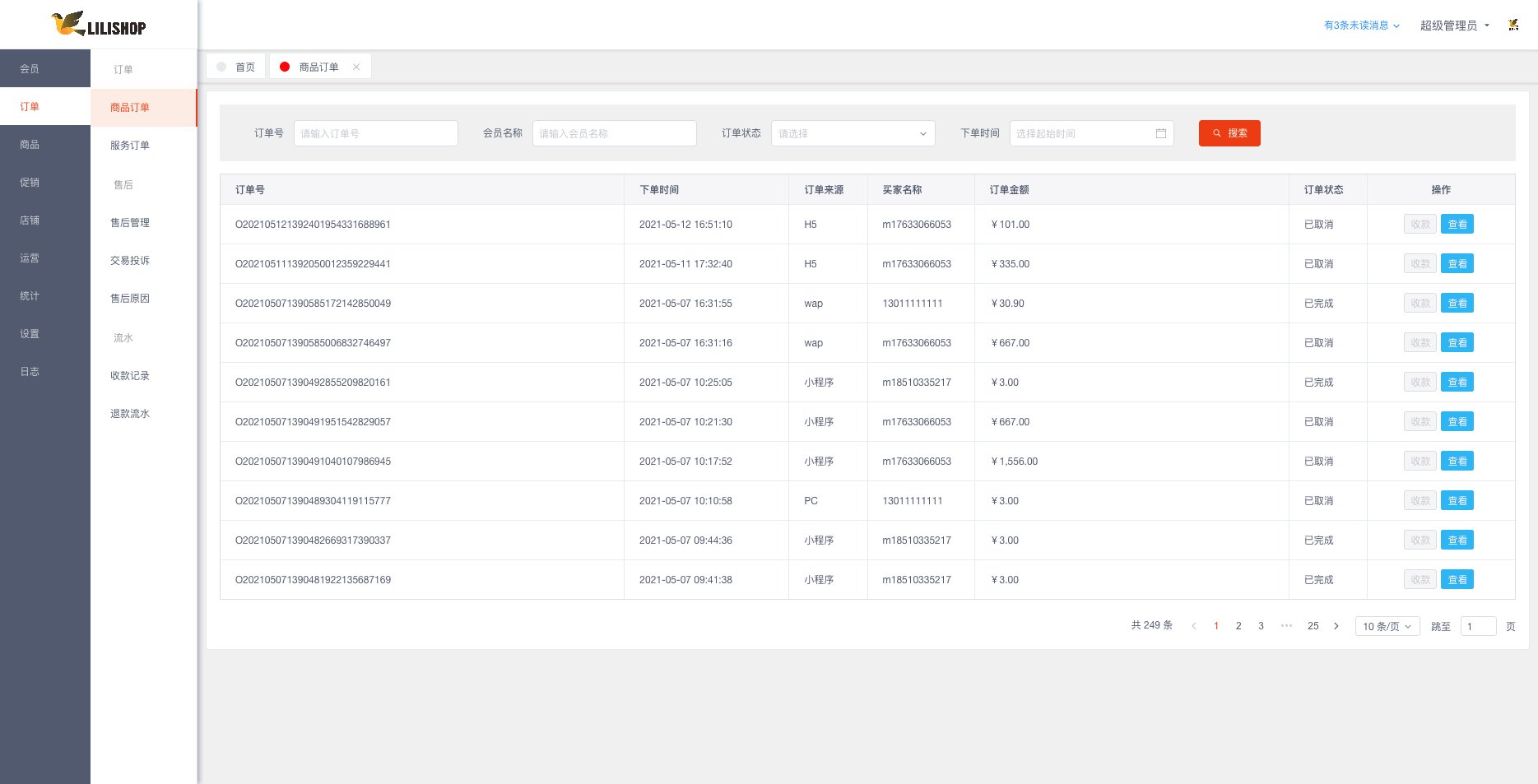
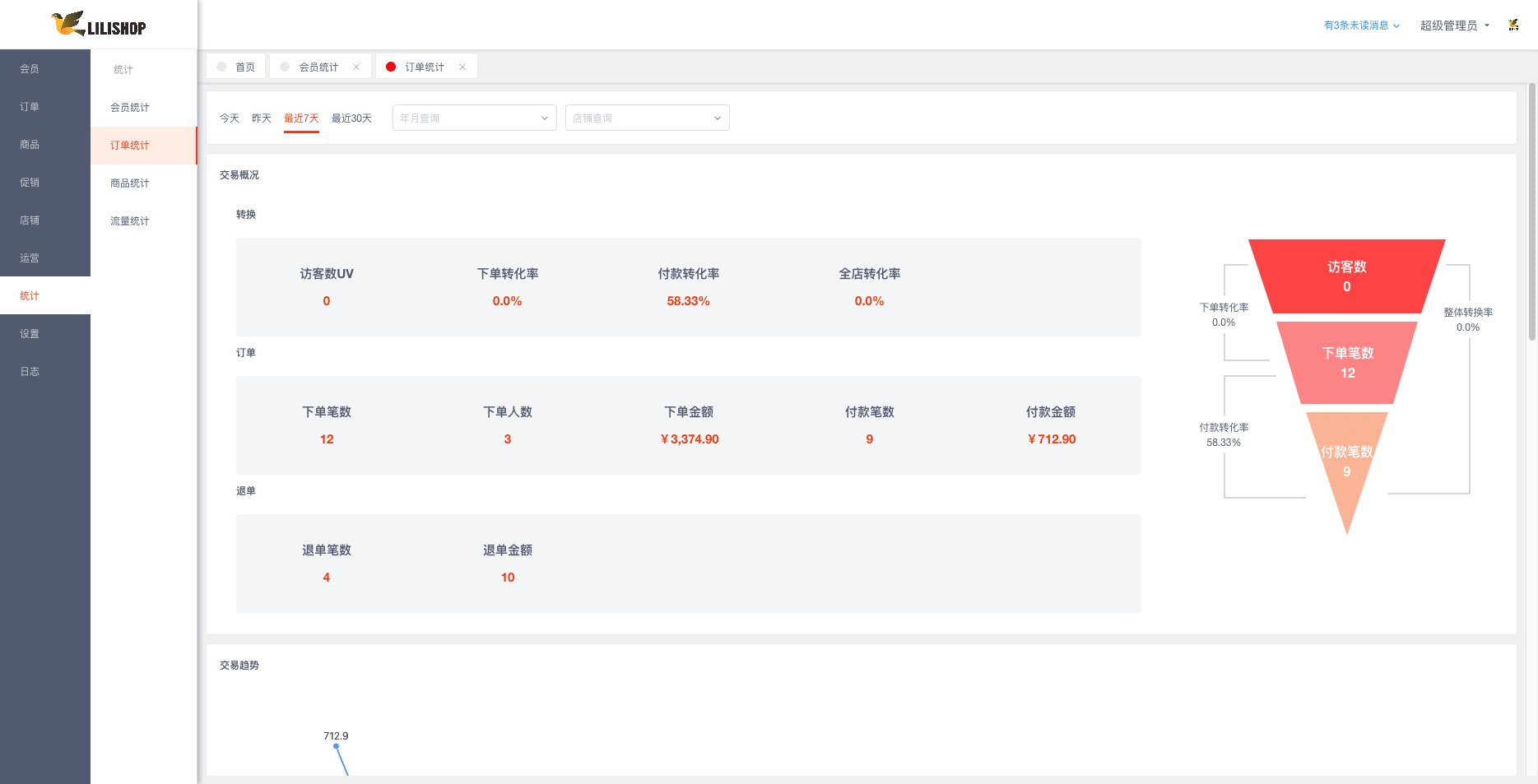
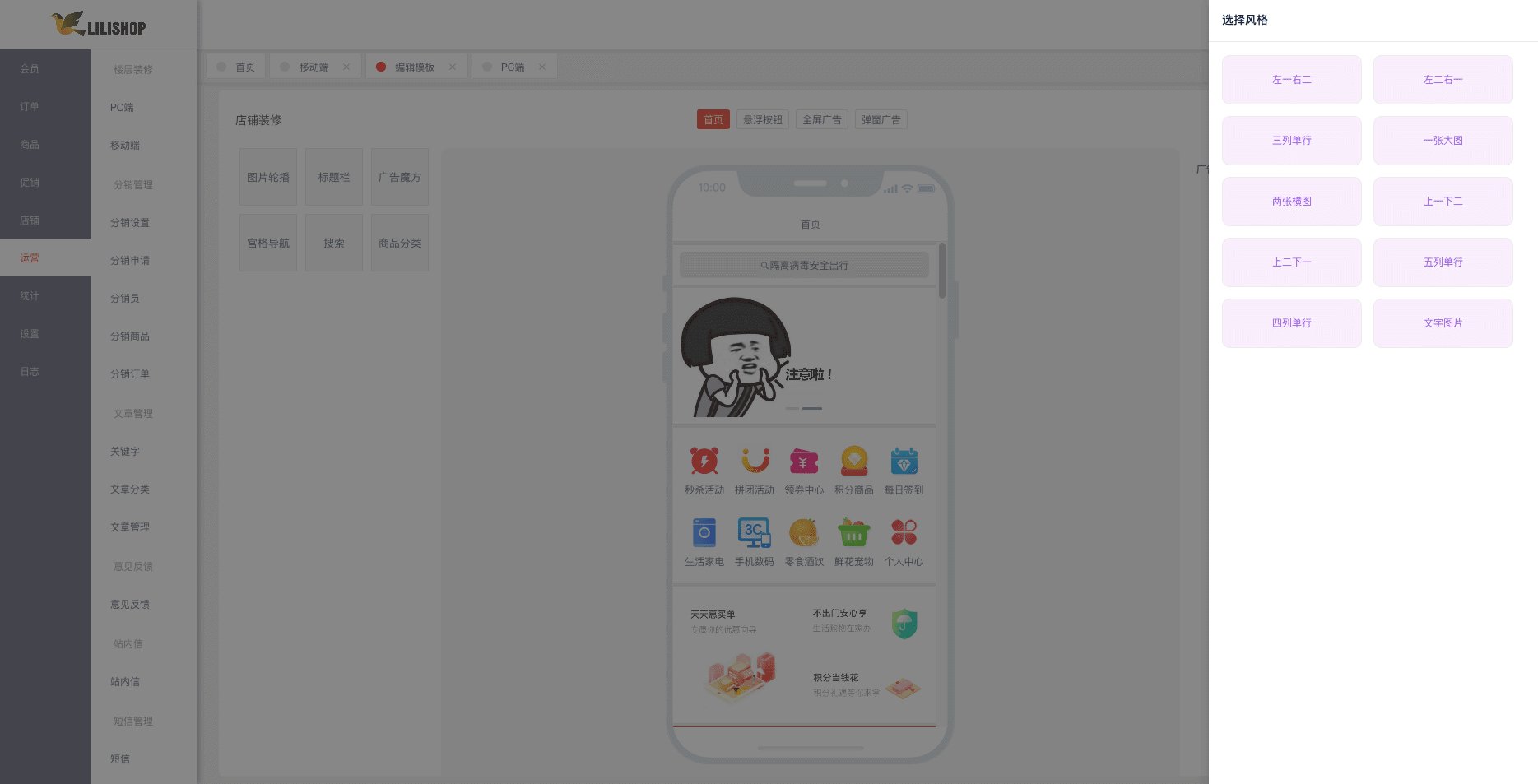
+ #### 平台管理端
-
+
### 技术选型
@@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
##### 交流 qq 1群 961316482(已满)
##### 交流 qq 2群 875294241(已满)
##### 交流 qq 3群 263785057(已满)
-##### 交流 qq 4群 674617534
+##### 交流 qq 4群 674617534(已满)
+##### 交流 qq 5群 594675235
+
+### 附录
+有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
+
+类似:
+
+清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
\ No newline at end of file
diff --git a/pages/order/orderDetail.vue b/pages/order/orderDetail.vue
index d0b6143..4d242b0 100644
--- a/pages/order/orderDetail.vue
+++ b/pages/order/orderDetail.vue
@@ -124,8 +124,7 @@
-
+
服务
@@ -137,6 +136,8 @@
查看物流
查看拼团信息
+ 联系客服
@@ -310,6 +311,10 @@ export default {
callPhone(){
this.$options.filters.callPhone(this.order.storeAddressMobile )
},
+ //联系客服
+ contact(storeId){
+ this.$options.filters.talkIm(storeId)
+ },
goToShopPage(val) {
uni.navigateTo({
url: "/pages/product/shopPage?id=" + val.storeId,
#### 平台管理端
-
+
### 技术选型
@@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
##### 交流 qq 1群 961316482(已满)
##### 交流 qq 2群 875294241(已满)
##### 交流 qq 3群 263785057(已满)
-##### 交流 qq 4群 674617534
+##### 交流 qq 4群 674617534(已满)
+##### 交流 qq 5群 594675235
+
+### 附录
+有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
+
+类似:
+
+清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
\ No newline at end of file
diff --git a/pages/order/orderDetail.vue b/pages/order/orderDetail.vue
index d0b6143..4d242b0 100644
--- a/pages/order/orderDetail.vue
+++ b/pages/order/orderDetail.vue
@@ -124,8 +124,7 @@
-
+
服务
@@ -137,6 +136,8 @@
查看物流
查看拼团信息
+ 联系客服
@@ -310,6 +311,10 @@ export default {
callPhone(){
this.$options.filters.callPhone(this.order.storeAddressMobile )
},
+ //联系客服
+ contact(storeId){
+ this.$options.filters.talkIm(storeId)
+ },
goToShopPage(val) {
uni.navigateTo({
url: "/pages/product/shopPage?id=" + val.storeId,
 +
+ #### 平台管理端
-
+
### 技术选型
@@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
##### 交流 qq 1群 961316482(已满)
##### 交流 qq 2群 875294241(已满)
##### 交流 qq 3群 263785057(已满)
-##### 交流 qq 4群 674617534
+##### 交流 qq 4群 674617534(已满)
+##### 交流 qq 5群 594675235
+
+### 附录
+有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
+
+类似:
+
+清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
\ No newline at end of file
diff --git a/pages/order/orderDetail.vue b/pages/order/orderDetail.vue
index d0b6143..4d242b0 100644
--- a/pages/order/orderDetail.vue
+++ b/pages/order/orderDetail.vue
@@ -124,8 +124,7 @@
-
#### 平台管理端
-
+
### 技术选型
@@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
##### 交流 qq 1群 961316482(已满)
##### 交流 qq 2群 875294241(已满)
##### 交流 qq 3群 263785057(已满)
-##### 交流 qq 4群 674617534
+##### 交流 qq 4群 674617534(已满)
+##### 交流 qq 5群 594675235
+
+### 附录
+有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
+
+类似:
+
+清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
\ No newline at end of file
diff --git a/pages/order/orderDetail.vue b/pages/order/orderDetail.vue
index d0b6143..4d242b0 100644
--- a/pages/order/orderDetail.vue
+++ b/pages/order/orderDetail.vue
@@ -124,8 +124,7 @@
-