Merge branch 'master' of https://gitee.com/beijing_hongye_huicheng/lilishop-uniapp
commit
f0dcf473e8
25
README.md
25
README.md
|
|
@ -9,11 +9,12 @@
|
|||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534
|
||||
##### 交流 qq 4群 674617534 (已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
|
||||
##### 体验 公众号/小程序/APP 体验,扫描二维码
|
||||
|
||||

|
||||

|
||||
|
||||
[](https://gitee.com/beijing_hongye_huicheng/lilishop/stargazers)
|
||||

|
||||
|
|
@ -55,7 +56,7 @@ PS:手机验证码为 ‘111111’
|
|||
|
||||
**商城 小程序/公众号/APP**:扫描二维码
|
||||
|
||||

|
||||

|
||||
|
||||
### 快速本地部署
|
||||
|
||||
|
|
@ -74,24 +75,24 @@ PS:手机验证码为 ‘111111’
|
|||
|
||||
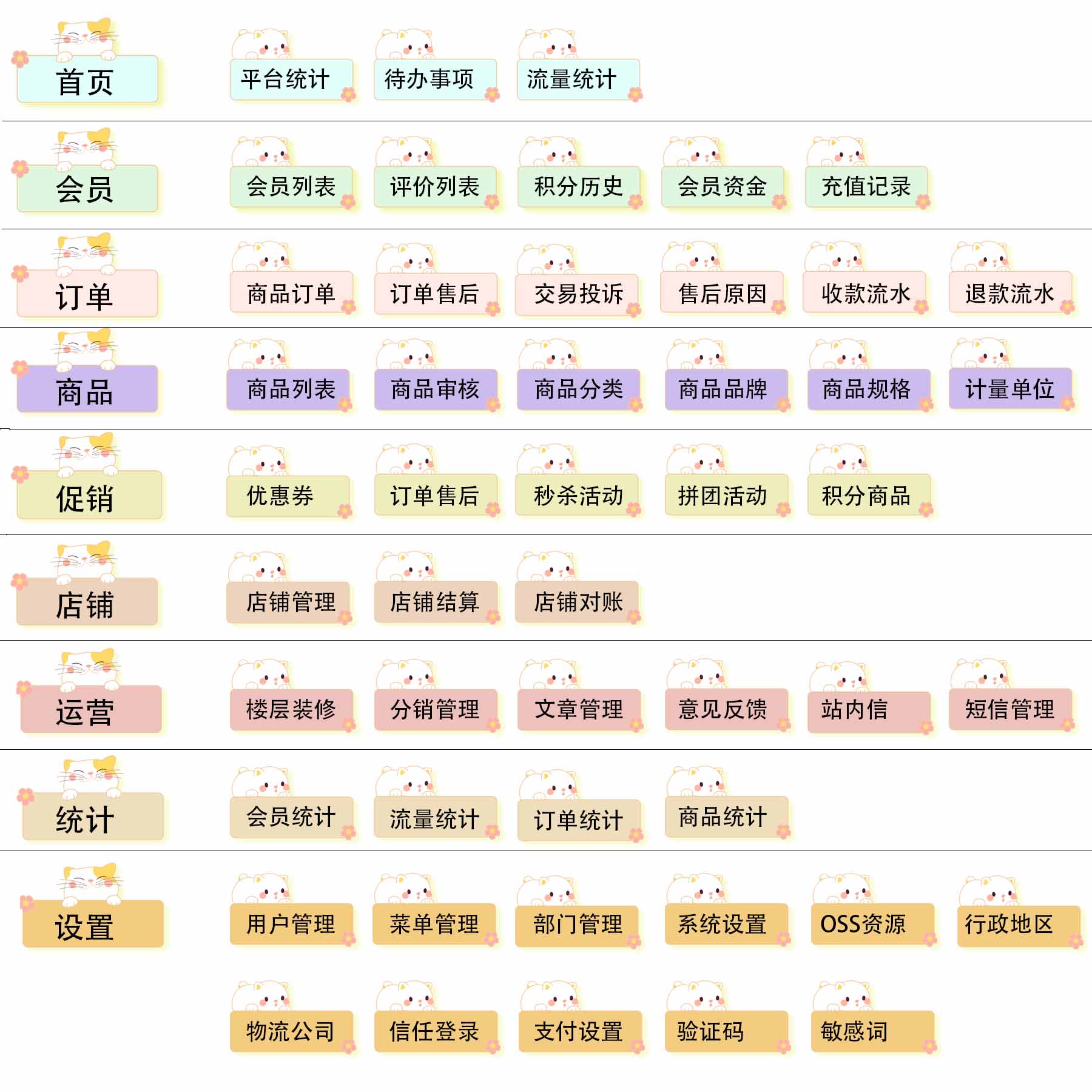
#### 平台管理端功能
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
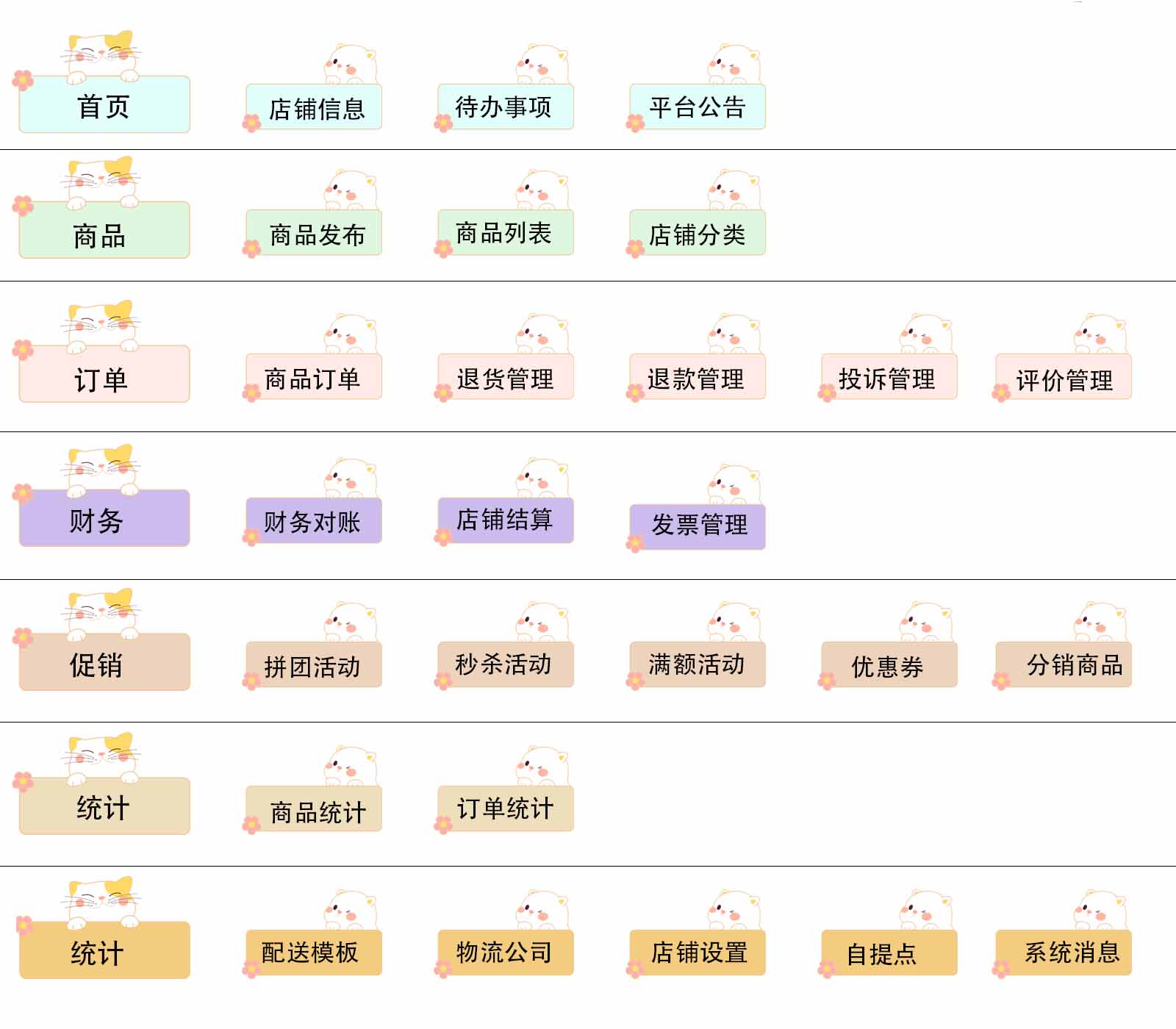
#### 卖家功能
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 商城前端功能展示
|
||||
|
||||
#### 商城移动端
|
||||
|
||||
<img src="https://pickmall.cn/assets/imgs/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||
<img src="https://static.pickmall.cn/images/other/app.gif" alt="移动端功能展示" style="zoom:50%;" />
|
||||
|
||||
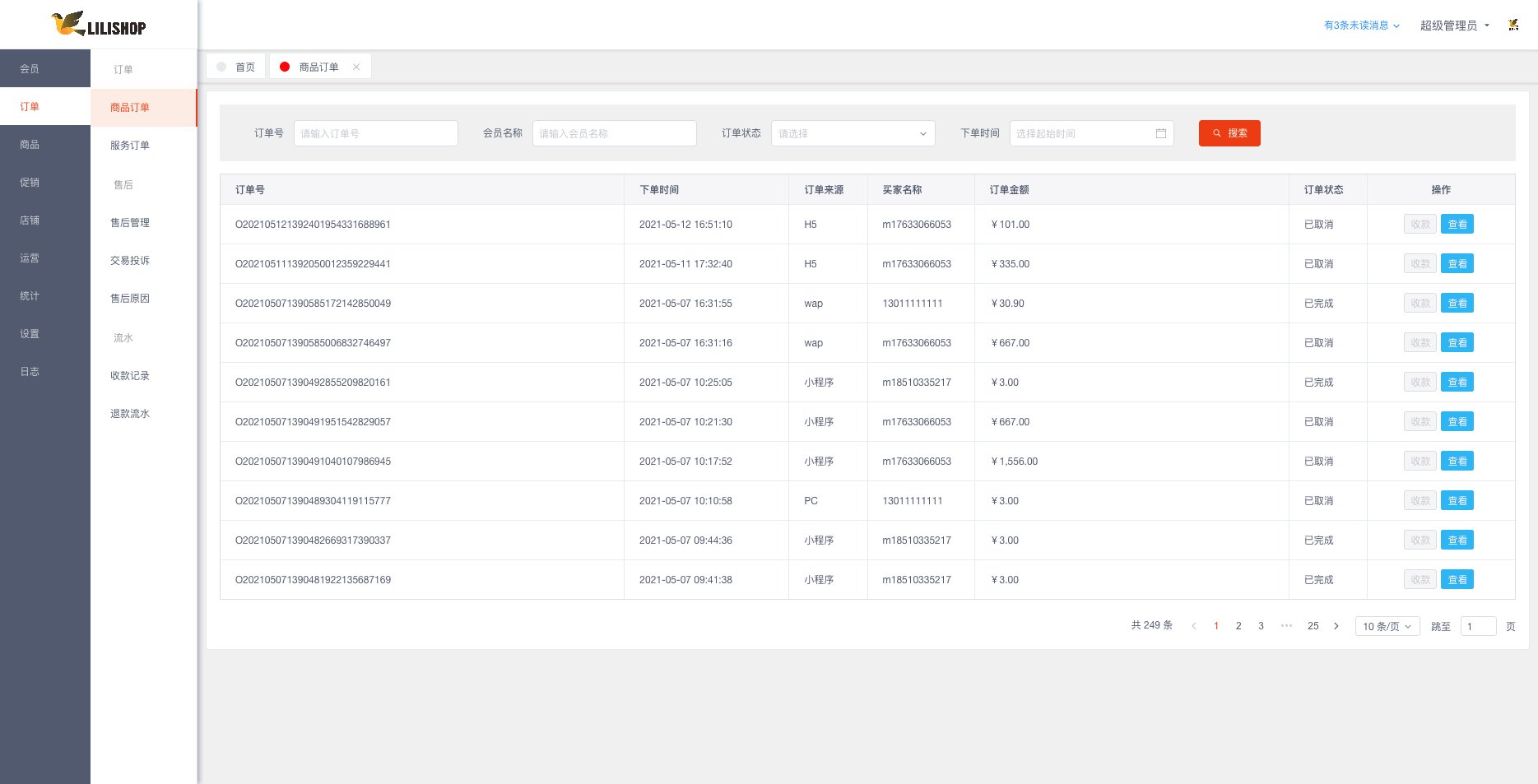
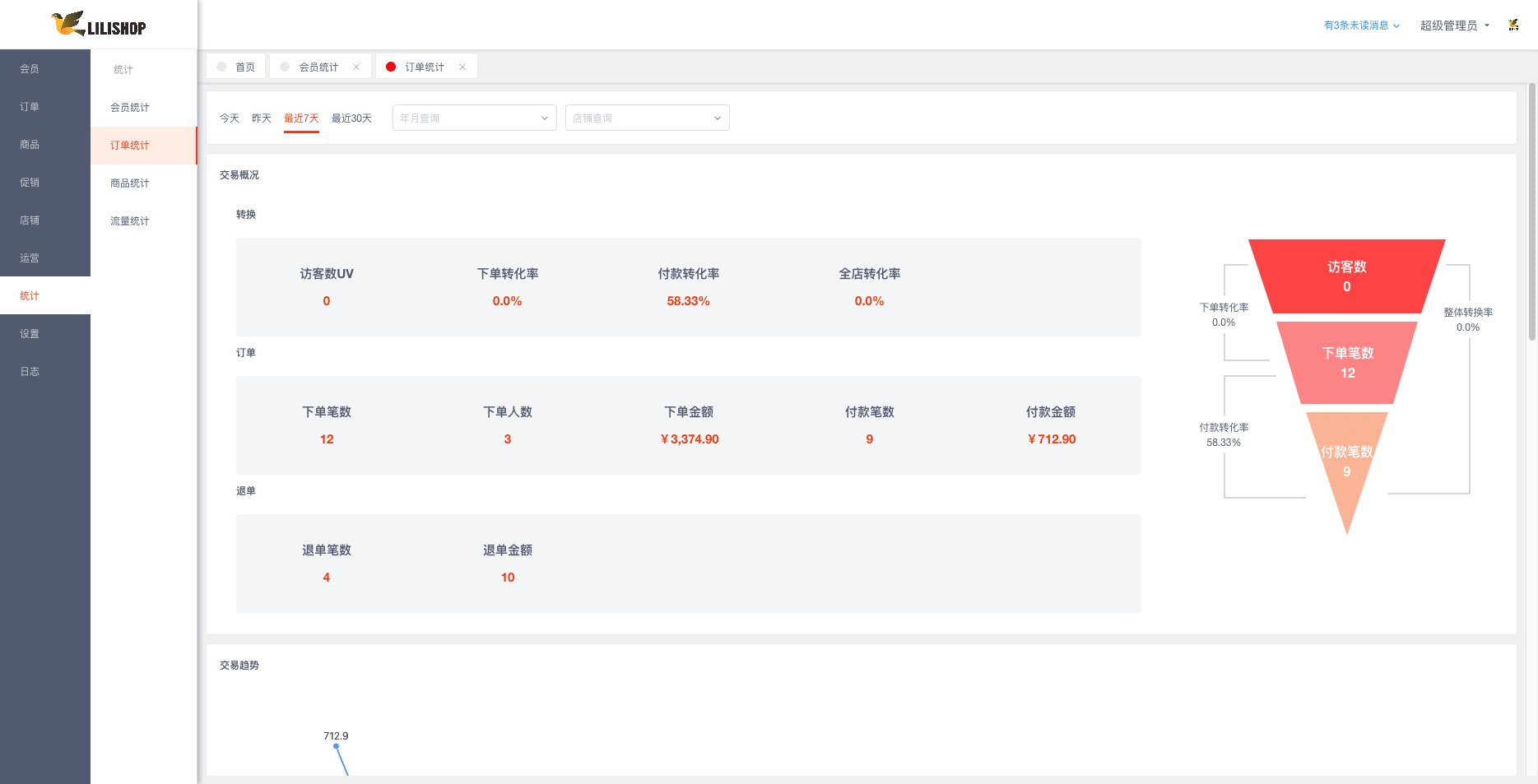
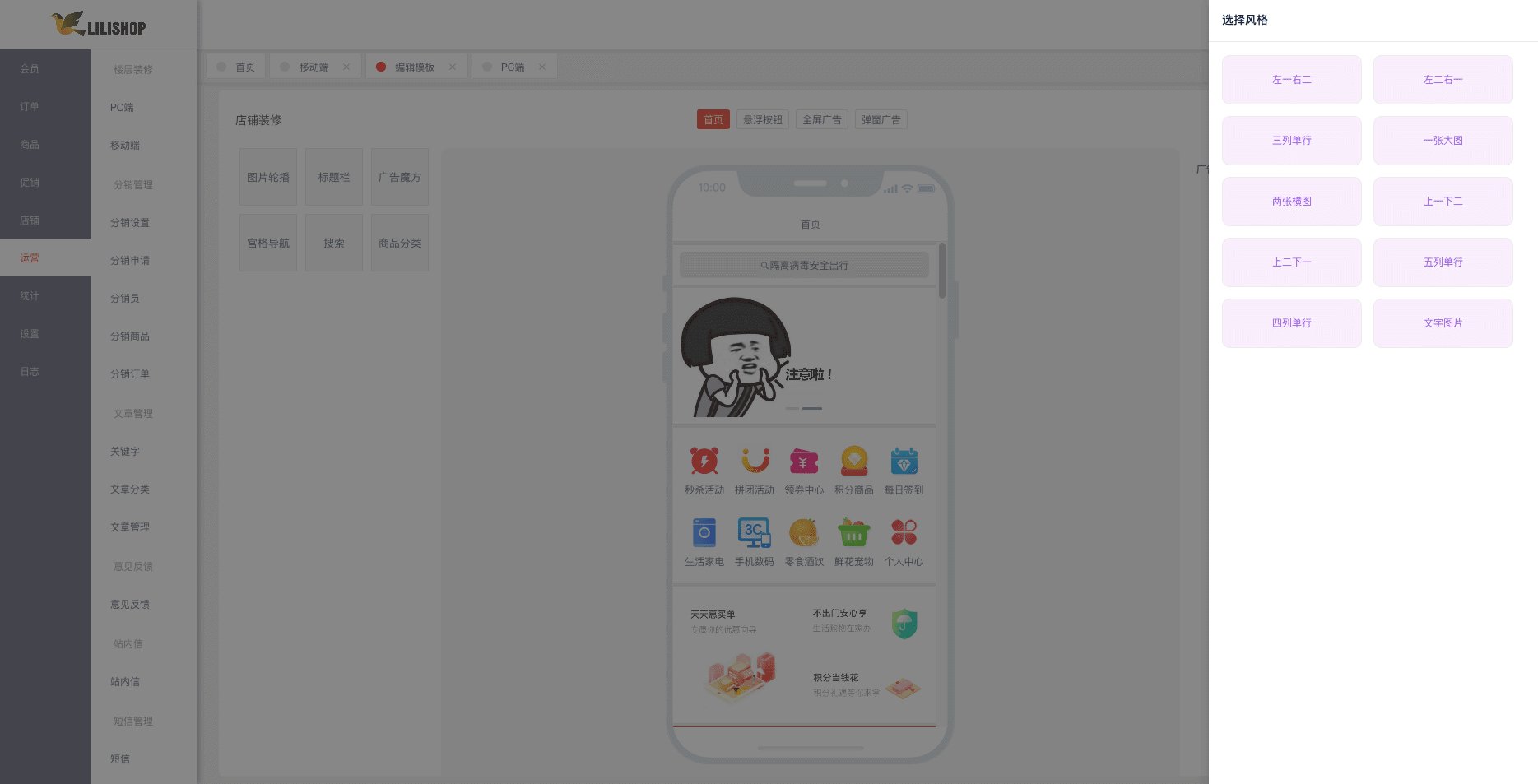
#### 平台管理端
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### 技术选型
|
||||
|
|
@ -164,4 +165,12 @@ PS:手机验证码为 ‘111111’
|
|||
##### 交流 qq 1群 961316482(已满)
|
||||
##### 交流 qq 2群 875294241(已满)
|
||||
##### 交流 qq 3群 263785057(已满)
|
||||
##### 交流 qq 4群 674617534
|
||||
##### 交流 qq 4群 674617534(已满)
|
||||
##### 交流 qq 5群 594675235
|
||||
|
||||
### 附录
|
||||
有人有自己的学习视频、学习记录文档、希望宣传关联开源项目等均可以私聊仓库所有者。
|
||||
|
||||
类似:
|
||||
|
||||
清晨敲代码同学的分析: https://blog.csdn.net/vaevaevae233/category_12103567.html
|
||||
|
|
@ -124,8 +124,7 @@
|
|||
</view>
|
||||
</view>
|
||||
<!-- 客户服务, 售后,取消订单,查看物流,投诉等 -->
|
||||
<view class="info-view"
|
||||
v-if="orderDetail.allowOperationVO && orderDetail.allowOperationVO.cancel == true || order.orderStatus == 'DELIVERED' || order.orderStatus != 'UNPAID' && order.orderPromotionType == 'PINTUAN'">
|
||||
<view class="info-view">
|
||||
<view style="width: 100%">
|
||||
<view class="order-info-view">
|
||||
<view class="title">服务</view>
|
||||
|
|
@ -137,6 +136,8 @@
|
|||
<view class="customer-service" v-if="order.orderStatus == 'DELIVERED'" @click="onLogistics(order)">查看物流</view>
|
||||
<view class="customer-service" v-if="order.orderStatus != 'UNPAID' && order.orderPromotionType == 'PINTUAN'"
|
||||
@click="ByUserMessage(order)">查看拼团信息</view>
|
||||
<view class="customer-service"
|
||||
@click="contact(order.storeId)">联系客服</view>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
|
|
@ -310,6 +311,10 @@ export default {
|
|||
callPhone(){
|
||||
this.$options.filters.callPhone(this.order.storeAddressMobile )
|
||||
},
|
||||
//联系客服
|
||||
contact(storeId){
|
||||
this.$options.filters.talkIm(storeId)
|
||||
},
|
||||
goToShopPage(val) {
|
||||
uni.navigateTo({
|
||||
url: "/pages/product/shopPage?id=" + val.storeId,
|
||||
|
|
|
|||
Loading…
Reference in New Issue